







Cette page web et l’ensemble de l’automatisation des fiches projets n’auraient pas pu être rendus sans l’aide de Julien Bidoret que je remercie. Vous trouverez les projets expliqués, illlustrés par des photos et résumés par des diagrammes comme celui-ci pour synthétiser la création de ce site. Bonne lecture !
Automatisation des fiches projets
|
|-- Fiches projets :
| |-- Demandes, évolutions, et rendus des sujets du semestre.
|
|-- Objectif :
| |-- Rendu plus qualitatif et cohérent.
|
|-- Environnement de développement
| |-- Technologies utilisées :
| |-- PHP : gestion des données dynamiques et automatisation.
| |-- CSS : personnalisation des styles et mise en page.
| |-- HTML : structure de base des fiches.
| |-- Markdown : simplification de la rédaction des contenus.
| |-- Javascript : ajout de fonctionnalités interactives.
|
|-- Découverte de nouveaux outils :
| |-- Familiarisation avec PHP.
| |-- Introduction aux fichiers .yaml pour la structuration des données.
| |-- Adaptation du template fourni par le professeur.
|
|-- Test et validation :
| |-- Vérification de la compatibilité multi-navigateurs.
| |-- Ajustements pour un affichage adapté à différentes tailles d’écrans.
| |-- Mise en page pour impression papier A4.
|
|-- Résultat final
|-- Fiches générées dynamiquement à partir des fichiers Markdown.
|-- Gestion centralisée des styles et contenus via PHP et CSS.
|-- Apprentissage technique :
|-- Acquisition de nouvelles compétences en PHP et .yaml.
|-- Renforcement des connaissances en CSS et HTML.
Pour découvrir et aller plus loin avec le projet PageToPrint.
PageTypeToPrint is a tool that…
PageTypeToPrint is free software. Its code is available on GitHub. The purpose of the following pages is to present the features and the main lines of the default choices made
in the tool, from the point of view of editing a master’s thesis.
En début d’année 2024, un atelier dédié à la création d’une carte de vœux a été organisé. Cet atelier, facultatif, avait pour objectif de concevoir une carte de vœux représentative de l’école pour l’année 2025. Le format imposé devait respecter un format final de type A5, correspondant aux dimensions standard des lettres de l’ESAD. Toutefois,
il était fortement recommandé d’innover en proposant
des formats intégrant des pliages, afin de sortir du
cadre classique du A5 recto-verso, dans la continuité
des explorations des années précédentes.
Une carte de vœux pour l’année 2025 avec une réflexion autour de la narration dans la manipulation de l’objet.
Dès la réception du sujet, j’ai entrepris une recherche documentaire en consultant des exemples issus de studios
de design et d’imprimeurs spécialisés. Mon objectif était
de réfléchir à un format original respectant les contraintes : un format initial plus grand, plié pour aboutir à un A5.
Parmi les références étudiées, la carte de vœux de l’école Boulle à Paris [fig
aboutissant à un objet d’édition à la fois esthétique
et surprenant.
Dans un premier temps, j’ai mené une série de tests
autour de la matérialité et des techniques graphiques [fig
et de mystère. Cette recherche s’est matérialisée par la création d’images texturées, réalisées avec des feutres et
du fusain, évoquant une ambiance mystique. L’oiseau s’est imposé comme motif central, symbolisant à la fois la créativité et la paix.
Après avoir échangé avec les professeurs et validé mes orientations, j’ai réalisé plusieurs tests d’impression sur des papiers variés, avant de finaliser ma proposition [fig
ce projet pour sa valeur personnelle et artistique.
L’objectif était de proposer des visualisations graphiques à partir de capteurs. Le but consistait à observer, enregistrer et représenter un phénomène ou un processus se déroulant autour de nous, en adoptant la posture d’un enquêteur discret, soucieux de perturber le moins possible son environnement d’étude.
Le projet a débuté par la formation d’un groupe de cinq personnes pour travailler sur le sujet de la data analyse. Nous avons choisi, comme premier terrain d’étude, les parcs du Château du Roi. Ce choix était motivé par la proximité géographique de ce lieu par rapport à notre école ainsi
que par sa richesse végétale, qui semblait propice à une étude approfondie.
Pour répondre à la problématique, nous avons exploré
les espaces verts en nous concentrant sur les conditions environnementales influençant la biodiversité, notamment
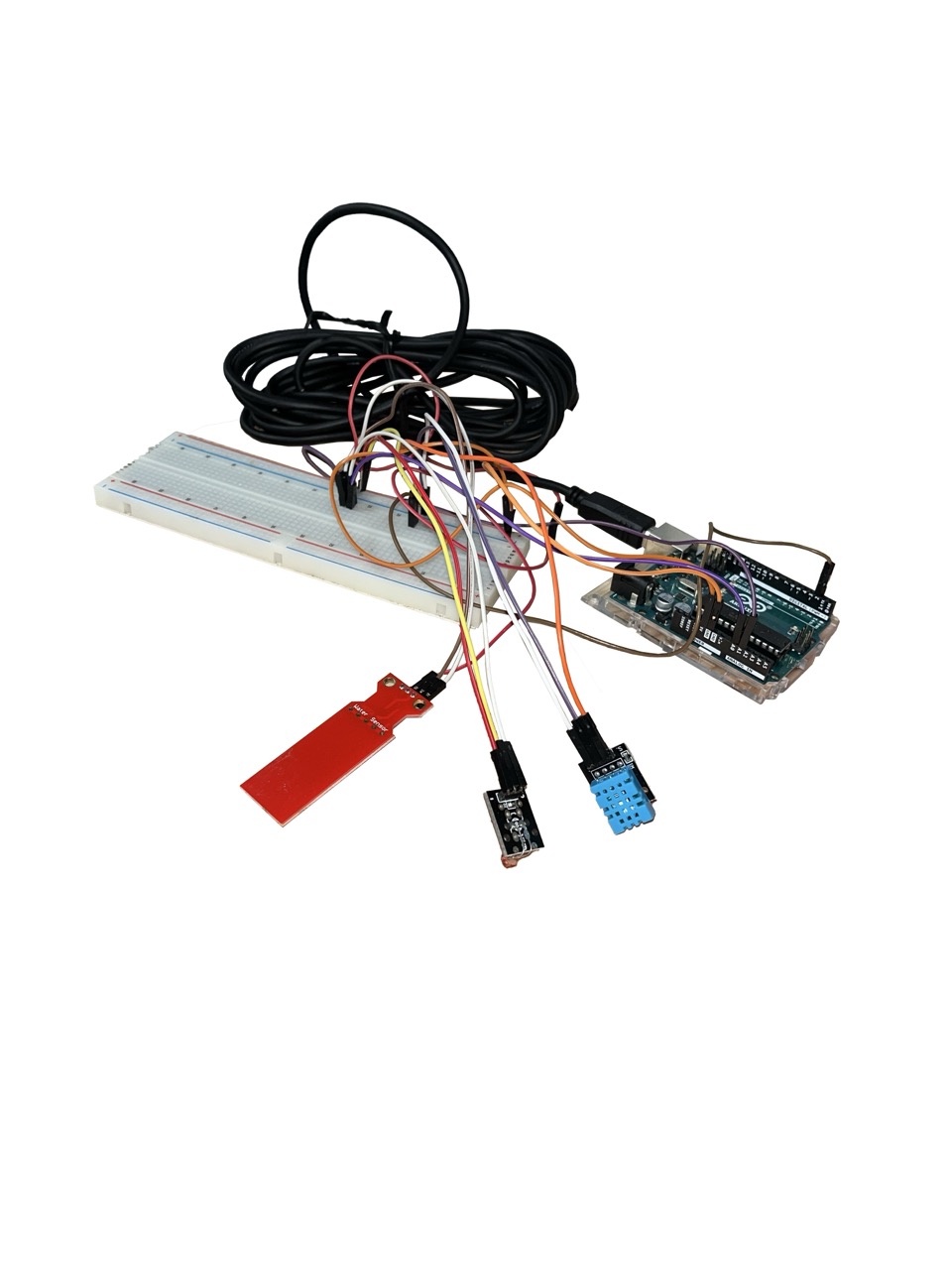
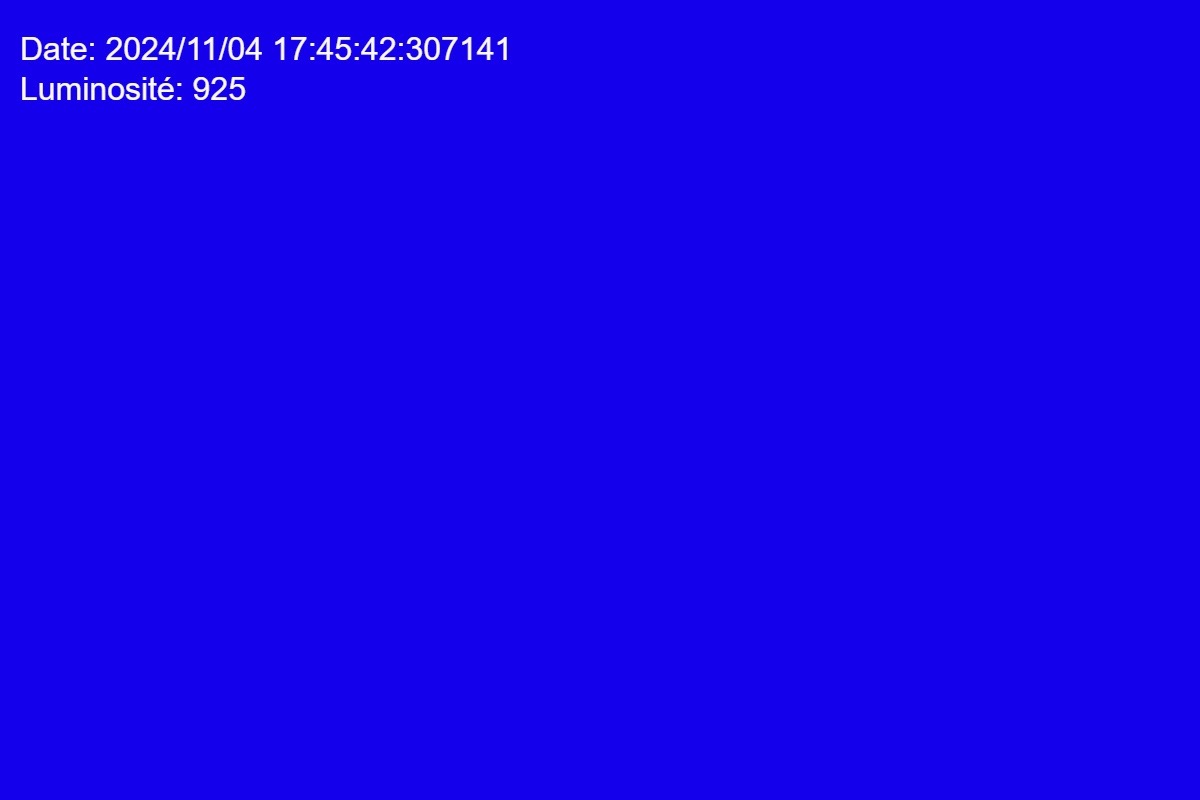
la lumière et l’humidité, des facteurs essentiels à la croissance des plantes. Afin de collecter ces données,
nous avons utilisé des capteurs Arduino [fig
qui nous ont permis de générer des fichiers CSV contenant
les mesures de luminosité, d’humidité et de temps [fig
en sémiologie graphique. Ces références nous ont inspirés dans la conception d’un système visuel qui serait à la fois esthétique et informatif.
Lors de notre première visite au parc du Château du Roi, nous avons constaté un problème majeur : la diversité environnementale y était insuffisante. Les plantes étaient regroupées dans une même zone, sans grandes variations de conditions telles que l’ombre ou la proximité de l’eau. Ce constat nous a conduits à changer
de lieu d’étude et à nous orienter vers le parc Beaumont,
qui offrait une plus grande diversité de plantes, d’arbres
et d’environnements, avec des zones ombragées et des points d’eau.
Pendant que certains membres du groupe collectaient les données sur place [fig
la version finale.
Au fil de nos recherches et discussions, l’idée d’un projet mêlant poésie et data visualisation s’est imposée. Inspirés par l’ambiance poétique du parc Beaumont, nous
avons imaginé un parcours interactif dans lequel chaque QR code placé dans le parc renverrait à un sketch génératif unique associé à un poème [fig
Lien vers le site :
https://













L’exercice consistait à concevoir un ensemble d’affiches pour le festival de film documentaire « DOKUMENT », programmé par le site Tënk et présenté au cinéma Le Méliès à Pau.
Affiche ou ensemble d’affiches format A3 ou A2.
Après avoir reçu le sujet, le professeur nous a fourni
une série de références très utiles, notamment les travaux
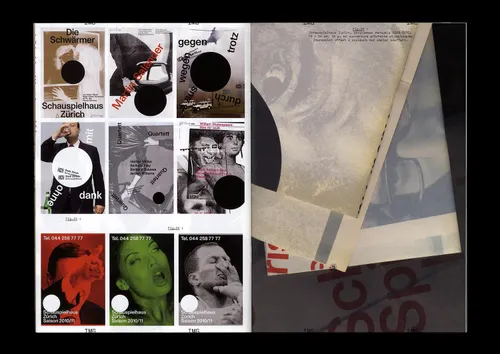
de Frédéric Teschner [fig
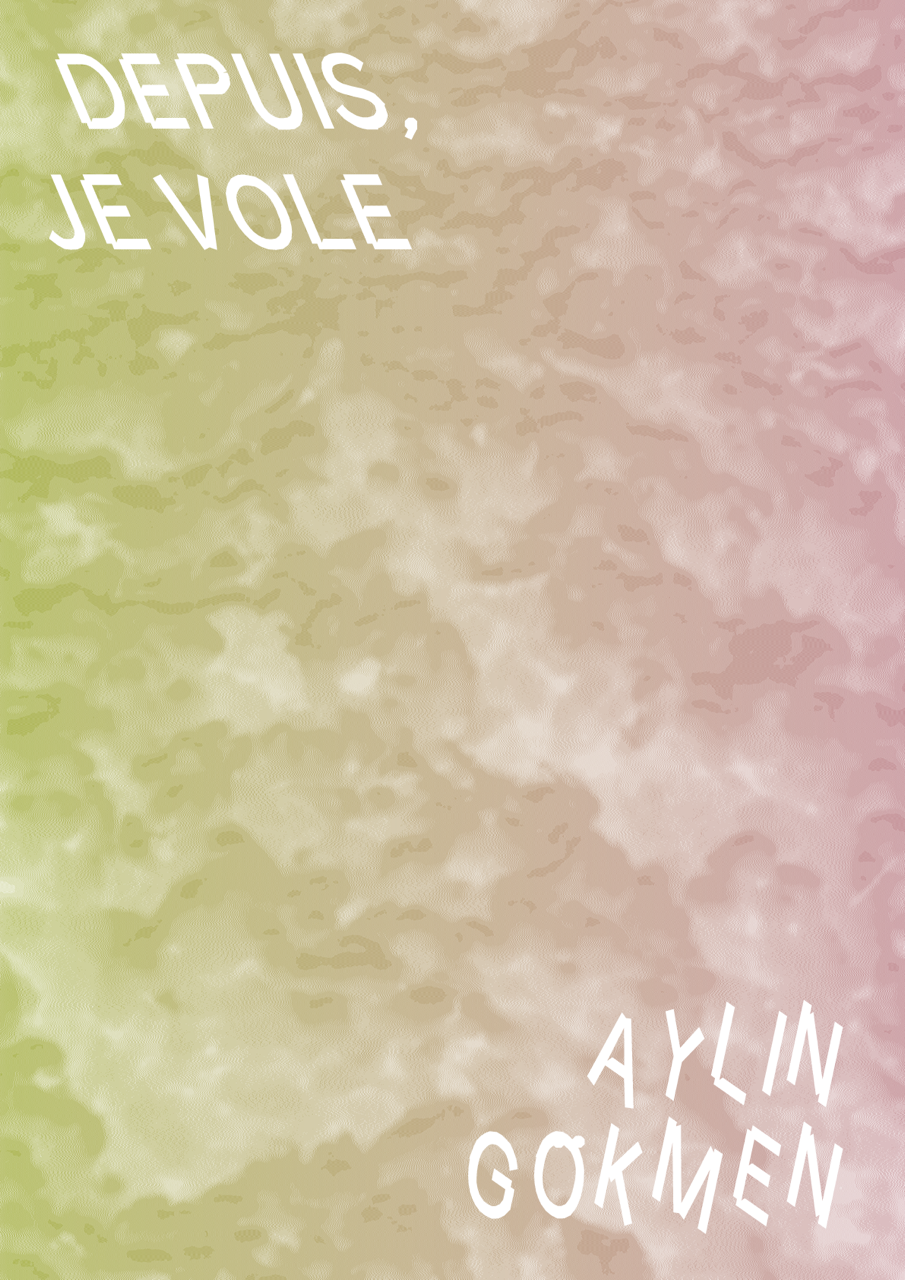
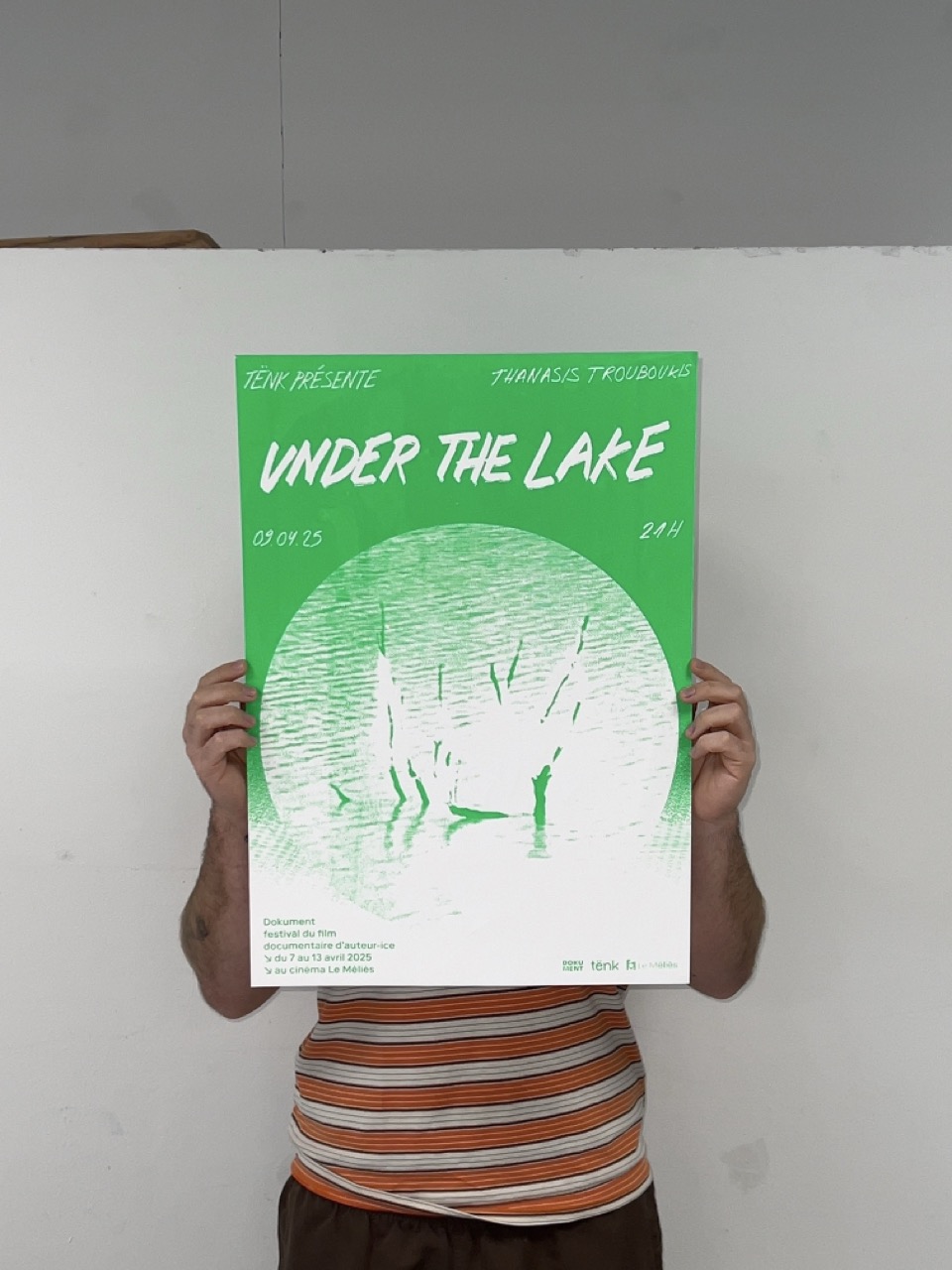
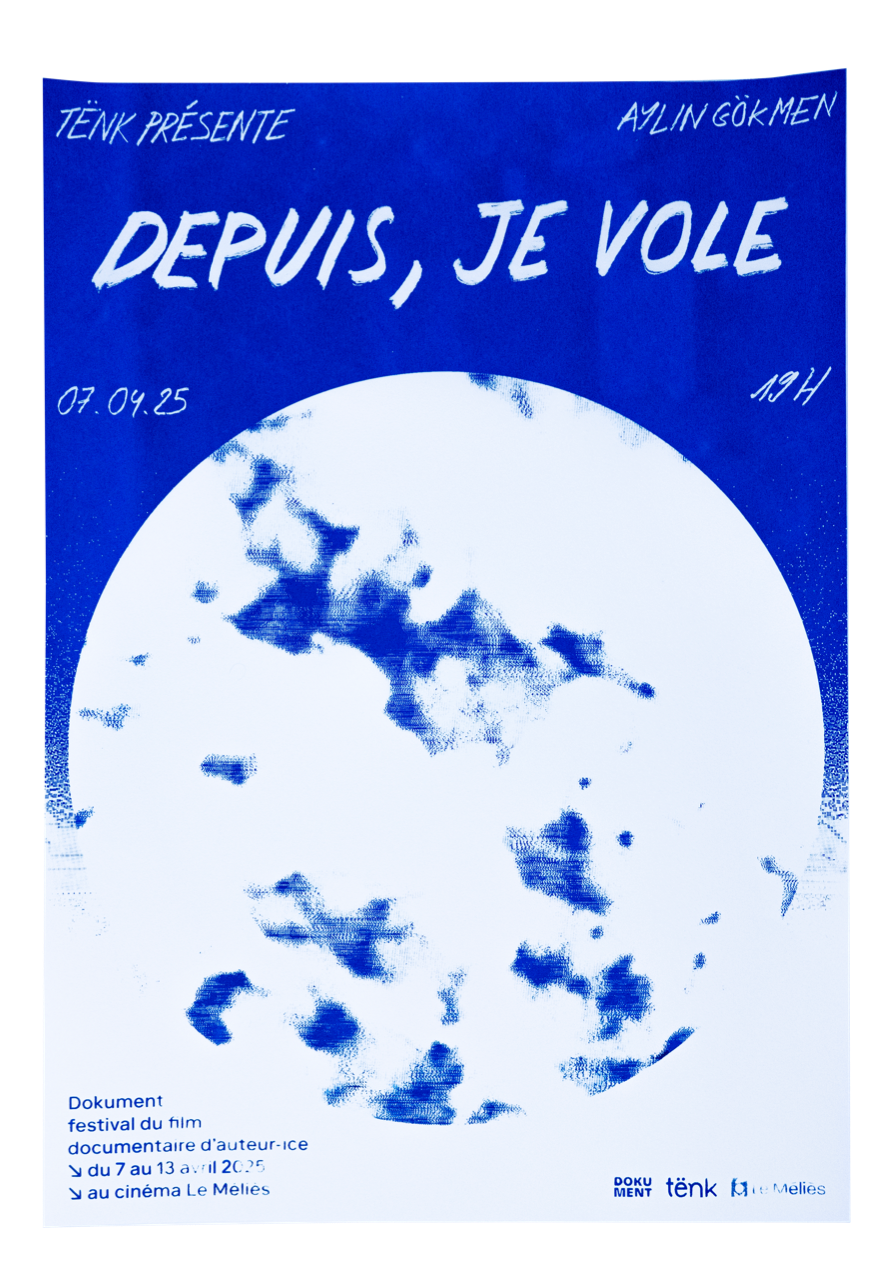
Pour approfondir, j’ai visionné plusieurs documentaires disponibles sur le site de Tënk et sélectionné trois films qui m’ont particulièrement marqué : Depuis je vole de Aylin Gökmen, Septembre Amer de Sophia Farantatou et Under the Lake de Thanasis Trouboukis. Ces choix ont constitué la base d’un corpus visuel et conceptuel pour travailler sur une série cohérente d’affiches. J’ai revu ces documentaires en identifiant les scènes clés, qui m’ont permis de capturer
des images fortes et significatives. Après des sketchs illustratifs, [fig
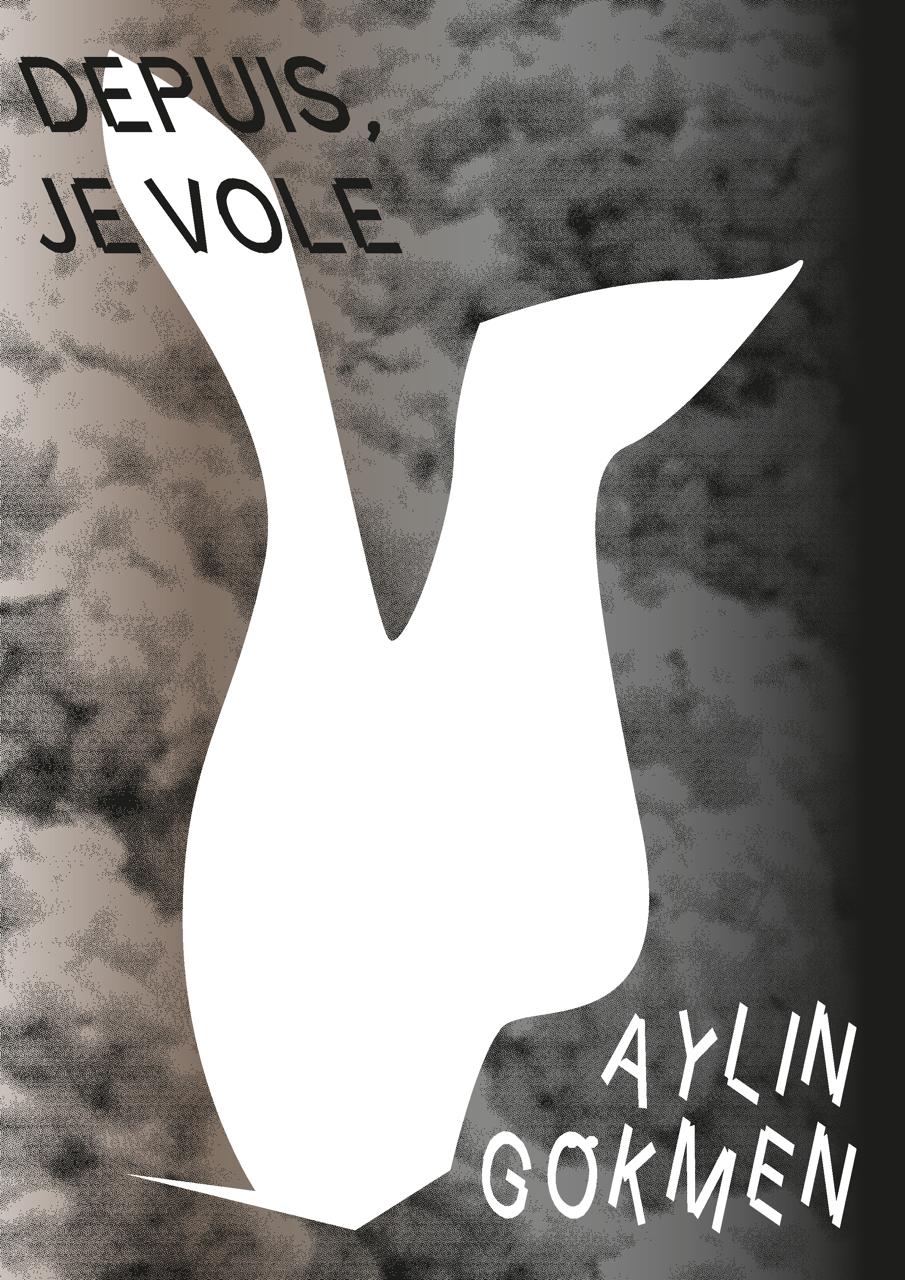
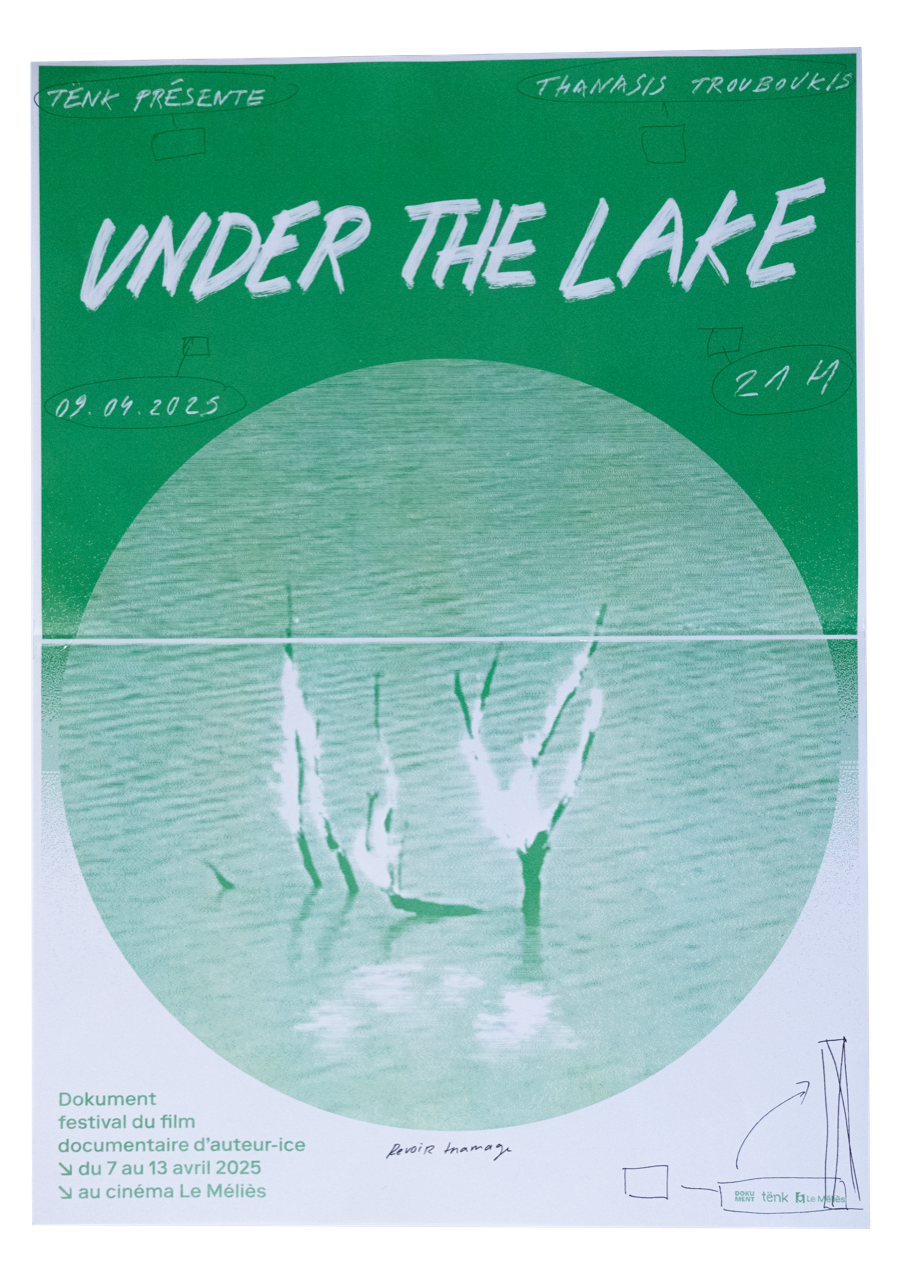
Pour chaque film, j’ai sélectionné une image emblématique : la réalisatrice mangeant un citron pour Septembre Amer, un champ de coton ressemblant à des nuages pour Depuis je vole, et un arbre submergé dans un lac en feu pour Under the Lake. Ces scènes traduisent l’essence de chaque documentaire. Afin de préserver leur mystère et éviter tout spoiler, j’ai travaillé ces images de manière cryptique, en les glitchant et en les tramant plusieurs fois.
Ce traitement visuel a permis d’ajouter une couche d’interprétation et de renforcer le caractère énigmatique
des affiches [fig
Le format choisi était le A2, à la fois pour sa visibilité accrue dans l’espace public et pour me confronter à des contraintes d’impression différentes, dépassant les capacités de l’impression laser disponible. J’ai commencé par la mise en page sur InDesign, en travaillant d’abord en noir et blanc pour assurer une lisibilité optimale et clarifier la hiérarchie des informations [fig
En parallèle, j’ai exploré un lettrage manuel, volontairement nerveux et expressif, pour refléter
les thèmes difficiles abordés dans les documentaires.
Ce processus a nécessité de nombreuses itérations afin d’obtenir un résultat satisfaisant. Les images capturées
des films ont été intégrées dans un cercle, une forme universelle et symbolique évoquant la Terre, le soi et l’autre. Cette composition circulaire s’inspire directement des travaux de Frédéric Teschner.
Pour les couleurs, j’ai opté pour une palette
et contrastée, avec un rouge-orangé, un bleu et un vert, associés à des tons fluorescents pour accentuer l’impact visuel. Après des tests d’impression sur imprimante laser pour vérifier la disposition et l’harmonie des éléments [fig
Cette étape, bien que technique et exigeante, m’a permis
de redécouvrir une méthode d’impression artisanale et de donner une texture unique aux affiches [fig
Le résultat final mêle une radicalité forte, rendant hommage à la diversité et à la richesse des documentaires présentés au festival « DOKUMENT ». [fig
















Le projet consistait à concevoir une carte narrative illustrée et éditoriale prenant en compte la manipulation
et le geste de pliage/dépliage. L’objectif était
de développer un langage visuel singulier, maîtriser
les techniques de séparation des couleurs, et produire
une série d’illustrations imprimées en risographie.
Carte illustrée imprimée en riso, format A3 plié / déplié
en recto verso
2 passages couleur riso (+ le blanc du papier). Présentation d’un atlas de références.
Dès le départ, l’idée principale était de travailler sur
le thème de la cyberchondrie, une peur panique liée à la recherche compulsive de symptômes sur internet. Ce thème m’intéressait particulièrement car il offrait une dimension
à la fois personnelle et universelle. Ayant déjà exploré
ce sujet dans une série de dessins antérieurs, j’ai souhaité approfondir cette réflexion en créant une cartographie sensible et non purement fonctionnelle. Pour enrichir
cette approche, j’ai recherché diverses références visuelles et conceptuelles, notamment des informations sur la cyberchondrie et l’hypocondrie, qui sont intimement liées. Mon objectif était de représenter la tension entre deux visions : une représentation rationnelle et froide du corps, et une perception subjective marquée par l’émotion
et l’angoisse.
La réflexion autour du format a rapidement découlé
du thème. Le format imposé était un A3 plié, et j’ai choisi de le subdiviser en huit parties pour créer un livret manipulable. Ce choix permettait une lecture progressive
et une découverte interactive, renforçant l’expérience émotionnelle du spectateur.
J’ai décidé d’exploiter
les deux faces du support de manière contrastée :
Pour concrétiser ces idées, j’ai commencé par créer des dessins sur Procreate, explorant un style dense et détaillé, inspiré par des illustrateurs comme Thomas Ott [fig
Une fois les dessins terminés, j’ai commencé à travailler sur la mise en page dans InDesign et sur la séparation des couleurs dans Photoshop. Tous les dessins ont été réalisés
en noir et blanc, puis colorisés en attribuant des profils
de couleur spécifiques. J’ai choisi une palette rose et bleu pour leur contraste symbolique : le rose évoquant une chaleur subjective et le bleu une froideur objective. Après avoir préparé les couches, j’ai effectué un premier test en impression laser pour m’assurer que la narration et la disposition visuelle fonctionnaient. Cela m’a permis d’identifier et de corriger des ajustements nécessaires
avant l’impression finale.
L’étape suivante consistait à préparer les fichiers
pour la risographie. J’ai appris à ajuster les paramètres spécifiques de cette technique, notamment pour le calage
des couleurs. Les premiers tests ont révélé des problèmes
de superposition qui ne correspondaient pas à l’aspect attendu à l’écran [fig
Le produit final est une carte narrative pliable [fig
travers le pliage et dépliage.
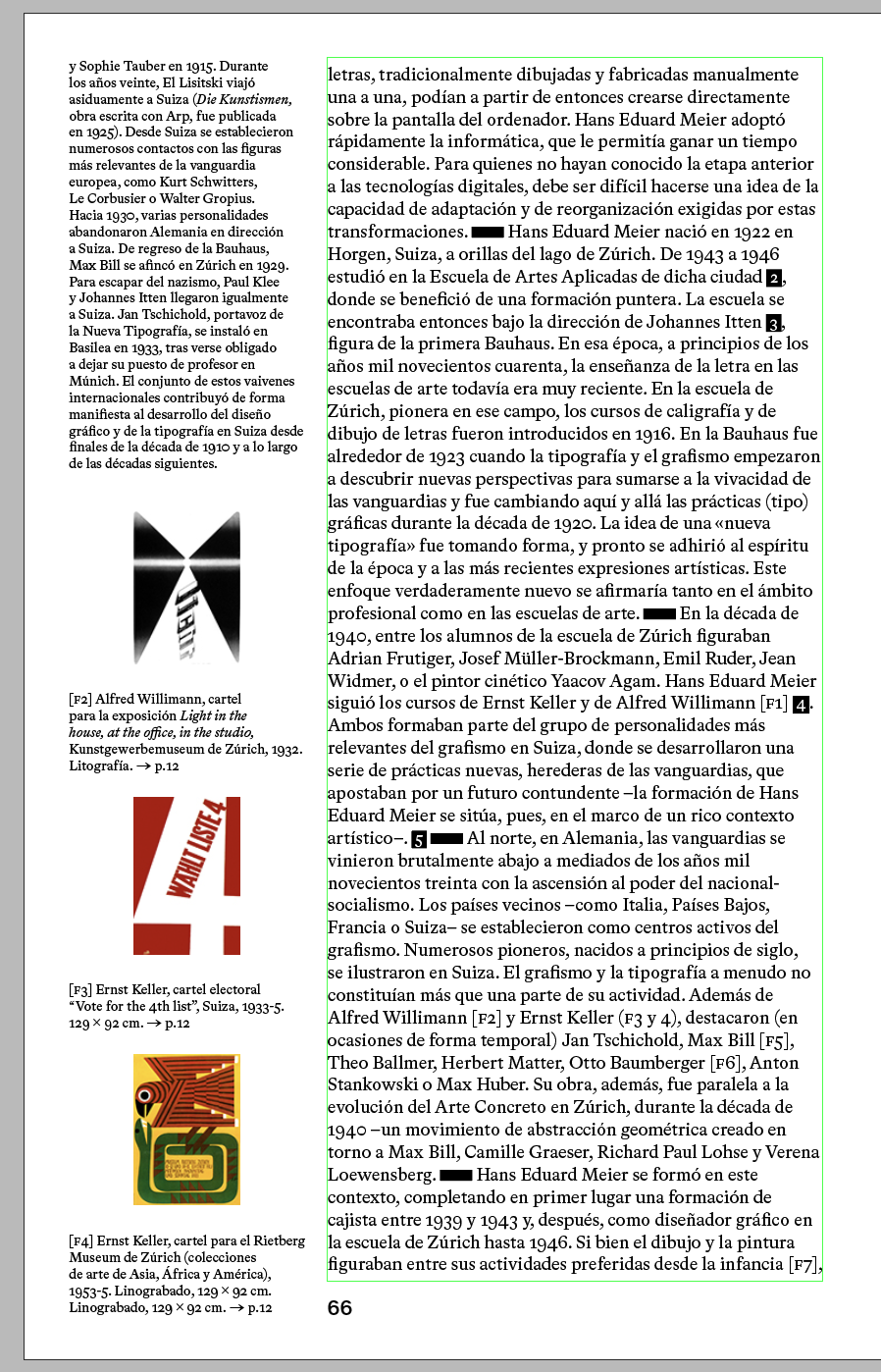
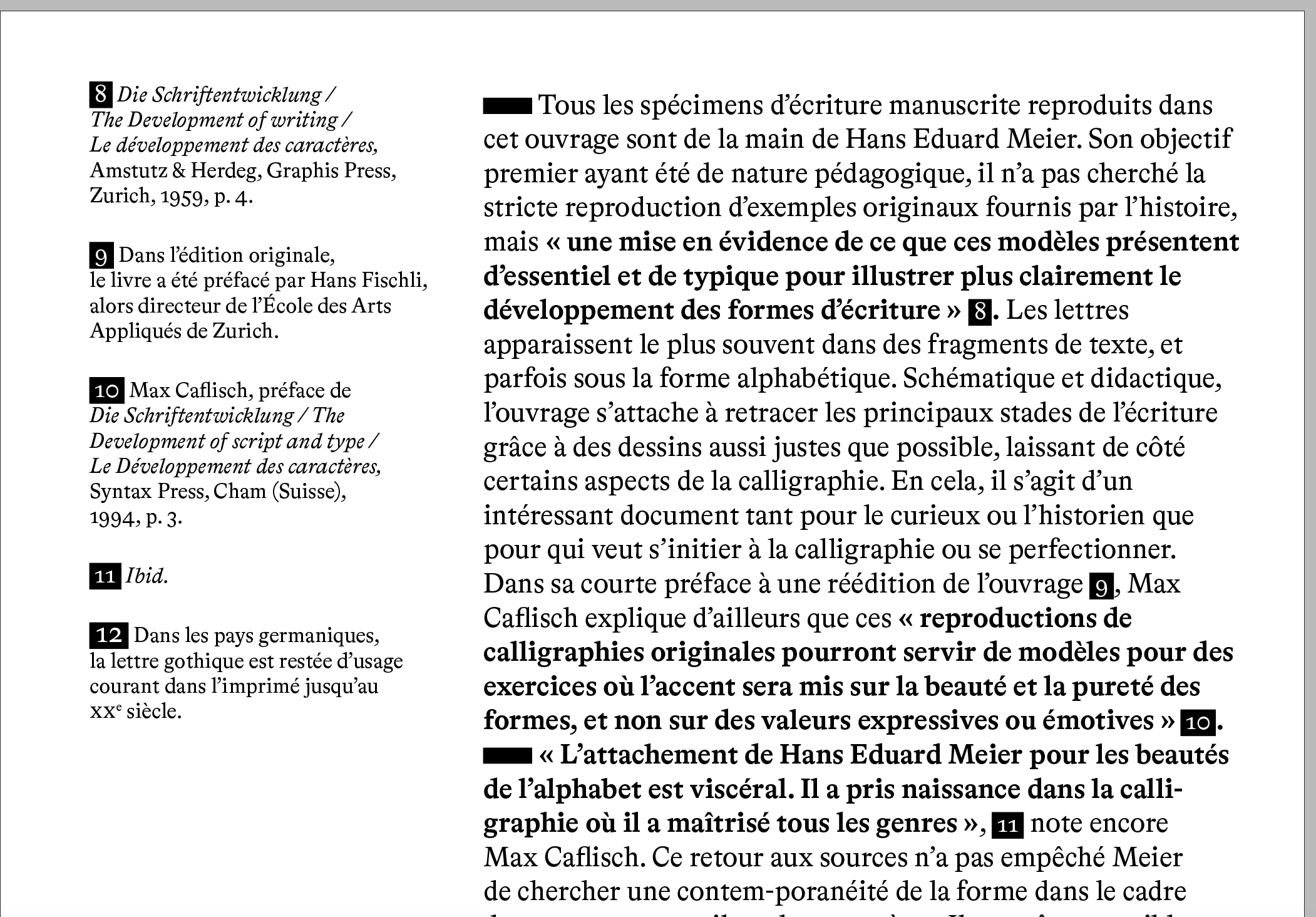
Expérimenter autour de l’objet imprimé, avec le contenu d’un choix iconographique propore en réaction au texte trilingue Hans Eduard Meier, une vie dédiée au caractères / Hand Eduard Meier, a life dedicated to letter design / Hans Eduard Meier, una vida dedicada a los caracteres, publié sur le site de Typotheque. Ouvrage composé avec une grille modulaire avec
au moins 64 pages.
L’ensemble d’un ouvrage en version trilingue d’au moins 64 pages de l’article de Roxane Jubert.
Après avoir lu l’article, j’ai dégagé les notions importantes que je voulais mettre en valeur à travers mon édition. Parmi elles, les notions de temps et de lenteur dans la conception m’ont séduit, et j’ai voulu rendre hommage au long travail
de Hans Eduard Meier autour du dessin de caractères.
Assez rapidement, j’ai commencé à chercher un format qui serait
le plus adapté à la lecture et une reliure qui permettrait une ouverture à plat complète, facilitant l’annotation ou l’observation du travail et du tracé du graphiste. En me référant au Modulor de Le Corbusier, je voulais un format
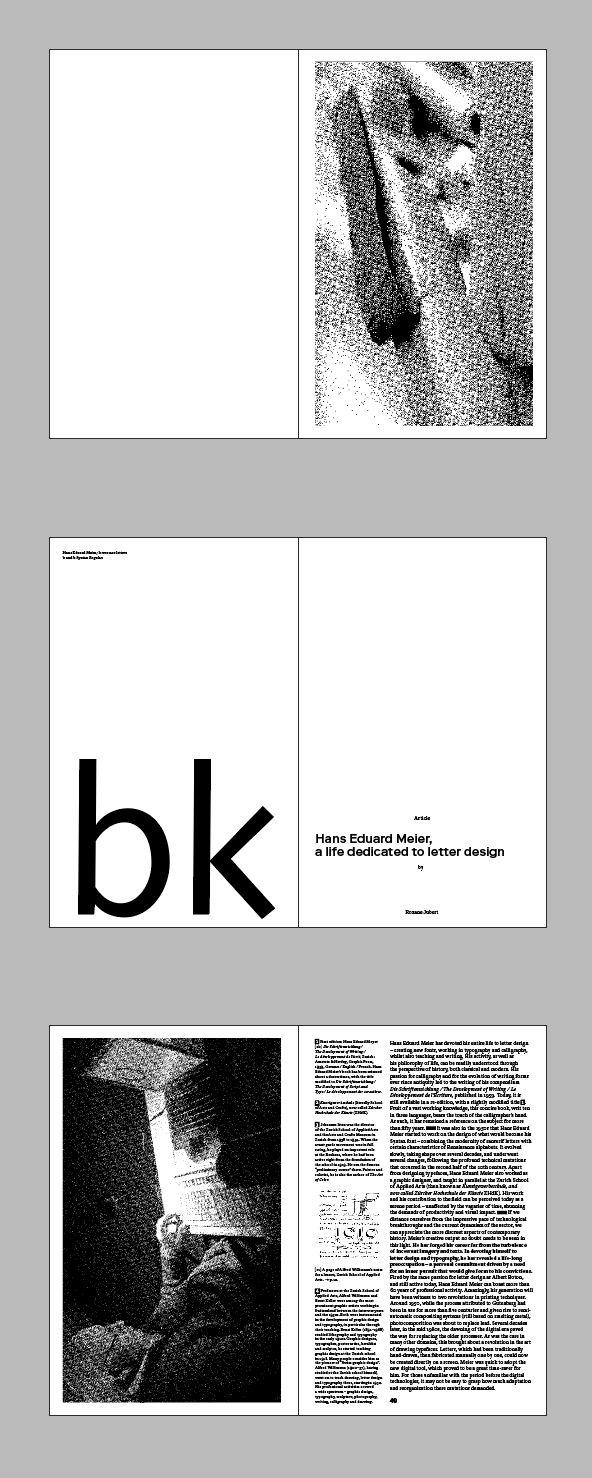
lié à des proportions humaines et proportionnel au nombre d’or. Je suis donc parti, au départ, sur le format 170 × 275 mm. J’ai choisi un dos cousu apparent pour rappeler le travail de Meier. Ces premiers choix réalisés, j’ai façonné une maquette en blanc afin d’évaluer physiquement le format, ce qui a confirmé mon choix. Assez rapidement également,
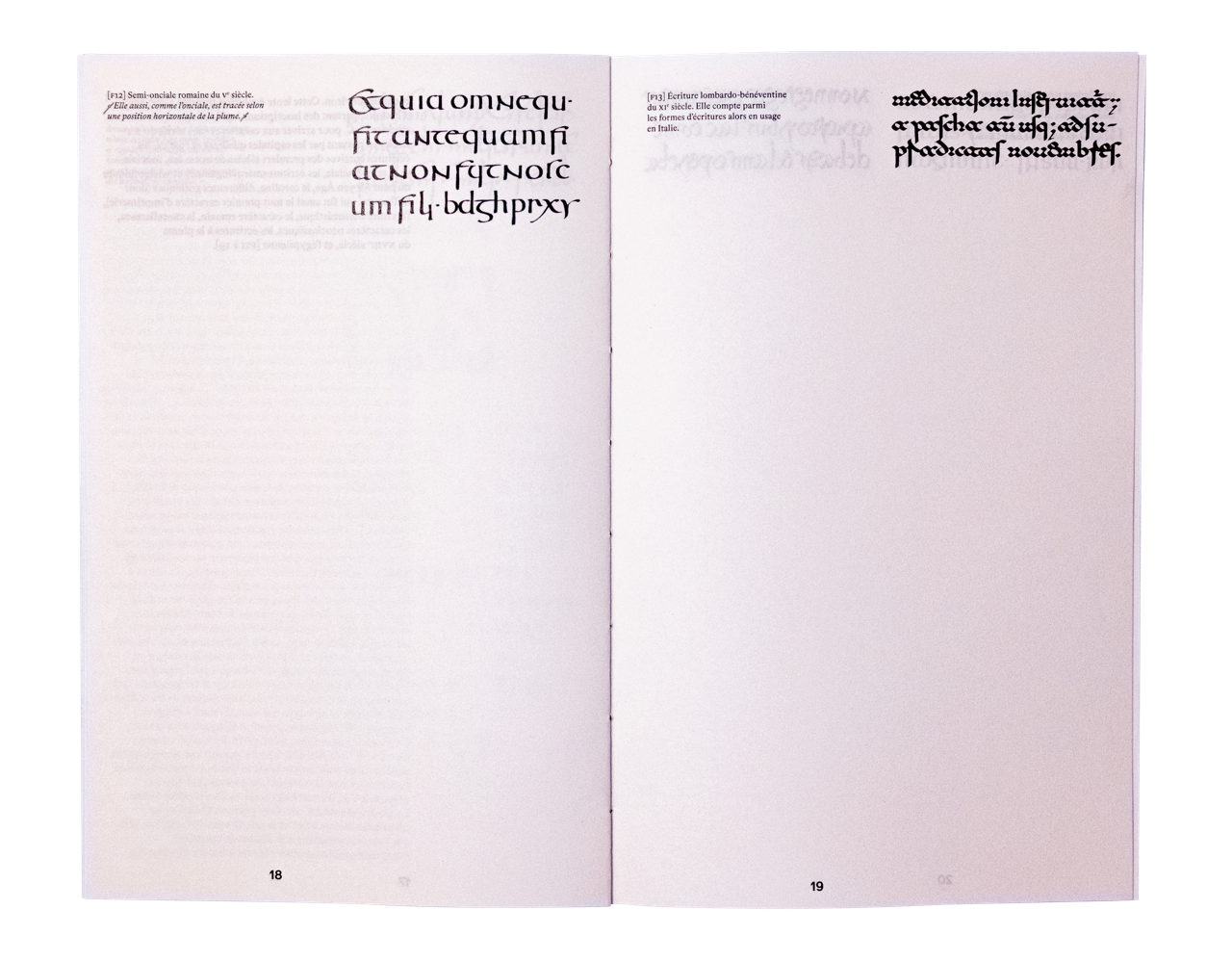
j’ai voulu séparer les différentes parties avec des papiers distincts pour créer un rythme par la couleur et la texture [fig
Après avoir relu plusieurs fois le texte et noté les éléments et passages les plus liés à la notion de temps,
j’ai commencé à chercher une iconographie secondaire qui accentuerait encore davantage le propos. Au fil de mes recherches sur internet, je suis tombé sur un article
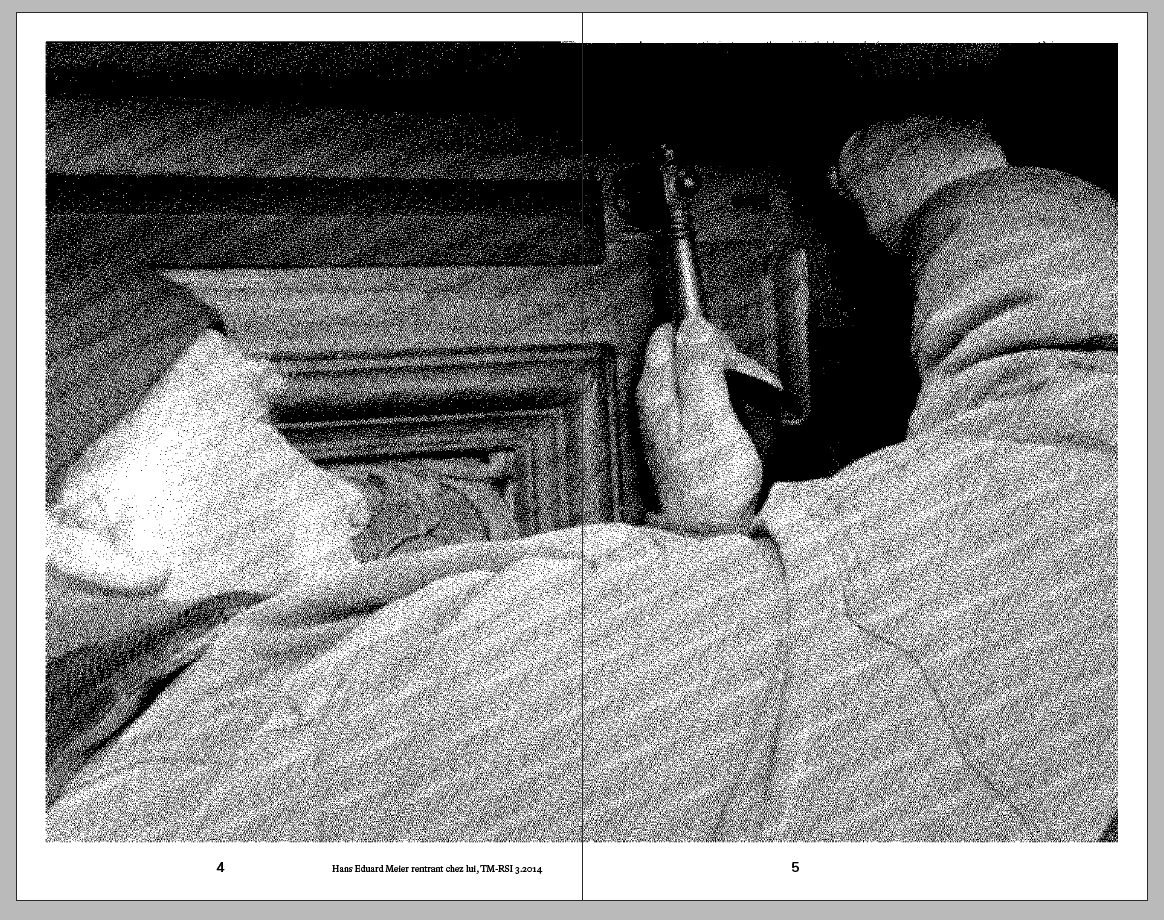
de la revue suisse TM-RSI (Typografische Monatsblätter), publié en 2014, en hommage direct au travail de Hans Eduard Meier, décédé quelques mois plus tôt, le 15 juillet 2014 (https://
J’ai travaillé les images en prenant des captures d’écran que j’ai ensuite retravaillées avec le logiciel Stochaster, qui permet de tramer des images tout en offrant une liberté dans l’organisation graphique de celui-ci, lui conférant
un aspect organique. Ce traitement présente deux avantages : d’une part, l’aspect érodé par le temps, et d’autre part,
ce grain organique qui donne une certaine vibration à l’image [fig
des différentes parties de l’ouvrage, principalement autour
des titres. Je voulais que le lecteur entre par une photo
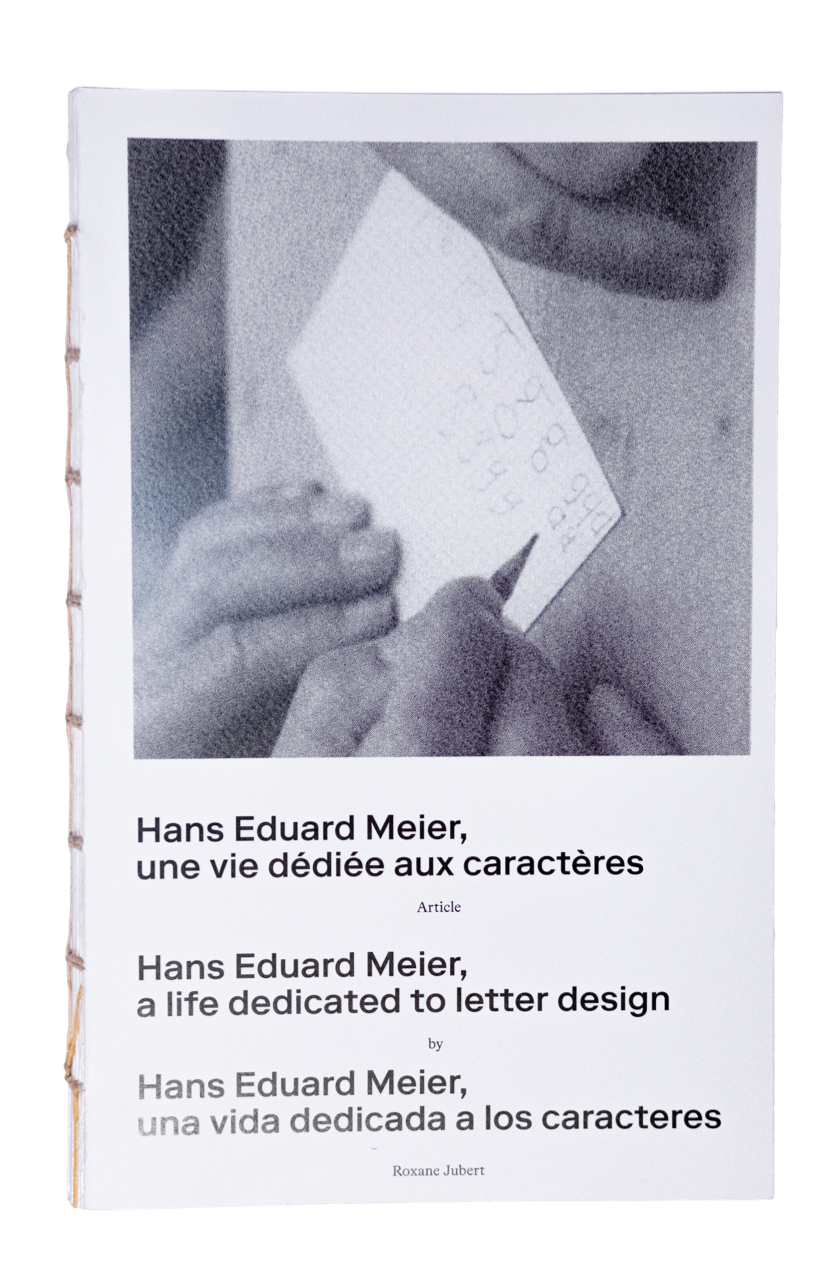
de main en première de couverture [fig
On entre ensuite dans le livre avec Hans Eduard Meier qui nous ouvre littéralement sa porte [fig
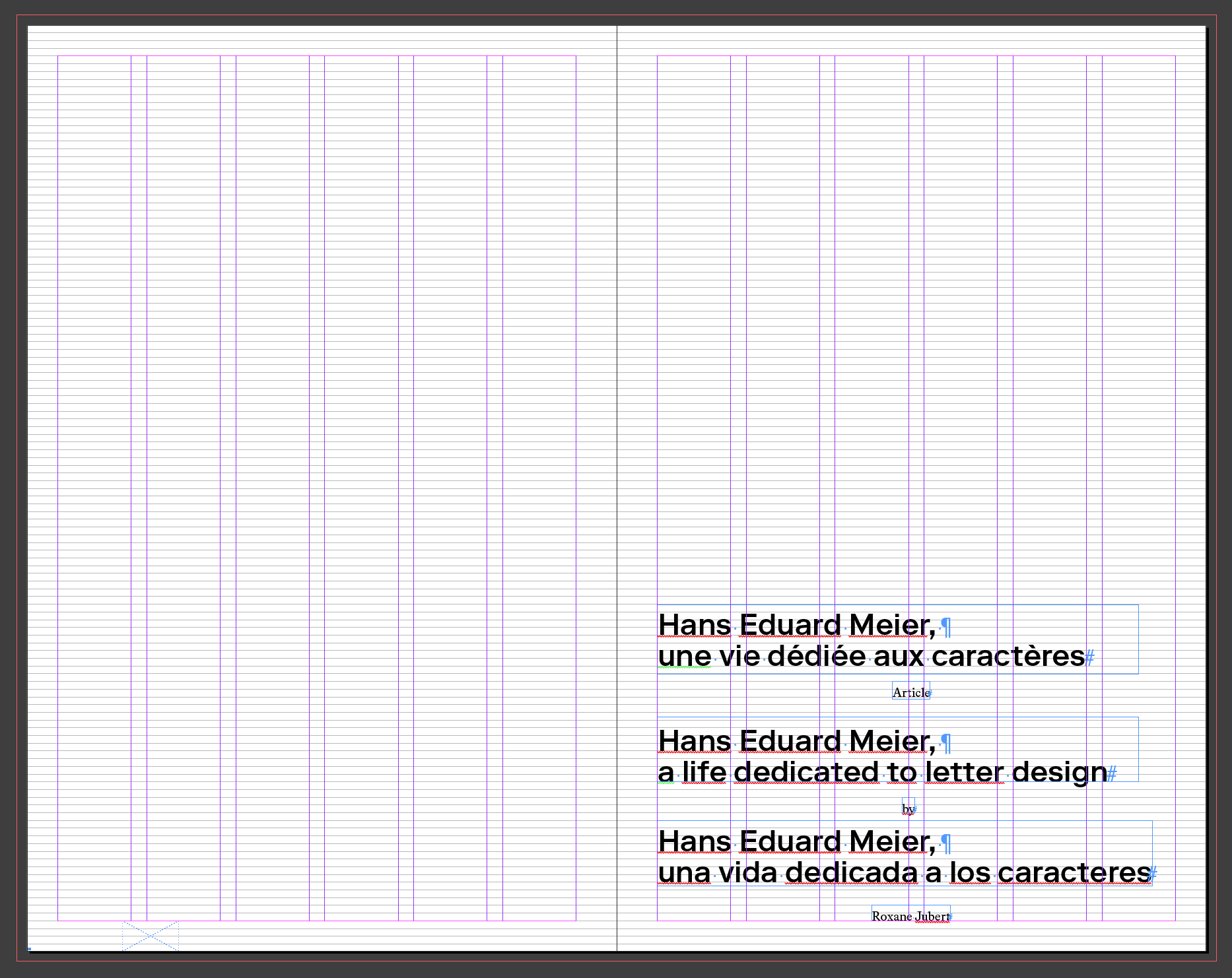
Pour la lisibilité et le travail de la microtypographie, j’ai structuré les différentes parties de ma grille avec des mesures proportionnelles au format[fig
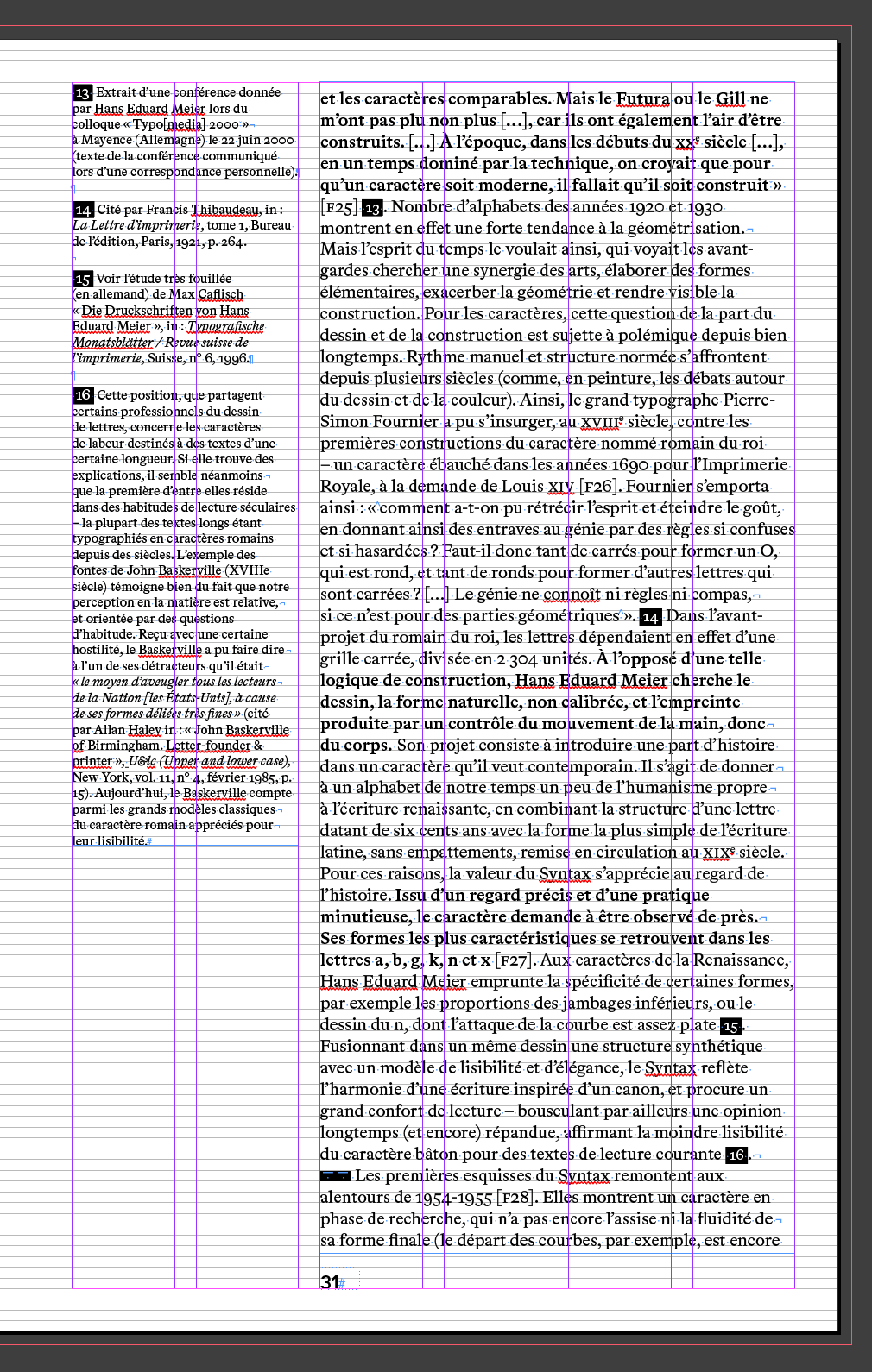
Dans la partie française, le texte courant s’étend sur 4 colonnes, tandis que les citations occupent 2 colonnes.
Les images bénéficient d’une plus grande liberté dans cette partie. Pour illustrer la notion de temps, j’ai isolé, page par page, différents éléments de dessin de caractères, laissant au lecteur la possibilité de prendre le temps d’observer l’évolution et la conception. Dans les parties anglaise et espagnole, j’ai condensé la mise en page en intégrant des éléments d’iconographie principale dans les marges pour éviter de répéter trois fois les mêmes images [fig
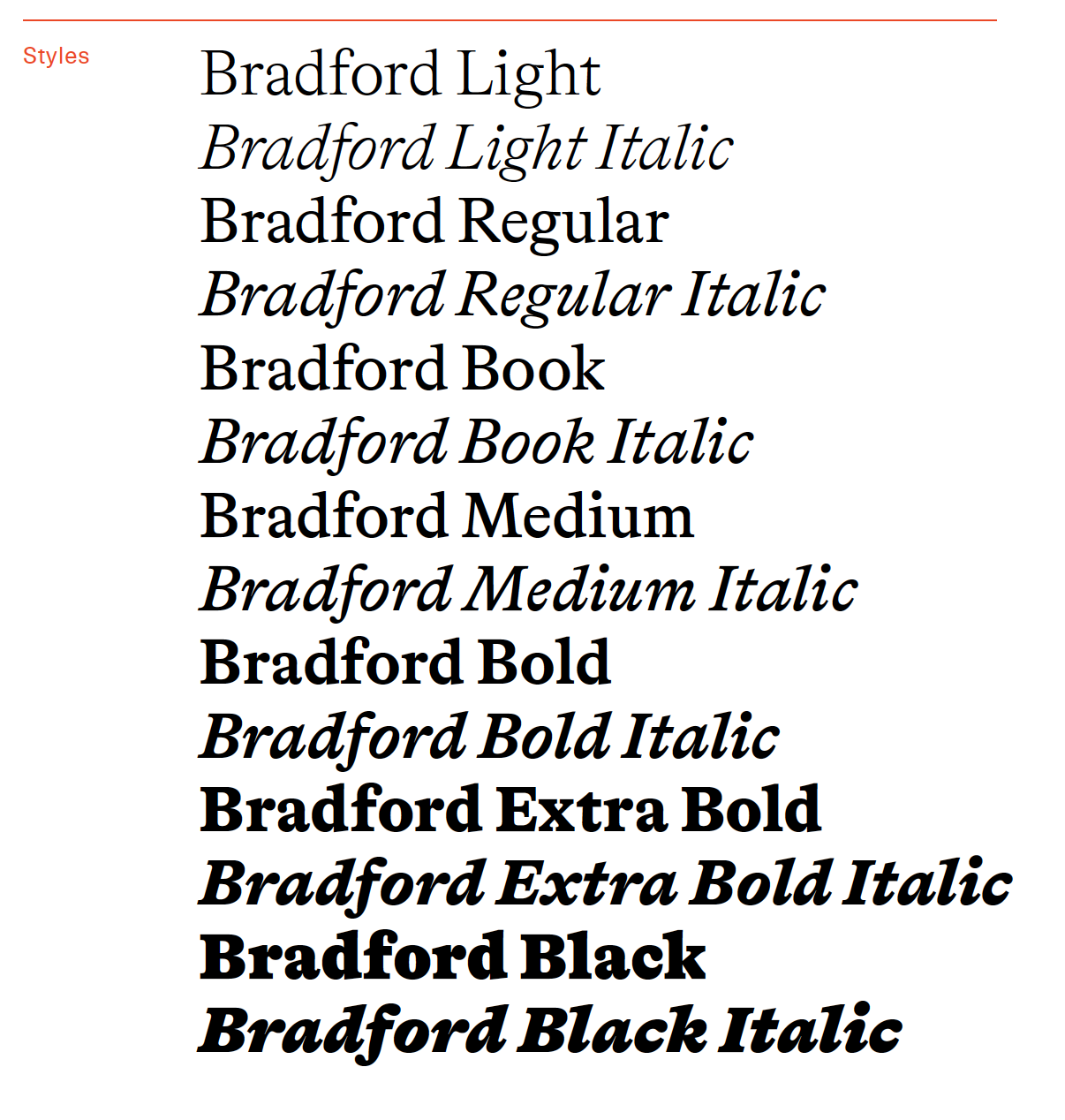
Pour les choix typographiques, j’ai opté pour la police Bradford de la fonderie suisse Lineto comme texte de labeur, et ce, pour plusieurs raisons. Conçue par le typographe suisse Laurenz Brunner, cette police de caractères sérif polyvalente est adaptée aux gros volumes de texte. Sa conception s’est étalée sur une période de 10 ans [fig
j’ai voulu introduire du contraste en choisissant la police Riforma du studio suisse Norm, une police entièrement géométrique et très stricte [fig
Le texte principal est composé en 10,5 pt, un choix basé une fois encore sur le Modulor de Le Corbusier. Les citations et figures, quant à elles, sont travaillées en 8 pt.
Pour conclure, le texte se déroule en continu. J’ai choisi de séparer les paragraphes avec un rectangle noir représentant la longueur de deux espaces, à la manière d’une partition [fig




















À partir d’un article du journal Le Monde, il nous est demandé de créer une vidéo en Motion Design avec pour point de départ ledit article. Pour ce projet, j’ai choisi d’utiliser l’article intitulé « L’ouragan Milton a fait
au moins onze morts en Floride, annoncent les autorités américaines », publié le 13/10/2024 à 19h58, et modifié
à 06h35 (republication de l’article du 10 octobre 2024
à 16h16).
Le puissant ouragan Milton a causé au moins onze morts dans son sillage en Floride, ont annoncé jeudi 10 octobre les autorités américaines. Des millions
de foyers restent privés d’électricité, malgré une catastrophe moins intense que prévu. « La tempête
fut considérable, mais heureusement le scénario du pire ne s’est pas produit », a déclaré jeudi matin Ron DeSantis, gouverneur de cet Etat du sud-est américain. Au moins cinq morts sont à déplorer dans le comté de Sainte-Lucie, trois dans celui de Volusia, deux dans
la ville de Saint Petersburg et un à Tampa, selon les autorités locales. Le ministre de la sécurité intérieure Alejandro Mayorkas a indiqué à la presse
que les victimes avaient été tuées par des tornades.
Il avait auparavant fait état de dix personnes ayant perdu la vie.
Milton a balayé la Floride d’ouest en est après avoir touché terre mercredi soir, dans une région déjà meurtrie par le puissant ouragan Hélene environ deux semaines plus tôt. L’ouragan « s’est affaibli avant
de toucher terre et la submersion marine, de ce que nous savons pour l’instant, n’a pas été aussi importante que celle observée pour l’ouragan Hélene », qui a frappé plusieurs Etats du Sud-Est, a expliqué M. DeSantis. Milton a atteint la côte ouest de la Floride mercredi soir en tant qu’ouragan de catégorie 3 – sur une échelle de 5 – et a maintenu des vents puissants
en se frayant un chemin à l’intérieur des terres, avant de gagner l’Atlantique le matin suivant. Le président Joe Biden et le gouverneur se sont parlés au téléphone dans la matinée de jeudi pour évoquer la situation,
a dit la Maison Blanche. Dans une vidéo publiée le même jour, le candidat républicain à la présidentielle Donald Trump s’est dit « attristé par la dévastation » engendrée par Milton.
Plus de 3,1 millions de foyers privés d’électricité
à travers la Floride. Dans le comté de Sarasota, sur
la côte ouest de la Floride, où l’eau est montée de
2,4 à 3 mètres selon le gouverneur, les habitants ont commencé à sortir pour constater les dégâts. Des branches d’arbres et panneaux de signalisation jonchent les rues. Joe Biden a appelé sur X la population à « rester à l’intérieur » pour le moment, notamment pour éviter « les lignes électriques à terre, les débris,
et les routes emportées ». Plus au nord, à Saint Petersburg, dans la baie de Tampa, l’ouragan a déchiré le toit du stade de baseball de l’équipe professionnelle locale et a renversé une grue. Plus de 3,1 millions de foyers sont privés de courant à travers la Floride, selon le gouverneur. Bien qu’il ait quitté la péninsule, l’ouragan continue de produire des vents puissants et des « pluies abondantes » sur le centre
et l’est de la Floride, d’après le Centre américain
des ouragans (NHC). Milton était attendu comme « l’un des ouragans les plus destructeurs depuis plus d’un siècle en Floride », avait prévenu Joe Biden mercredi soir. Deux semaines après le passage dans la même région de l’ouragan Hélene, qui a fait au moins 237 morts à travers le sud-est des Etats-Unis (dont
au moins quinze en Floride), cette nouvelle tempête inquiétait d’autant plus que les nombreux débris causés par le premier ouragan étaient encore visibles dans
les rues et pouvaient être emportés par les vents.
Illustration du changement climatique La Floride, troisième Etat le plus peuplé du pays et qui attire nombre de touristes, est habituée aux ouragans.
Mais le changement climatique, en réchauffant les mers, rend plus probable leur intensification rapide et augmente le risque de phénomènes plus puissants,
selon les scientifiques. Pour John Marsham, spécialiste des sciences de l’atmosphère, « de nombreux aspects d’Hélene et de Milton correspondent tout à fait »
à ce que les scientifiques anticipent en matière
de changement climatique. « Les ouragans ont besoin d’océans chauds pour se former et les températures record des océans alimentent ces tempêtes dévastatrices », explique-t-il. Les deux ouragans, survenus à quelques semaines d’une élection présidentielle extrêmement serrée, ont pris une dimension politique, républicains et démocrates s’écharpant au sujet de l’aide aux sinistrés.
L’ex-président Donald Trump accuse les démocrates,
à la tête de l’Etat fédéral, d’être intervenus trop tard après l’ouragan Hélene, des allégations vivement démenties par le président Biden et la candidate démocrate Kamala Harris. Ils accusent en retour
le candidat républicain d’alimenter de manière irresponsable la désinformation autour de l’événement.
Dans un premier temps, grâce au site du CNRTL, j’ai établi des liens entre les différentes notions qui se dégagent du phénomène des ouragans.
[fig
Ensuite, j’ai créé une carte heuristique autour de cette catastrophe naturelle.
[fig
Le projet a débuté suite à une vidéo TikTok montrant un climatologue en pleurs. Cette scène poignante m’a marqué
par son contraste avec l’image habituelle de sérieux et
de neutralité attribuée aux experts. Ce moment d’émotion brute, amplifié par la gravité de ses propos, m’a poussé
à en apprendre davantage sur la cause de sa détresse : l’ouragan Milton, qui a frappé les États-Unis en octobre 2024.
En approfondissant mes recherches, j’ai découvert un article du journal Le Monde intitulé « L’ouragan Milton
a fait au moins onze morts en Floride, annoncent les autorités américaines », qui établissait un lien entre cette catastrophe et le réchauffement climatique. Ce lien m’a donné envie de concevoir une vidéo pédagogique et didactique pour sensibiliser le public à cette problématique, en m’appuyant sur des travaux de vulgarisation scientifique, notamment
ceux de C’est Pas Sorcier et des vidéos de la chaîne YouTube Le Monde.
Pour réaliser cette vidéo, j’ai choisi de m’inspirer
du style immersif de la série Calls, qui utilise une narration audio accompagnée uniquement de textes animés,
pour mettre en avant la voix et les émotions sans distraire le spectateur avec des images superflues. J’ai commencé par structurer la vidéo autour de trois grandes parties :
Une introduction centrée sur la voix du climatologue,
en pleurs.
Une explication didactique de la formation
des ouragans.
Une analyse du lien entre les ouragans et
le réchauffement climatique.
J’ai écrit un script en prenant soin d’affiner le ton et le contenu, afin de garantir à la fois clarté et impact pédagogique.
J’ai ensuite produit une série d’illustrations sur des thématiques liées à la météo, comme la mer, les nuages, la pluie et la vapeur. Ces éléments visuels, inspirés des vidéos scientifiques que j’avais analysées, ont été animés dans After Effects. J’ai utilisé des expressions en code pour créer des mouvements dynamiques et des tremblements, renforçant l’aspect immersif et engageant de la vidéo.
Pour l’introduction, j’ai travaillé la typographie de manière expressive, en synchronisant les sous-titres avec l’audio du climatologue en sanglots, afin de renforcer l’émotion. Les animations ont été minutieusement ajustées pour guider le spectateur à travers chaque étape de l’explication.
Après avoir peaufiné mon texte explicatif, je suis passé
à l’enregistrement audio. Cela a nécessité plusieurs essais pour obtenir un ton captivant et fluide, tout en éliminant les tics de langage. Une fois satisfait de la narration, j’ai intégré l’audio aux illustrations animées, ajustant chaque élément visuel pour s’aligner parfaitement avec le contenu sonore.
La vidéo suit une progression logique en trois parties :
Après avoir partagé une version préliminaire de la vidéo
avec un professeur, j’ai intégré ses remarques pour améliorer certains détails techniques et narratifs. Les ajustements
ont permis de renforcer la clarté et la cohérence de la vidéo. Enfin, j’ai exporté le projet final, satisfait
du résultat obtenu, prêt à être diffusé comme outil
de sensibilisation.
[fig
[fig
[fig
[fig
L’option image propose un terrain d’expérimentation hors l’école, un déplacement du studio photo. Une attention spéciale est dédiée à l’observation et la perception des espaces et de lumières. L’étudiant est invité à développer
sa singularité dans la conception et fabrication de l’image par l’expérimentation. Cet espace de travail doit permettre d’énoncer progressivement une série de projets, qui qualifie plus précisément la pratique de l’étudiant au regard
de notions fondamentales telles que la fiction et le document. Les projets proposés permettent d’interroger
ces deux notions au travers de projets sollicitant des formes
éditées individuelles et collectives. Il est demandé
de prendre des gens en photos sur leurs lieux de travail
avec de préférence des objets et attributs qui caractérisent le métier.
Le projet a débuté par une phase d’étude des références historiques et contemporaines telles qu’August Sander, Charles Fréger, Diane Arbus, et Thomas Struth.
Ces inspirations ont permis de comprendre la profondeur
des portraits documentaires et leur ancrage dans un contexte narratif ou esthétique.
Après avoir constitué un groupe de trois, nous avons défini notre méthodologie :
Nous avons rencontré une grande ouverture de la part
des commerçants, ce qui nous a permis de prendre environ 200 photos plus ou moins réussies dans des environnements variés. Chaque cliché a été pensé pour inclure des éléments significatifs du métier du sujet, tels que des outils
ou des objets emblématiques.
L’accent a été mis sur des compositions qui reflètent l’identité professionnelle des sujets tout en jouant avec
les contrastes de lumière et la profondeur de champ.
Une première sélection a été effectuée sur la base
de critères tels que la composition, l’expression des sujets,
et la qualité technique. Une fois les meilleures photos retenues, nous avons procédé à un épurage plus précis pour affiner notre corpus final. Nous avons réuni le tout au sein d’une planche contact.
J’ai retouché les images en suivant la méthodologie ci-après :
Une fois les retouches terminées, nous avons imprimé des bandes de test en format A0 sur traceur [fig
Après validation des professeurs, les images ont été imprimées en grand format A0, offrant un impact visuel puissant et mettant en exergue les détails des portraits [fig
Créer un film documentaire autour d’un sujet choisi.
Le projet a débuté par une introduction au genre documentaire à travers le visionnage de travaux réalisés par d’anciens étudiants et de références professionnelles. Parmi ces dernières, le film « Les Têtes Parlantes » de Krzysztof Kieślowski s’est révélé particulièrement inspirant,
notamment pour sa capacité à marier simplicité visuelle
et profondeur narrative.
Dans un premier temps, j’ai tenté de filmer mon environnement immédiat, en captant des scènes quotidiennes
à travers ma fenêtre. Ces expérimentations, réalisées
à l’aide d’un appareil photo et d’un smartphone, m’ont permis de tester divers cadrages et compositions [fig
Cependant, ce sujet ne me semblait pas suffisamment pertinent ou engageant. J’ai donc décidé de changer d’approche en m’intéressant aux ARG (Alternate Reality Games), un type de narration interactive que j’apprécie particulièrement.
Pour approfondir mon exploration, j’ai réalisé une séquence fictionnelle dans laquelle une personne descendait dans une cave pour y découvrir un élément paranormal.
Cette mise en scène, bien que fictive, servait de base pour introduire mon sujet documentaire [fig
Sur cette vidéo, j’ai superposé un texte explicatif enregistré, décrivant ce qu’est un ARG et comment ce genre narratif fonctionne. Ce procédé visait à mêler fiction et documentaire de manière créative, tout en offrant une analyse pédagogique sur le sujet.
Pour le montage j’ai :
Bien que le projet ait été réalisé dans un délai limité et
ne puisse pas être amélioré au second semestre, il représente une première exploration enrichissante du format documentaire. Il m’a permis d’expérimenter des procédés hybrides et de réfléchir à de nouvelles façons de transmettre un contenu narratif et éducatif.
















Dans le cadre d’un projet visant à concevoir un système
de signalétique graphique intégré aux Sentiers du Roy à Pau, il a été demandé de créer un parcours graphique in situ destiné à un public spécifique. L’objectif était de documenter, analyser et concevoir des éléments visuels
en prenant en compte les usages, les paysages, et les circulations. Le système devait s’adapter physiquement
et visuellement aux particularités des sentiers.
Après plusieurs observations sur le terrain, nous avons découvert que Pau bénéficie du prestigieux label « Villes
et Villages Fleuris » avec quatre fleurs [fig
du public, méritait d’être mise en lumière.
Nous avons donc imaginé une signalétique célébrant cette particularité à travers un événement éphémère, en collaboration avec Villes et Villages Fleuris. Inspirés par l’idée d’un parcours éducatif et interactif, nous avons conçu une série de panneaux en bois sérigraphiés, permettant aux promeneurs de découvrir l’histoire et l’origine de ces fleurs tout en manipulant physiquement les supports. Chaque panneau devenait une sorte de « livre botanique » que les visiteurs pouvaient « cueillir » pour mieux s’immerger dans cette expérience.
Dès les premières étapes, nous avons entrepris une série d’observations sur site [fig
à l’accessibilité pour tous, notamment les personnes
à mobilité réduite (PMR), afin de concevoir
un parcours inclusif.
Au cours de ces explorations, nous avons découvert que
la ville de Pau, labellisée « Villes et Villages Fleuris » avec quatre fleurs, possédait une richesse florale exceptionnelle, incluant des variétés provenant des quatre coins du monde. Ce constat a orienté notre projet vers
la valorisation de cette diversité botanique, peu mise
en avant auprès du public.
En parallèle, nous avons étudié plusieurs références existantes en matière de signalétique. Parmi elles, le projet Côté Court de la HEAR a particulièrement retenu notre attention. Cette initiative exploitait des panneaux métalliques découpés au laser, intégrés de manière subtile
au paysage, permettant une cohabitation harmonieuse entre signalétique et nature. Ces observations ont nourri notre réflexion, notamment sur la façon de concevoir des panneaux respectueux de l’environnement visuel du parc.
L’objectif principal était de célébrer la richesse florale des Sentiers du Roy tout en offrant une expérience interactive et éducative aux promeneurs. Nous avons choisi
de travailler sur un concept qui mêle esthétique, pédagogie et engagement tactile. Chaque panneau devait devenir un objet à part entière, manipulable par les visiteurs, tel un « livre botanique » [fig
Pour approfondir notre démarche, nous avons réalisé
une étude botanique des fleurs présentes dans le parc.
Cette étape a consisté à cueillir des spécimens, à les sécher, puis à les scanner pour capturer leurs détails.
Ces images ont ensuite été retravaillées numériquement afin de créer des compositions graphiques riches et détaillées.
L’idée des panneaux en bois s’est imposée rapidement.
Nous souhaitions utiliser un matériau naturel pour renforcer le lien avec l’environnement tout en conservant une esthétique brute et authentique. Le format choisi,
17cm x 27,5cm, s’est avéré optimal pour offrir une bonne lisibilité tout en restant maniable.
Chaque panneau a été conçu avec une sérigraphie en trois parties :
La fabrication des panneaux a constitué une étape cruciale
et minutieuse. Nous avons choisi du pin brut pour conserver une certaine authenticité et respecter les principes
de durabilité. Chaque planche a été découpée, poncée et rabotée à l’aide d’outils spécialisés. [fig
Une fois les panneaux prêts, nous avons sérigraphié manuellement chacune des faces. Cette technique nous a permis d’imprimer avec des couleurs en ton direct [fig
Les côtés ont été ornés de trames géographiques différenciées, et les images florales du recto ont été travaillées pour capter l’attention des visiteurs.
Pour le support, nous avons conçu une tige métallique simple permettant de poser le panneau à même le sol. Ce choix assurait une visibilité optimale tout en s’intégrant discrètement au paysage. [fig
Le choix des couleurs a été inspiré par les teintes naturelles des fleurs du parc, observées lors de nos prises de vue initiales. Ces couleurs ont été retravaillées pour garantir une cohérence visuelle tout au long du parcours [fig
Une fois les premiers prototypes finalisés, nous avons effectué des tests sur site. Ces mises en situation ont permis de valider l’ergonomie, la lisibilité et l’intégration visuelle des panneaux dans le paysage. Les ajustements nécessaires ont été apportés, notamment sur la hauteur des supports et la finition des trames.
Le système de signalétique final propose une expérience immersive et éducative. Les panneaux colorés et informatifs s’intègrent parfaitement au parc tout en valorisant sa richesse botanique [fig
Chaque panneau invite le visiteur à interagir : il peut manipuler le panneau, observer les détails des fleurs, découvrir leurs origines géographiques et comprendre leur importance dans le cadre urbain. Cette approche interactive renforce l’engagement du public et sensibilise à la biodiversité locale.
En parallèle, les supports discrets et les matériaux naturels utilisés garantissent une cohabitation respectueuse entre signalétique et paysage. Ce projet met en avant une signalétique à la fois esthétique, éducative et intégrée, célébrant la richesse florale des Sentiers du Roy [fig
Le projet a été résumé sur des panneaux A1 [fig





















Élaboration d’une publication (un reader, une curation,
une compilation), conçue et produite à la fois de manière collective et individuelle. Mettre en page ces textes
et ces images, déterminer les circulations / la navigation, les confrontations ou même les hybridations entre ces contenus et à fabriquer une publication – entendue comme dispositif qui rend public et s’adresse à un public.
Ce projet avait pour objectif de créer une édition web
et imprimable autour de thématiques actuelles comme
le cyberféminisme, l’intelligence artificielle, et le réchauffement climatique. Cette double approche entre web
et print a permis d’explorer la puissance de langages comme HTML et CSS, tout en intégrant des outils avancés comme la bibliothèque JavaScript paged.js.
N’étant pas familier avec le HTML et le CSS au départ, j’ai bénéficié d’une introduction détaillée par le professeur. Cet apprentissage a été mis en pratique avec
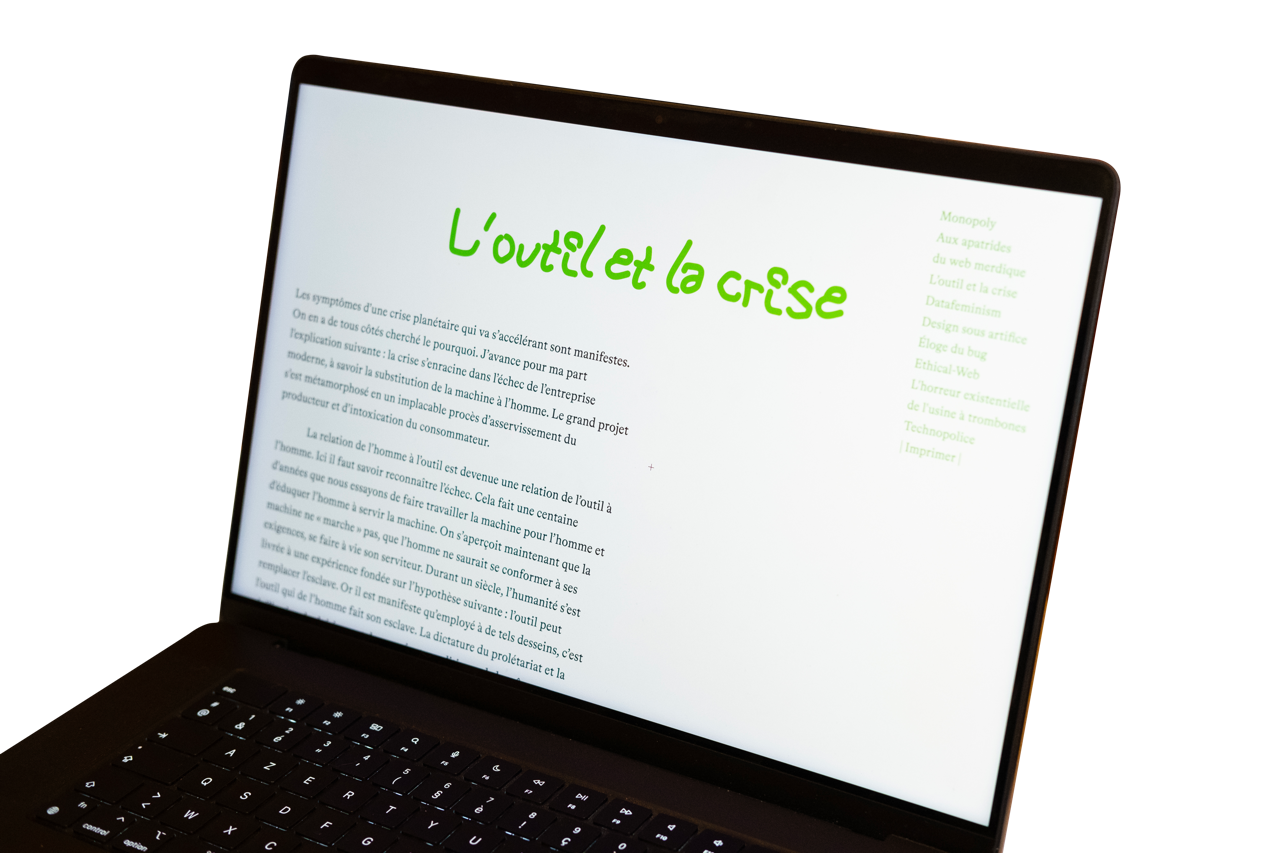
un premier exercice basé sur un texte intitulé Je suis très méchant. Ce travail m’a permis de découvrir les possibilités qu’offrent les choix graphiques, comme l’utilisation de la typographie Nudles de la fonderie Bye Bye Binary, et la couleur verte des titres et sous-titres ! [fig
Ces découvertes ont posé les bases pour mon projet principal : une curation sur le thème du cyberféminisme
et des questions sociétales liées à la technologie.
Pour organiser mon projet, j’ai décidé d’intégrer l’ensemble des articles dans une seule page HTML [fig
qui nécessite une structure en une page pour numéroter les éléments de manière fluide.
Cependant, cette configuration a posé un défi : avec une seule page de très grande longueur, il devenait nécessaire
de concevoir un menu interactif. Ce menu devait apparaître
au défilement (scroll) et permettre une navigation aisée entre les sections [fig
J’ai enrichi le projet avec une sélection de lectures personnelles et références :
En complément, j’ai mené une recherche iconographique :
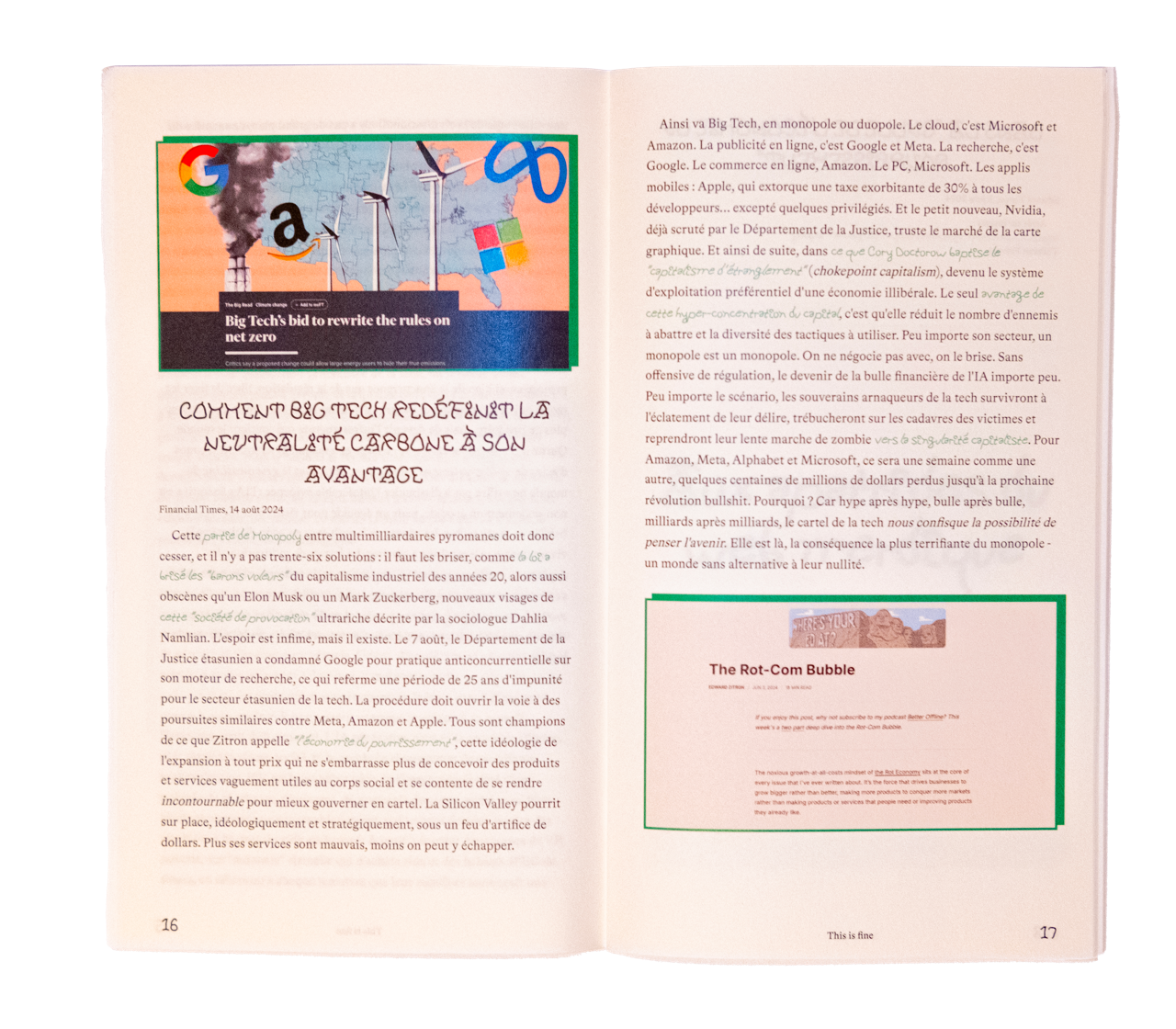
L’image « This is Fine », placée en fin d’article pour
son impact symbolique [fig
Une fois les articles balisés, j’ai travaillé sur le design général avec une feuille de style CSS uniforme pour tous les articles. Ce style harmonisé a permis de renforcer la cohérence visuelle du projet.
L’intégration de la bibliothèque paged.js a été une étape clé. Cet outil a ouvert de nouvelles possibilités comme créer une version imprimable directement depuis le navigateur ou numéroter les pages de manière automatique et cohérente.
J’ai également utilisé la bibliothèque imposition.js, développée par Julien Bidoret, pour finaliser la mise en page en vue de l’impression. Cette étape m’a permis d’imposer le livret au format imprimable, avec une reliure simple en piqûre à cheval.
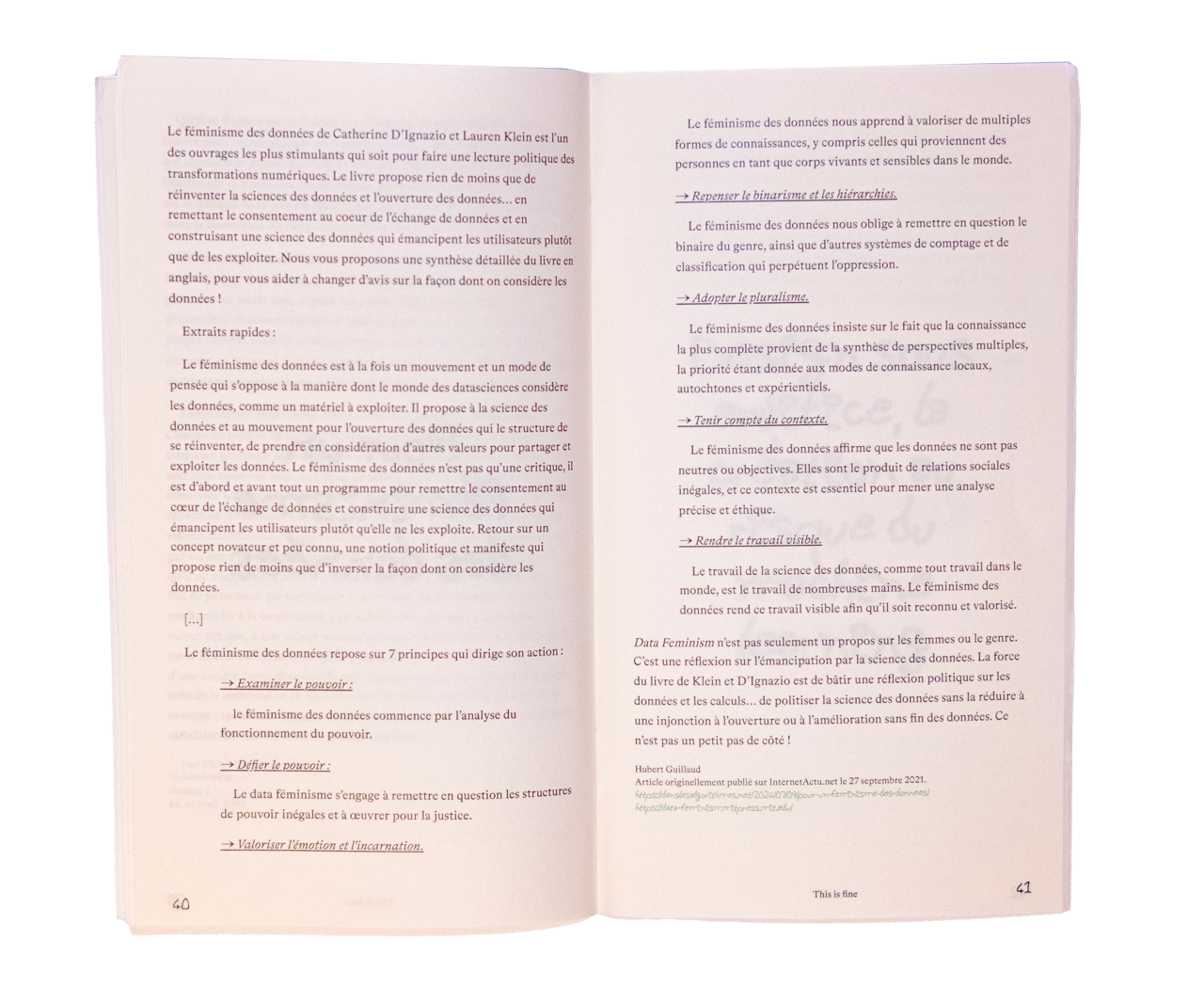
Le produit final est un livret imprimable directement depuis le site web, permettant aux visiteurs d’obtenir une version physique du contenu. Cette double fonctionnalité web et print illustre une véritable hybridation des supports, offrant une expérience à la fois numérique et matérielle [fig
Ce projet a été particulièrement significatif pour moi.
Il a combiné mes intérêts pour le multimédia, le design éditorial, et les problématiques contemporaines. En explorant les interactions entre le web et le print, j’ai pu concrétiser une vision qui correspond aux raisons pour lesquelles j’ai choisi d’intégrer l’Esad de Pau. Ce travail
a renforcé ma compréhension technique et conceptuelle
des outils web2print, tout en mettant en avant l’importance de l’expérimentation dans un projet de design global.










Carte de vœux : carte de vœux A5 pliée pour l’école
|
|-- Analyse de références
| |-- Carte de vœux de l’école Boulle à Paris (2023)
| |-- Carte de Lanvin imprimée par l’imprimerie Bulk
|
|-- Recherches
| |-- Cartes humoristiques
| |-- Cartes typographiques
| |-- Jeux graphiques entre 24 et 25
| |-- Test de matières (fusain, crayon...)
| |-- Divers recherches iconographiques
|
|-- Idée choisie
| |-- Thématique onirique, choix de l’oiseau (paix)
| |-- Thématique de la création avec la main
| |-- Choix d’un bleu profond et mystique
|
|-- Finitions
| |-- Tests impressions sur différents papiers
| |-- Plusieurs maquettes test
| |-- Choix d’un papier irisé pour renforcer l’idée de rêve
|
Objet rendu
|-- Vision ouverte et abstraite autour du rêve
|-- Narration réfléchie de la manipulation de la carte
|-- Carte A5 pliée qui devient une affiche A3
Data analyse : captation de données sur un sujet choisi et visualisation de celles-ci
|
|-- Formation et choix du terrain d’étude
| |-- Choix de travailler autour des plantes
| | |-- Comment évoluent les plantes, comment certains facteurs les font évoluer ?
| | |-- Réflexion de groupe sur les données à capturer (humidité et luminosité)
| |-- Premier choix : Parcs du Château du Roi
| | |-- Pas assez de diversité de végétation et pas assez de diversité environnementale
| |-- Changement de lieu : travail sur le parc Beaumont
| |-- Plus grande diversité de plantes et environnement
| |-- Points ombragés et points d’eau propice à l’étude
|
|-- Collecte de données
| |-- Utilisation de capteurs Arduino.
| |-- Mesures : luminosité, humidité, temps.
| |-- Données stockées dans fichiers CSV.
|
|-- Inspirations et références
| |-- Le Chant de Coquelicot de Valentina d’Efilippo.
| |-- Travaux de Jacques Bertin (sémiologie graphique).
| |-- Objectif : création d’un système visuel esthétique et informatif.
|
|-- Conception visuelle et développement numérique
| |-- Exploration de P5.js pour la visualisation numérique.
| | |-- Développement de sketchs interactifs.
| | |-- Sketchs pour la visualisation de données environnementales en temps réel.
| | |-- Premiers essais avec particules et trames.
| |-- Sketch interactif influencé par lumière et humidité.
| |-- Conception d’un projet mêlant poésie et data visualisation.
| |-- Recherches de poèmes dans divers recueil
|
|-- Articulation du projet autour d’un site internet
| |-- Codage du site en HTLM et CSS principalement
|
|-- Proposition de visualisation interactive
| |-- Panneaux QR codes placés dans le parc Beaumont (modélisation 3D).
| | |-- Renvoi des sketchs génératifs sur un site web.
| | |-- Site web responsive permettant la consultation des sketchs.
| |-- Recueil de poèmes visuels imprimables directement sur le site par les visiteurs.
|
Résultat final et publication en ligne
|-- Impact visuel et fonctionnel : fusion entre poésie et données environnementales.
|-- Contribution à une expérience interactive enrichie pour les visiteurs du parc Beaumont.
Design de communication : créer une série d’affiche pour promouvoir un festival de documentaires
|
|-- Références et choix de films
| |-- Travaux de Frédéric Teschner (livre B42).
| |-- Affiches du théâtre de Zurich conçues par Cornel Windlin (source Revue Faire).
| |-- Vision et choix de documentaires sur Tënk :
| |-- *Septembre Amer* - Sophia Farantatou.
| |-- *Depuis je vole* - Aylin Gökmen.
| |-- *Under the Lake* - Thanasis Trouboukis.
|
|-- Analyse des documentaires et sélection des scènes
| |-- Identification des scènes clés.
| |-- Capture d’images fortes et significatives.
| |-- Sketchs préparatoires (dessins illustratifs).
| |-- Choix des images emblématiques :
| |-- *Septembre Amer* : réalisatrice mangeant un citron.
| |-- *Depuis je vole* : champ de coton évoquant des nuages.
| |-- *Under the Lake* : arbre submergé dans un lac en feu.
|
|-- Traitement graphique des images
| |-- Effets graphiques : glitching, tramage répété.
|
|--Conception et mise en page
| |-- Format : A2
| | |-- Visibilité accrue dans l’espace public.
| | |-- Aller au-delà de l’impression laser.
| |-- Typographie
| | |-- Travail initial en noir et blanc pour lisibilité optimale.
| | |-- Utilisation de la police Reforma (studio Norm) pour lisibilité à distance.
| | |-- Exploration de lettrage manuel nerveux et expressif.
| |-- Palette de couleurs :
| | |-- Rouge-orangé, bleu et vert.
| | |-- Tons fluorescents pour impact visuel.
| |-- Tests d’impression laser :
| | |-- Vérification de la disposition.
| | |-- Ajustements pour harmonie des éléments.
| |-- Sérigraphie
|
Affiches finales
|-- Radicalité forte dans le design.
|-- Impact visuel et réflexion sur les thématiques abordées.
Dessin : création d’une carte A3 pliée
|
|-- Idée principale : Cyberchondrie
| |-- Exploration de la peur liée à la recherche compulsive de symptômes sur internet.
| |-- Approche personnelle et universelle du sujet.
| |-- Objectif : Création d’une cartographie sensible
| |-- Opposition entre rationalité froide et perception émotionnelle.
|
|-- Recherche et préparation
| |-- Étude de la cyberchondrie et de l’hypocondrie.
| |-- Analyse des tensions rationnelles et émotionnelles.
| |-- Références visuelles (Illustrateurs tels que Thomas Ott)- voir atlas de références
| |-- Influences cinématographiques : *Fight Club* (« Je suis le cœur brisé de Jack »).
| |-- Exploration du format
| |-- A3 plié en huit parties pour une manipulation interactive.
| |-- Contraste entre les deux faces :
| |-- Recto : ordonné, rationnel, précis (organes illustrés objectivement).
| |-- Verso : chaotique, émotionnel (éléments déformés, anarchiques).
|
|-- Création des dessins
| |-- Procreate
| |-- Style dense et détaillé pour une rigueur scientifique (recto).
| |-- Approche expressive avec distorsion des formes et accumulation de traits (verso).
|
|-- Mise en page et test
| |-- InDesign : mise en page globale.
| |-- Photoshop : séparation des couleurs.
| |-- Choix du rose et du bleu
| |-- Tests impression laser pour vérifier la narration et la disposition.
| |-- Ajustements.
|
|-- Risographie
| |-- Préparation des fichiers et calage.
| |-- Production de 25 copies calibrées.
|
Carte finale
|-- Carte narrative pliable imprimée en risographie.
|-- Recto : vision objective et structurée.
|-- Verso : vision subjective et chaotique.
Édition : Mise en page de l’article «Hans Eduard Meier, une vie dédiée aux caractères
|
|-- Lecture et analyse
| |-- Lecture de l’article trilingue.
| |-- Identification de mots clés.
|
|-- Conceptualisation
| |-- Choix des notions de temps et de lenteur comme axes narratifs.
| |-- Recherche iconographique
| |-- Références aux archives (Typografische Monatsblätter).
| |-- Consultations de conférences (Erich Alb)
|
|-- Premiers choix
| |-- Format
| |-- Dimensions : 170 × 275 mm fondées sur le Modulor.
| |-- Reliure : Cousue apparente pour un aspect artisanal.
| |-- Test maquette en blanc.
| |-- Papier
| |-- Sélection de textures variées pour enrichir le toucher.
| |-- Couleurs du «blanc» différenciées pour rythmer les sections.
|
|-- Iconographie et illustrations
| |-- Images secondaires
| |-- Sélection dans les archives.
| |-- Captures vidéo pour étoffer l’esthétique.
| |-- Tramage stochastique
| |-- Création d’une esthétique érodée et vibrante.
| |-- Renforcement du caractère visuel unique du projet.
| |-- Articulation des images autour des titres.
|-- Mise en page
| |-- Grille modulaire
| |-- Parties anglaise et espagnole condensée
| |-- Police
| |-- Bradford pour le texte principal (10,5 pt).
| |-- Riforma pour les titres, ajoutant un contraste géométrique.
|
|-- Impression et finitions
| |-- Tests préliminaires
| |-- Détails typographiques
| |-- Utilisation de chiffres elzéviriens pour les dates.
| |-- Petites capitales pour les mentions des siècles.
| |-- Blocs noirs pour les appels de notes.
|
|-- Impression finale
|-- Reliure manuelle avec soin pour un rendu propre.
|-- Édition trilingue de l’article avec une iconogaphie secondaire
|-- 84 pages
Motion design : faire une vidéo depuis un article de journal
|
|-- Point de départ
| |-- Visionnage d’une vidéo TikTok d’un climatologue en pleur.
|
|-- Recherche approfondie
| |-- Lecture d’articles détaillés sur l’ouragan Milton (ex. : Le Monde).
| |-- Analyse des impacts climatiques et humains associés.
|
|-- Plan
| |-- Définition des trois parties principales
| |-- Introduction vidéo scientifique en pleur.
| |-- Explication scientifique.
| |-- Liens avec le réchauffement climatique.
|
|-- Écriture
| |-- Rédaction initiale du script.
| |-- Affinement pour clarté et fluidité narrative.
|
|-- Production visuelle
| |-- Création d’illustrations
| |-- Conception d’éléments naturels (mer, nuages, pluie, vapeur, etc.).
| |-- Style visuel cohérent et évocateur.
|
|-- Animation dans After Effects
| |-- Utilisation d’expressions pour dynamiser les éléments graphiques.
| |-- Application d’effets pour illustrer les processus climatiques.
| |-- Synchronisation soignée entre l’audio et le visuel.
|
|-- Production audio
| |-- Narration
| |-- Enregistrement avec un ton engageant et professionnel.
| |-- Réduction des tics de langage pour une narration fluide.
|
|-- Intégration
| |-- Synchronisation de la narration avec les animations.
| |-- Ajout de musique d’ambiance ou d’effets sonores subtils.
|
|-- Finalisation
|-- Montage final
| |-- Assemblage des trois parties dans une séquence cohérente.
| |-- Vérification des transitions pour fluidité visuelle et narrative.
|-- Révision
| |-- Consultation avec un professeur pour retour critique.
| |-- Ajustements techniques et narratifs en fonction des commentaires.
|-- Export
|-- Création de la vidéo finale dans un format adapté à la diffusion.
|-- Vérification de la qualité avant publication.
Option image : prendre des artisans en photo sur leur lieu de travail.
|
|-- Recherche et repérage
| |-- Exploration de la ville de Pau.
| |-- Identification des commerçants locaux pour le projet.
| |-- Validation des sujets auprès des professeurs.
|
|-- Prise de 200 photos sur le terrain :
| |-- Sujets, commerçants et artisans variés.
|
|-- Sélection
| |-- Création de planches contact pour visualisation.
| |-- Première sélection fondée sur la qualité et la pertinence.
| |-- Analyse des photos imprimées pour meilleure évaluation.
| |-- Affinement des choix pour constituer une série cohérente.
|
|-- Post-traitement
| |-- Correction de la balance des blancs.
| |-- Ajustement des couleurs pour uniformité.
| |-- Nettoyage des imperfections.
|
|-- Impression
|-- Bandes de test sur traceur pour vérification des couleurs.
|-- Validation des résultats par les professeurs.
|-- Impression finale au format A0, soigneusement calibrée.
Option vidéo : Travail du documentaire.
|
|-- Introduction aux documentaires
| |-- Visionnage de références filmiques pour inspiration.
| |-- Analyse approfondie de classiques comme « Les Têtes Parlantes »
|
|-- Exploration initiale
| |-- Captation vidéo depuis une fenêtre pour tests préliminaires.
| |-- Abandon du premier sujet pour manque de pertinence.
|
|-- Nouveau sujet : ARG (Alternate Reality Game)
| |-- Conception d’un faux ARG mêlant fiction et documentaire.
| |-- Narration documentaire par dessus la fiction pour créer du contraste
|
|-- Post-traitement
|-- Montage des séquences pour cohérence narrative.
|-- Mixage audio pour équilibrer narration, dialogues et ambiance.
Singalétique : balisage d’un parcours botanique
|
|-- Recherche et repérage
| |-- Observations sur site :
| |-- Documentation des usages, flux et points d’intérêt.
| |-- Prise en compte de l’accessibilité PMR.
| |-- Captures photographiques des paysages et biodiversité
| |-- Influence du label «Villes et Villages Fleuris» (quatre fleurs)
|
|-- Étude de références
| |-- Analyse du projet *Côté Court* (HEAR)
| |-- Réflexion sur une signalétique esthétique et durable.
|
|-- Concept et design
| |-- Objectif : Valoriser la flore et proposer une expérience interactive.
| |-- «Livre botanique» manipulable.
| |-- Mise en avant de l’esthétique et de la pédagogie.
| |-- Panneaux
| |-- Format : 17cm x 27,5cm pour maniabilité et lisibilité.
| |-- Recto : Image tramée d’une fleur pour intriguer
| |-- Côtés : Motifs géographiques illustrant l’origine des plantes.
| |-- Verso : Carte du monde et informations botaniques.
|
|-- Étude botanique
| |-- Cueillir, sécher et scanner les spécimens.
| |-- Création d’une palette de couleurs :.
| |-- Observations initiales des teintes florales
|
|-- Fabrication
| |-- Panneaux en pin brut pour esthétique naturelle.
| | |-- Découpe, ponçage, et rabotage
| | |-- Sérigraphie manuelle sur les trois faces.
| |-- Support métallique discret intégré au paysage
| |-- Modélisation 3D et plans techniques
|
|-- Impression en sérigraphie
|
|-- Résultat final
|-- Panneaux colorés et informatifs.
|-- 7 panneaux différents
|-- Support en une tige usinée
Web : création d’une compilation d’article sur une page web,
création d’une édition imprimée mise en page par le code
|
|-- Introduction
| |-- Explications initiales du professeur sur HTML et CSS
| |-- Découverte des bases de la programmation web
| |-- Création d’un site web sur des thématiques sociétales
|
|-- Conception du projet
| |-- Structuration du contenu
| |-- Conception d’un menu interactif
| |-- Ajout des contenus éditoriaux
|
|-- Mise en page et design
| |-- Application d’un CSS global
| | |-- Uniformisation des styles graphiques
| | |-- Mise en valeur des contenus par typographie et couleurs.
| |-- Intégration de paged.js
| | |-- Création d’une version imprimable
| | |-- Numérotation automatique des pages
| |-- Utilisation de imposition.js
| |-- Préparation d’une reliure en piqûre à cheval.
|
Finalisation
| |-- Vérification des contenus et styles
| | |-- Correction des erreurs dans le HTML et CSS
| | |-- Validation des choix graphiques.
| |-- Tests d’impression
| | |-- Impression des livrets.
| |-- Publication finale
| |-- Version en ligne interactive
| |-- Version imprimable accessible via le site.
|
Conclusion
|-- Bilan des compétences acquises
| |-- Maîtrise de HTML et CSS
| |-- Découverte des possibilités offertes par paged.js et imposition.js.
|-- Impact du projet
|-- Hybridation réussie entre web et print