Figures
Produire une une page web dédiée à la présentation d’une figure du design ou de l’art numérique. Produire collectivement une publication circulaire, sur le modèle du webring, grâce à l’inclusion d’un script, avant la balise </body> :
<script src='https://ateliers.esad-pyrenees.fr/web/pages/projets/figures/webring.js'></script>Attention
La proposition de travail n’est pas un exercice d’écriture textuelle, mais de recherche, d’articulation et de synthèse. Les sources externes sont bienvenues et doivent être référencées par l’association de liens hypertextes à la suite des citations.
Enjeux
- Structurer le contenu : biographie, projets importants, sitographie, influences, artistes/designers associé⋅es…;
- Trouver votre “angle” : aborder chaque figure selon votre propre point de vue ;
- Rythmer la page, trouver un équilibre ou des établir des tensions entre le texte et la dimension visuelle (images, vidéos) ;
Méthode
- Un document texte (brut) peut servir à récolter les informations (liens, images, textes, URLs, vidéos Youtube/Vimeo, etc.) ; un outil de prise de note (Zettlr, Obsidian, Notion…) peut être appréciable.
- La page HTML (ou les pages) auront tout intérêt à rester très simple en termes de mise en forme ; il s’agit principalement de structurer hiérarchiquement un contenu textuel et visuel
- Les pages seront mises en ligne sur votre espace dans l’atelier web
- Un exemple « pas à pas » est visible en ligne, qui déploie progressivement le processus de mise en forme d’un exposé
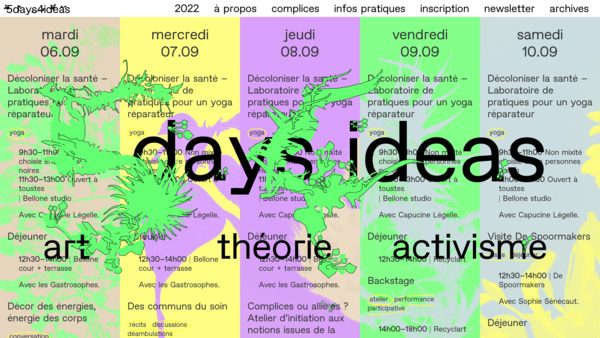
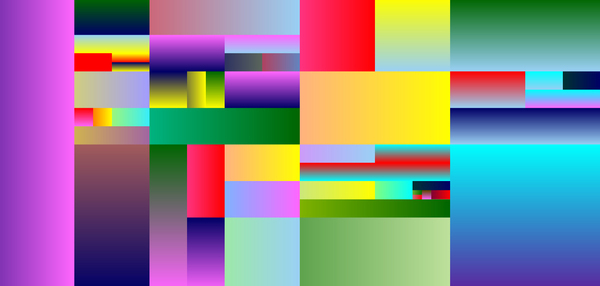
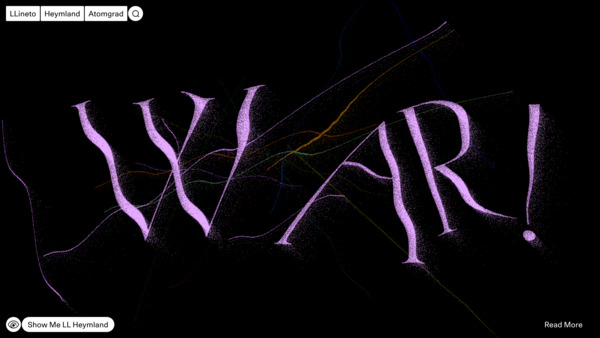
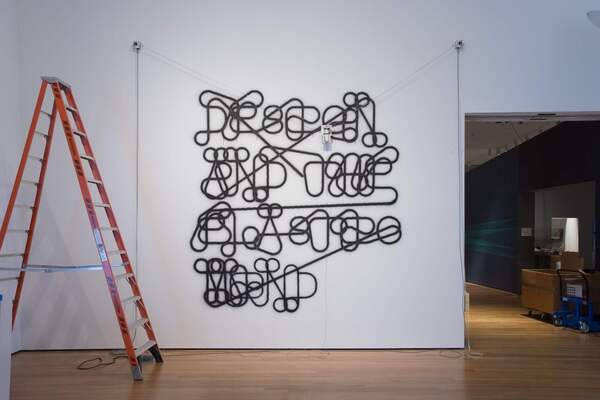
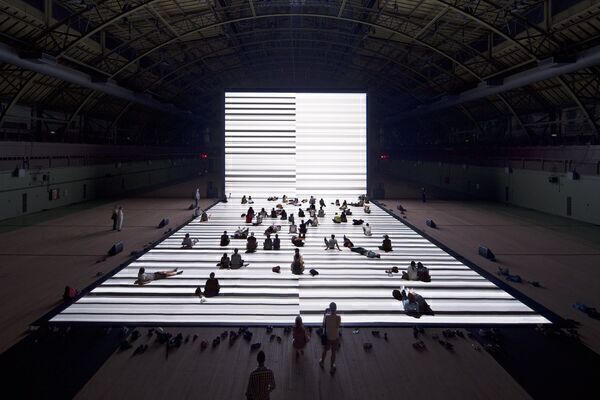
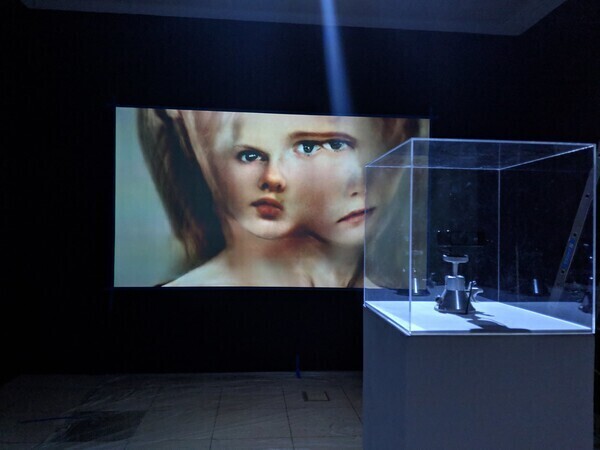
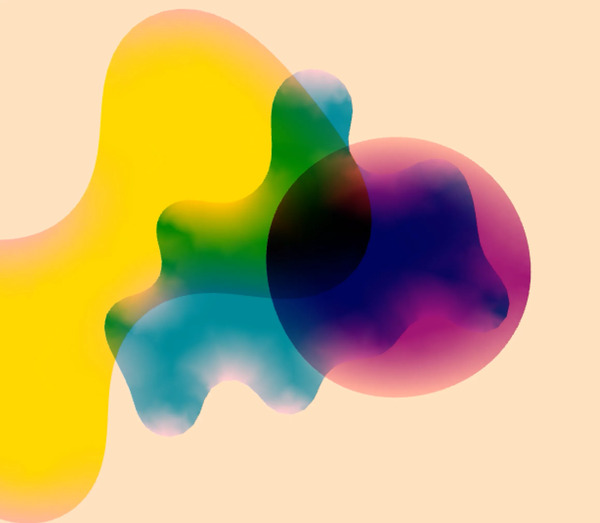
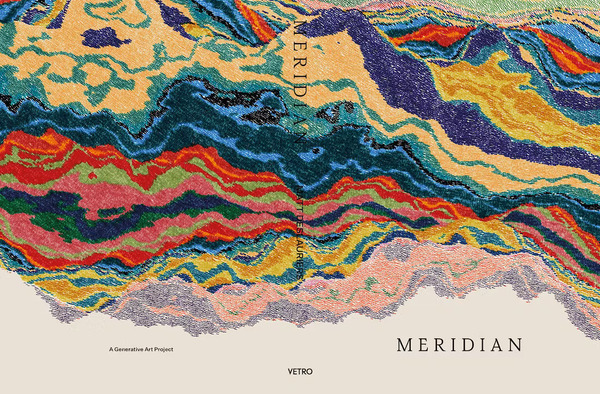
Studios, fonderies, artistes & designers
Espace collaboratif
Un « pad » (de l'anglais paper pad, bloc de papier) est un éditeur de texte collaboratif en temps réel, en ligne. L’association Framasoft (comme d’autres CHATONS) propose un service de pads basés sur le logiciel Etherpad.
Dans cet espace, chacun⋅e est invité⋅e à associer son nom à une des figures évoquées ci-dessus.