CTRL + Alt + print
Pourquoi et comment créer des documents imprimés avec des outils alternatifs [ et notamment avec les langages du web ].
Explorées par de nombreux collectifs de graphistes et d’artistes depuis plus d’une dizaine d’années, les “approches alternatives de production d’objets imprimés” rassemblent des pratiques de design qui tentent de s’affranchir de la domination des outils logiciels habituels du design éditorial (Adobe, Apple, Microsoft et autres suites bureautiques propriétaires) pour faire l’expérience d’une forme d’autonomie reconquise. Basées sur l’usage de logiciels libres, volontiers expérimentales, ces pratiques ont acquis au fil du temps une maturité qui leur confère aujourd’hui une légitimité jusque dans le champ de l’édition traditionnelle.
Les pratiques du web to print, ou html/CSS to print, forment un sous-ensemble de cette dynamique. Elles visent à produire des documents imprimés grâce à l’utilisation des langages du web (HTML, CSS et JavaScript), en s’appuyant sur les capacités de gestion du texte, des images ou des médias des navigateurs, ainsi qu’en bénéficiant des capacités nativement collaboratives et décentralisées du web.
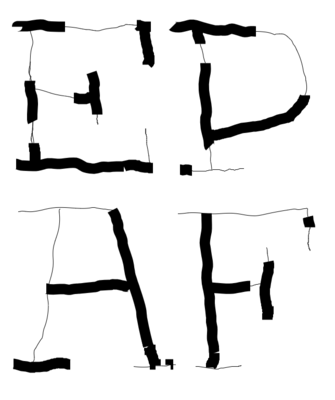
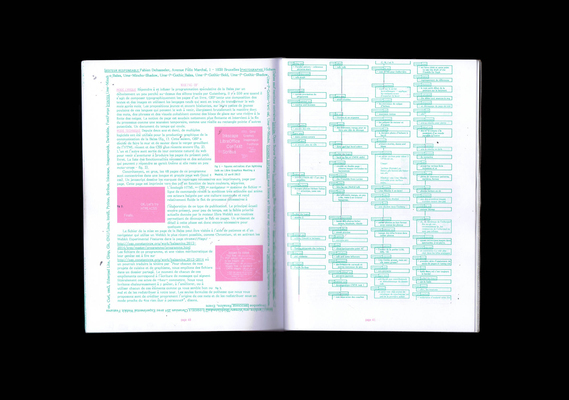
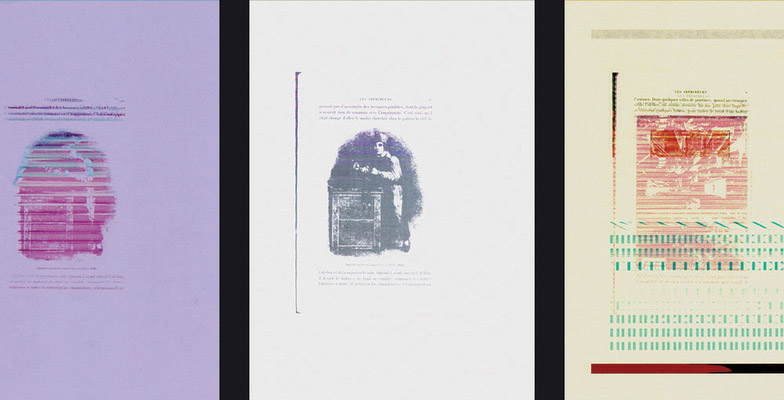
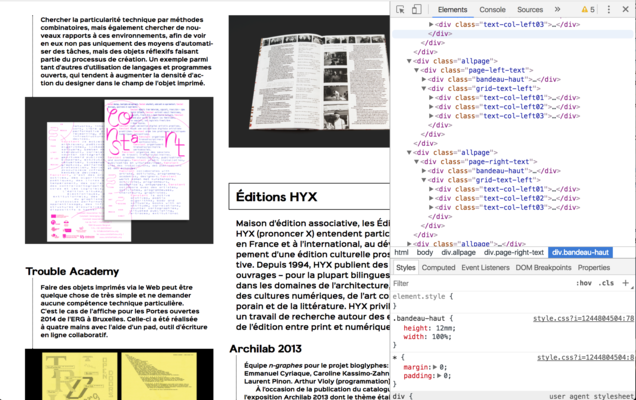
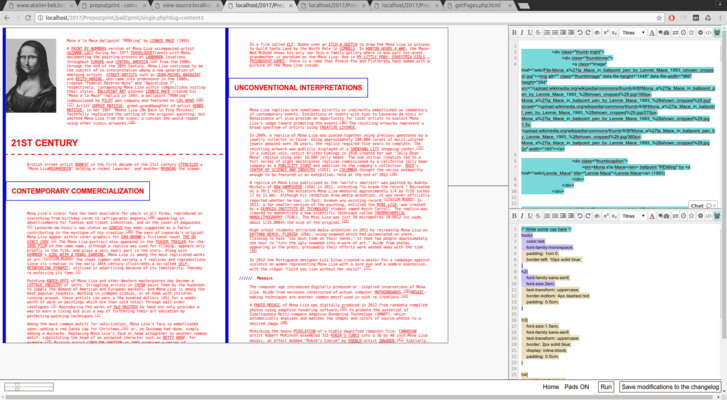
En images
















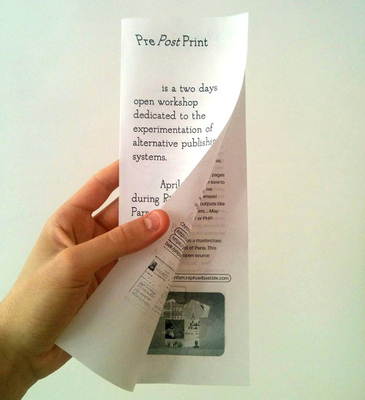
PrePostPrint
L’initiative PrePostPrint est dédiée aux procédés de création graphique et systèmes de publication libres, « alternatifs » ou « non conventionnels ». PrePostPrint a été imaginée pour interroger, partager, confronter et encourager ces pratiques naissantes et faciliter l'accès aux projets et outils existants. Elle prend la forme :
— d’événements ponctuels organisés collectivement,
— d'une mailing-list ouverte réunissant étudiants, graphistes, enseignants, chercheurs, éditeurs, amateurs…,
— d’un espace de discussion ouvert à tou⋅tes
— d’un site web, qui réunit ressources, outils, contacts, projets
— d’un compte sur Mastodon
— et plus généralement, d’une communauté de pratiques, d’un réseau de personnes désireuses d’échanger, de dialoguer et de valoriser d’autres pratiques du design et de la publication
Exemples pratiques
Voir les exemples dans la section dédiée du site des ateliers Web, ou dans la page consacrée à Paged.js.
Pourquoi ?
Pourquoi s’engager dans les processus web to print / les approches alternatives de production d’objets imprimés
« Les technologies du web offrent un environnement de publication ouvert et décentralisé. Les documents web sont ainsi éditables en différents endroits et temporalités par une variété de personnes et d'outils, rompant avec la logique linéaire de l'ère Gutenberg. ¶ Dans cet espace, la notion de flux est centrale: le flux des données, allant de la conversion de documents "bruts" vers la production de multiples formats; le flux des formes produites, conditionné par la struture du HTML et la logique de «cascade» des feuilles de style; ou encore le flux des personnes et les nouveaux moyens de collaboration qui leurs sont offerts par le net. ¶ Si cet espace offre de nouvelles possibilités, cela ne va pas sans poser de questions. Comment penser un design alors sans le subordonner au contenu? Comment publier sur différents formats sans nier la spécificité des différents supports? Comment tester et combiner différentes pistes de mise en page? Comment se partager les taches tout en permettant à tous d'avoir une vue d'ensemble sur l'objet produit ? » — OLA
Parce que c’est amusant
Les pratiques du web to print ont pour essence celles du hacking, entendu comme un ensemble de pratiques comprenant : « le partage des connaissances, le refus de l’autorité et la promotion de la décentralisation, le perfectionnisme, la primauté de la pratique (hands-on imperative), et le jeu, l’amusement comme première et principale motivation. »1,
Le jeu et l’amusement, la satisfaction que procure le détournement d’un outil ou d’une technique, la joie procurée par les chemins buissonniers, la liberté reconquise sur les injonctions, l’encapacitation que procure l’expérience de l’autonomie… toutes ces dimensions sont au cœur des approches proposées par les logiques alternatives de production d’objets imprimés.
Dominer ses outils, ne pas être dominé⋅e par eux
Les outils de la création graphique sont aujourd’hui concentrés dans les mains de grandes firmes (notamment Adobe et Apple) dont les décisions sont liées à leur mode d’existance en tant que grandes firmes (capitalistes). Leur mode de facturation (la location de l'outil de travail), leur pratique éhontée de l’obsolescence programmée et du contrôle de leurs utilisateurs, l’absence d’interopérabilité de leurs outils en font des écosystèmes fermés, des prisons dorées, dans lesquelles les designers graphiques sont souvent contraint⋅es d’évoluer, et dont ils et elles deviennent dépendants.
Si des alternatives libres (Gimp, Inkscape, Scribus) ou commerciales (Affinity) existent ou émergent, Adobe a établi une puissante hégémonie sur l’écosystème logiciel de la création graphique. Ce qui n’est pas sans poser quelques questions2.
Embrasser la fluidité
Les contenus d’un ouvrage imprimé doivent être définis et figés en amont de l’intervention d’un⋅e designer. Une fois cette intervention débutée, le travail de mise en œuvre de la mise en pages ne peut que difficilement être partagé par plusieurs acteur⋅ices. Internet et le web sont des espaces conçus pour l’échange d’informations, il sont donc beaucoup naturellement en adéquation avec les logiques collaboratives.
Certains outils numériques (git, etherpad) ont fondé leur approche sur cette capacité des espaces numériques au temps réel, à l’échange et au partage. Le contenu peut alors être conçu et développé en même temps que la mise en page, la réalisation d’illustrations photographiques ou dessinées.
Les perspectives du single source publishing permettent également à un même contenu de se déployer sur différents médias : web, print, e-pub, PDF.
Explorer de nouvelles formes
L’homogénéité des outils dominants de la chaîne graphique produit un formatage de l'expérience esthétique. Le conditionnement dans lesquels ces outils nous enferment semble difficilement perceptible tellement leur complexité fonctionnelle est étendue, mais de très nombreuses décisions sont prises avant que le premier geste graphique ait été esquissé.
La logique profondément responsive du web, les capacités de CSS à se décliner selon les médias, les possibilités du code informatique dans le traitement de données (en JavaScript, mais aussi en Python, en PHP, ou via des librairies comme p5.js ou paper.js) démultiplient les possibilités dans lesquelles les outils habituels nous maintiennent.
« Quel que soit le code hacké, quelle que soit sa forme, langage programmatique ou poétique, mathématique ou musical, nous créons la possibilité de mettre au monde des formes nouvelles. Pas toujours de grandes choses, pas même de bonnes choses, mais de nouvelles choses. »
— McKenzie Wark, A Hacker Manifesto
-
Lire « l’éthique des hackers », Steven Levy, in Hackers: Heroes of the Computer Revolution. ↩
-
☞ En 2020, les dépenses marketing de la firme s’élèvent à 3,591 milliards de dollars. En 2022, Adobe rachète Figma pour 20 milliards de dollars. En 2022, Adobe supprime les nuanciers Pantone de ses applications, entraînant la dispartition de ces couleurs des anciens fichiers. En 2023, Adobe active par défaut l’usage des fichiers stockés dans Creative Cloud à des fins d’entraînement de ses algorithmes de Machine learning. ↩