

 DNA
DNA
La réflexion autour de la notion de système et le rapport
à celui-ci est né dans mon esprit il y a deux ans, lors de la
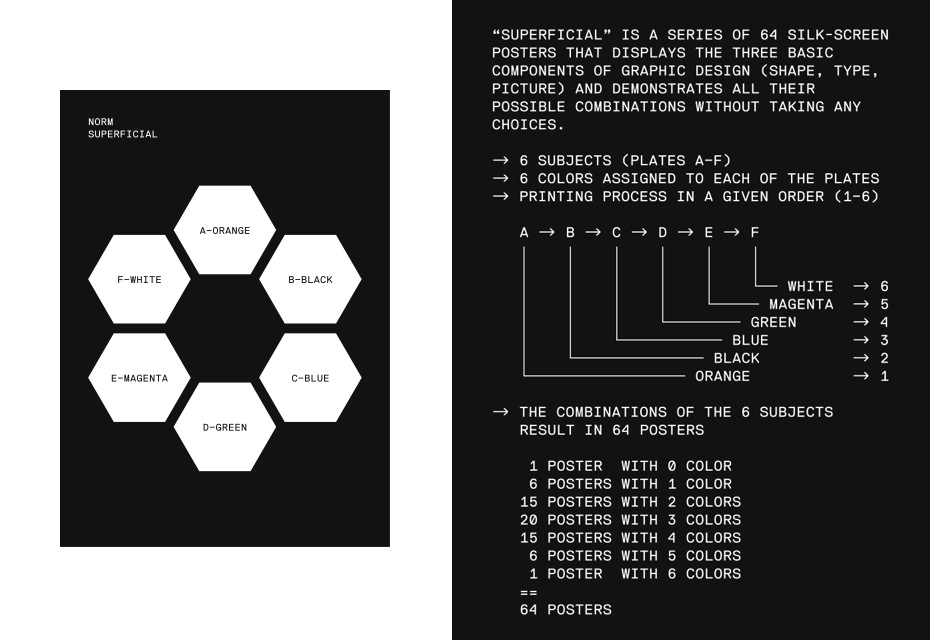
présentation d’un sujet autour du studio Norm et de leur projet
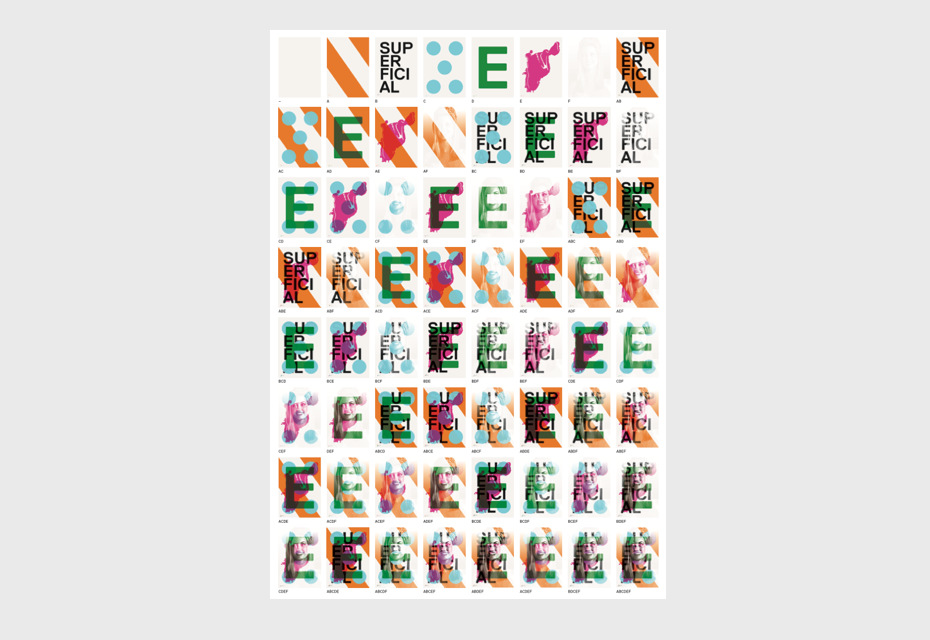
combinatoire de création d’affiches : Superficial 64 [fig
Deux ans plus tard, après être rentré dans le section design multimédia, la création par le code est devenue quelque chose de quasi-quotidien. Bien que le code m’apporte aujourd’hui une syntaxe, une logique ; j’ai le sentiment que cette méthode peut offrir beaucoup. Qui dit code, dit architecture et esthétique. La question est de savoir comment on peut utiliser la pensée même de l’algorithme à savoir une entrée à un point A, suivi d’un processus contrôlé (nous reviendrons sur cette notion de contrôle par la suite), pour arriver à un point B ? Plus largement comment la mise en place de règles, de contraintes ou de limites peut catalyser la réponse graphique ou au contraire, étouffer toute forme d’innovation créative. J’étudierai dans ce texte des systèmes qui ouvrent à l’aléatoire et à l’improvisation. Pour ne pas limiter ma réflexion sur le sujet, celui-ci ne se cantonnera pas seulement à des projets de design graphique mais puisera ses références dans divers domaines artistiques comme l’art et l’architecture et aussi dans les sciences humaines.
Avant de préciser ma pensée, il serait intéressant d’ancrer
ma réflexion dans l’histoire de l’art. Le mouvement qui me
paraît être le plus pertinent pour parler de système ouvert
à l’aléatoire, est dada, mouvement ayant créé un
changement radical avec la création dans l’art contemporain .
Apparu en 1915, ce mouvement se veut en rupture totale
avec les oeuvres artistiques de leur contemporain. Voulant
combattre la folie de la guerre par l’absurdité, ils mettent au
point des oeuvres anarchiques qui laissent une part immense à
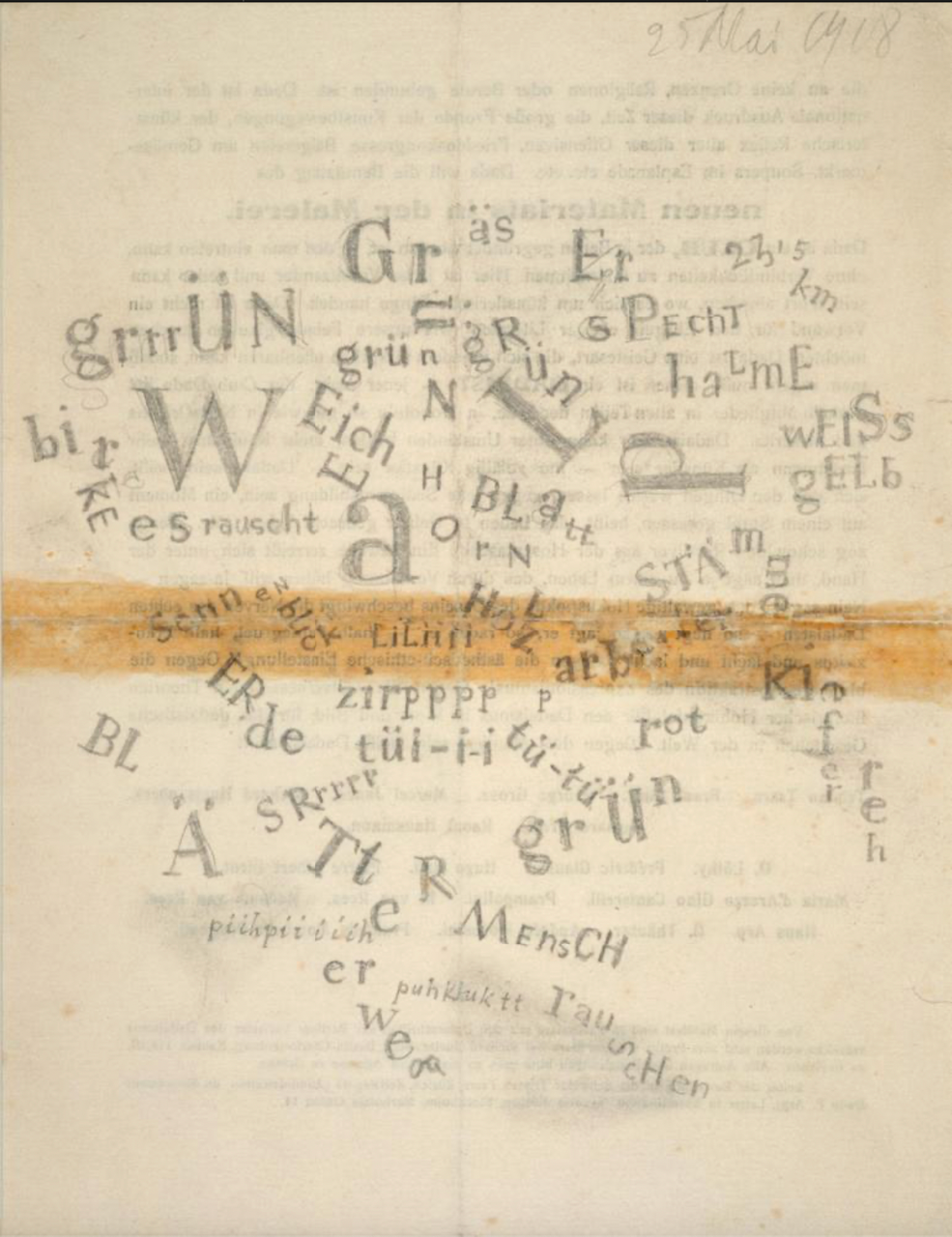
l’imprévu. On peut citer la performance de Hugo Ball récitant
son poème Karawane en 1916 [fig
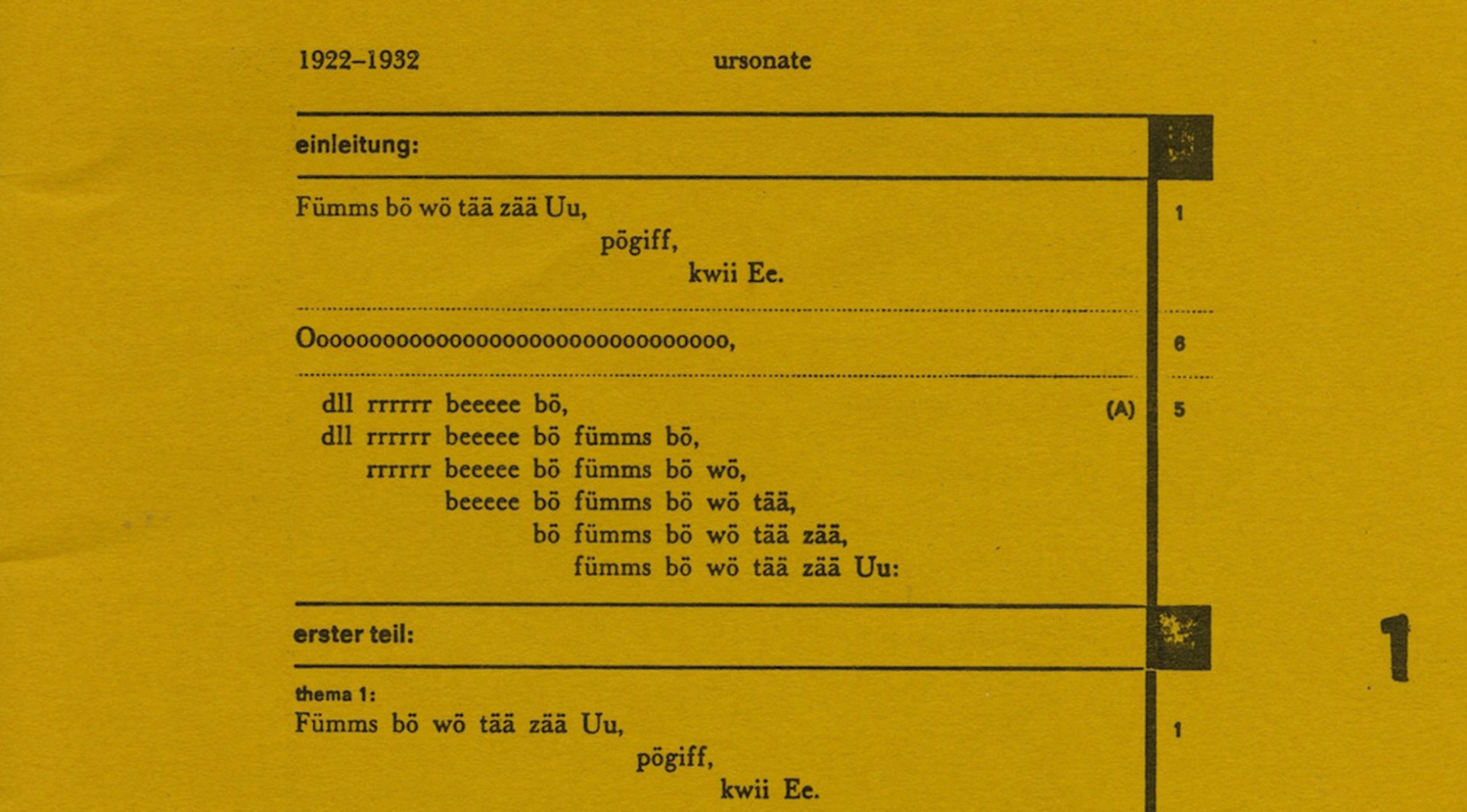
« Dans un rythme libre, les paragraphes et la ponctuation sont utilisés comme dans la langue, pour un rythme rigoureux, les barres de mesure ou les indications de mesure apparaissent par la division proportionnée en sections spatiales égales de l’espace typographique, mais pas de ponctuation. Donc, . ;!?: ne sont lus que pour la tonalité. Naturellement, l’utilisation courante des lettres de l’ancien alphabet romain ne peut donner qu’une indication très incomplète de la Sonate parlée. Comme pour toute partition, de nombreuses interprétations en sont possibles. »1
Il est intéressant de voir comment, Schwitters crée un système de langage particulier pour écrire sa partition. Il se détache complètement de la syntaxe classique de la portée, des notes et des rythmes pour faire une partition qui peut être interprétée même par des personnes incapables de lire la musique. Dans le livre Merz de Gérard Lebovici, l’auteur explique les différents éléments relatifs à la partition créée par Jan Tschichold.
« Tschichold utilise des tirets et filets ainsi que de la police Futura. Au niveau des filets, Tschichold se sert d’un contraste entre filets fins et épais, le filet épais isolant les indications relatives à la mesure des temps et se répétant à chaque page, et des filets fins, moins violents, servant à indiquer le passage d’un mouvement à un autre. Un troisième type de filet, encore plus léger, est constitué de successions de petits points, indiquant les changements de temps. Mais surtout, il se sert d’une opposition entre deux types de polices (à empattements et bâtons), le premier destiné au texte à déclamer, et la seconde, en l’occurrence la police Futura, servant pour toutes les sortes d’indications. »2
Ce qui est réellement frappant dans cette partition c’est le paradoxe entre la rigueur de composition typographique de Jan Tschichold et la liberté quasi totale de l’interprétation liée au contexte de performance de l’œuvre. Schwitters a donc pensé un cadre rigide et rigoureux mais qui laisse une place importante à l’interprétation, créant un système permettant de sublimer l’unicité de chaque représentation.
Ce premier ouvrage représente à merveille la définition de système que je veux développer dans cet essai. L’intérêt que je porte ici aux systèmes est utopique, mais réside dans un dépassement d’une réponse unique et stricte à un problème. De nombreuseuses réponses de Design, selon moi, créent des éléments fixes bloquant une évolution et la réception de l’affiche par le spectateur. L’idée serait, par la création d’un cadre comme espace décidé par le designer de laisser une part à l’improvisation, une part presque de l’ordre de la performance et ou du happening. Je conçois que cette pensée est théoriquement concevable mais parait compliquée en pratique, et c’est dans la recherche de diverses références que je souhaiterais démontrer la faisabilité technique de ce type de système. Le deuxième exemple montre cet aspect quasi-performatif du système mis en place.
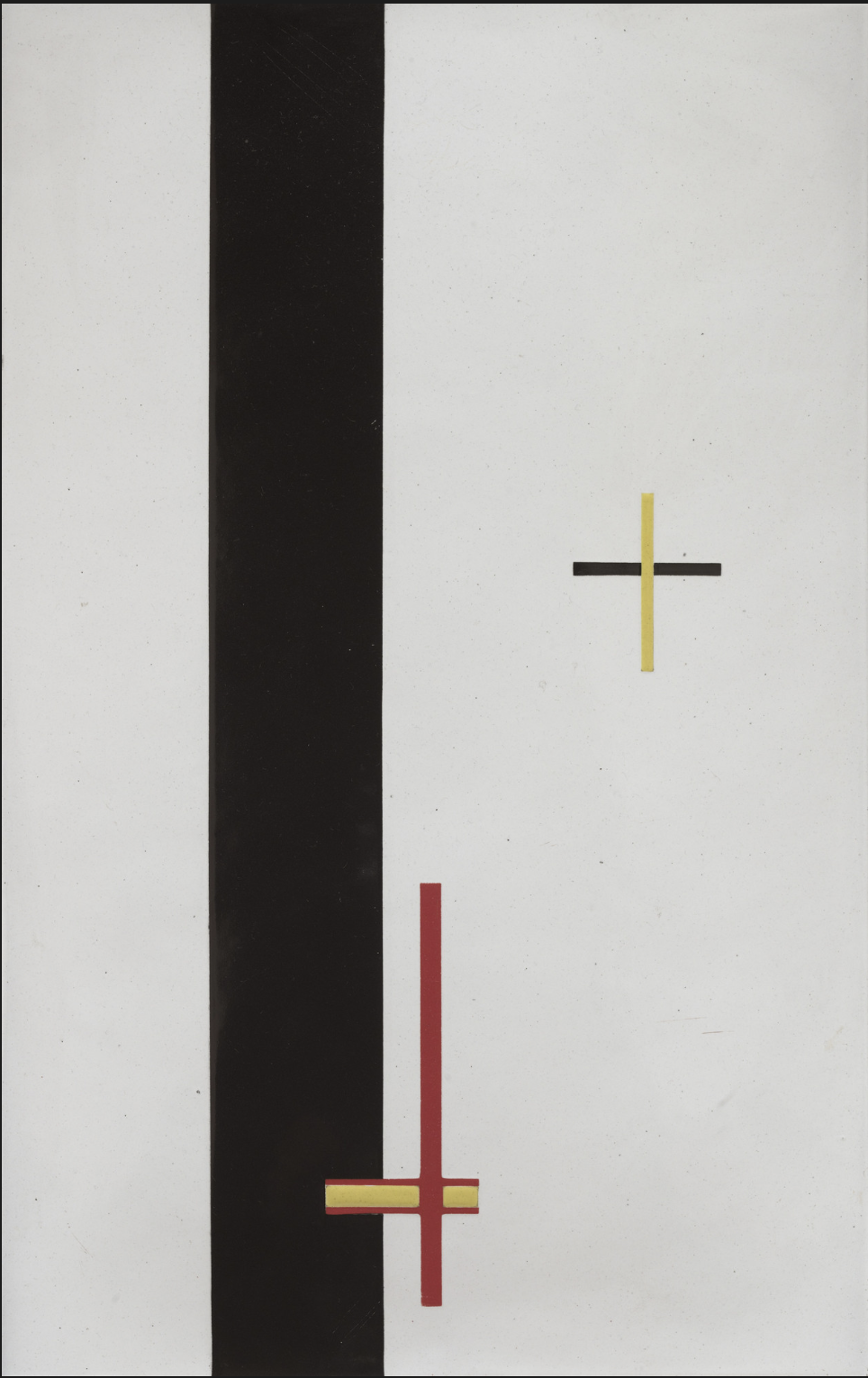
En 1923, dans le même pays, un professeur du nom de László Moholy-Nagy, professeur de la célébrissime école du Bauhaus, crée une série de tableaux appelée Telephone picture[fig
« En 1922, j’ai commandé par téléphone cinq peintures sur porcelaine émaillée à un fabricant d’enseignes. J’avais le nuancier de l’usine devant les yeux ainsi que mon dessin, réalisé sur papier millimétré. À l’autre bout du fil, le directeur de la fabrique tenait devant lui une feuille de ce même papier, divisée en carrés. Il y transcrivait les formes que je lui indiquais dans la position adéquate. (C’était comme jouer aux échecs par correspondance). L’un de ces tableaux me fut livré en trois dimensions différentes, ce qui me permit de voir les subtiles variations provoquées dans les relations de couleur par l’agrandissement et la réduction ».3
Ce procédé, issu directement des constructivistes, est, par ce système de carrés, une approche proche du pixels. Ce qui est intéressant de souligner dans le système par Moholy-Nagy c’est l’idée de créer à distance. L’auteur utilise les nouvelles technologies de son époque pour créer en expliquant à un technicien comment placer les carrés sur un papier millimétré. L’analogie entre les ordinateurs et les systèmes de création est parfaitement illustré avec le fonctionnement du code, langage de programmation qui va dicter à l’ordinateur des ordres ; il va calculer et afficher ce que l’utilisateur veut voir apparaître sur son écran. Il montre aussi par la même occasion que l’art n’est pas nécessairement le fruit du geste de l’artiste lui-même, qu’il peut y avoir de la distance dans la création artistique, mais il se détache également de l’aspect original de l’oeuvre puisqu’elle peut et est produite ici industriellement. Dans ce système l’entrée A est donc la conception de l’idée par l’artiste, le processus est l’appel téléphonique qui dicte des règles précises à un technicien qui vient dessiner des carrés sur du papier millimétré et produit industriellement le résultat B qui sera la plaque d’émail. Le parallélisme avec l’idée de code est assez éloquent dans cet exemple. Le lâcher-prise de l’artiste qui laisse une part, très limitée ici, au technicien est également pertinent. Ce n’est plus la main de l’artiste directement qui dessine mais un technicien qui trace l’oeuvre.
Comment ne pas parler de liberté d’interprétations dans le système sans parler de celui qui représente sûrement le plus l’idée de laisser place à l’imprévu et à l’improvisation : John Cage. Compositeur et plasticien, il écrit en 1937 le manifeste The Future of Music, où il affirme que tout ce que l’on entend autour de nous est du bruit et il veut créer de la musique à partir du bruit. De nombreuses œuvres de Cage peuvent être rattachées à la notion de système. La modification de l’instrument direct (le concept de « piano préparé » [fig
- Poser une question et initier le système.
- Lancer 3 pièces de monnaie 6 fois pour obtenir 6 lignes :
- 3 faces → Ligne permanente Yin ( __ __ )
- 3 piles → Ligne permanente Yang ( ______ )
- 2 faces, 1 pile → Ligne changeante Yin |_____
- 2 piles, 1 face → Ligne changeante Yang |_ __- Dessiner l’hexagramme ligne par ligne, du bas vers le haut :
Exemple :
- Ligne 6 : ______ (Yang)
- Ligne 5 : __ __ (Yin)
- Ligne 4 : |_____ (Yang changeante)
- Ligne 3 : |_ __ (Yin changeante)
- Ligne 2 : ______ (Yang)
- Ligne 1 : __ __ (Yin)- Si des lignes changeantes sont présentes :
- Dessiner un nouvel hexagramme en inversant les lignes changeantes.
- Référencer les deux hexagrammes obtenus dans la liste des 64 hexagrammes pour interpréter.- Sinon :
- Un hexagramme uniquement composé de lignes permanentes ne change pas.
- Référencer les deux hexagrammes obtenus dans la liste des 64 hexagrammes pour interpréter.
Personnellement je ne crois pas aux oracles, mais considérant la vie comme une somme d’évènements aléatoires, je pense que c’est une forme assez pertinente d’oracles puisque basée justement sur l’aléatoire. Pour revenir à notre piano, John Cage a mis ce système au cœur même de sa pièce Cheap Imitation. Puisque le titre décrit vraiment l’essence même de l’œuvre, c’est une imitation facile. Toute la base rythmique est calquée sur la pièce Socrate de Satie et c’est la partie mélodique qui est changée en fonction du tirage du système précédemment développé. Cette pièce a eu une influence prépondérante dans la musique contemporaine puisqu’elle a été reprise par d’autres compositeurs comme Morton Feldman par exemple. Dans le schéma entrée A, processus et sortie B on a donc la pièce de Satie en entrée, les variations du I Ching en processus, la sortie créée par la partition du compositeur et l’interprétation qui rajoute aussi une étape dans le projet. Ce cadre posé, avec des règles graphiques ouvertes permet des interprétations multiples, facilitant aussi l’appropriation de l’interprète.
Cette ouverture dans l’appropriation post-conception du projet pour être une piste intérressante à introduire dans la pratique du design aujourd’hui. En effet, cette étape postérieure à la conception, de post-finition constitue tout le problème du design graphique actuel. Le projet en Design est un projet qui est pensé pour résoudre un problème donné. La réponse à ce problème en crée souvent de nouveaux liés à la réponse unique, solide, permanente de celle-ci. Comme disait George Papanek en 1971 en préface de son ouvrage Design for the real world, Human Ecology and Social Change :
« Dans un environnement visuellement, physiquement et chimiquement saccagé, le mieux que puissent faire les architectes, designers industriels, planificateurs etc. qui souhaitent aider l’humanité serait d’arrêter de travailler totalement. Dans toute pollution, ils sont au moins partiellement responsables. »4
La réponse à ce problème doit, pour moi, être la création de systèmes en mouvement qui permettent de créer des réponses fluctuantes et réfléchies dans l’apropriation de ceux-ci et ne pas être figées dans une affiche ou une identité fixe. Cette idée, complexe à mettre en place, est quand même mise en valeur dans certains projets.
Au terme de cette première partie, nous pouvons dire que l’utilisation d’un cadre ouvert à l’improvisation par la création de système est une pratique ancrée et exploitée, surtout depuis les avants-gardes. Que ce soit à travers la performance, la peinture ou encore la musique, le système est un outil plurisdiciplinaire qui permet de concevoir des projets de manière différente et plus ouverte. On peut même dire que la contrainte du cadre augmente les produits desdits systèmes.







Les travaux déjà cités, Ursonate de Kurt Schwitters, Telephone picture de László Moholy-Nagy, ou encore Cheap Imitation de John Cage, peuvent être considérés comme des systèmes. Mais leur valeur systémique est une conséquence du projet. Dans cette deuxième partie, j’analyserai comment les systèmes peuvent mener à des réponses créatives. Je m’appuierai sur d’autres d’autres disciplines que celles évoquées précédemment.
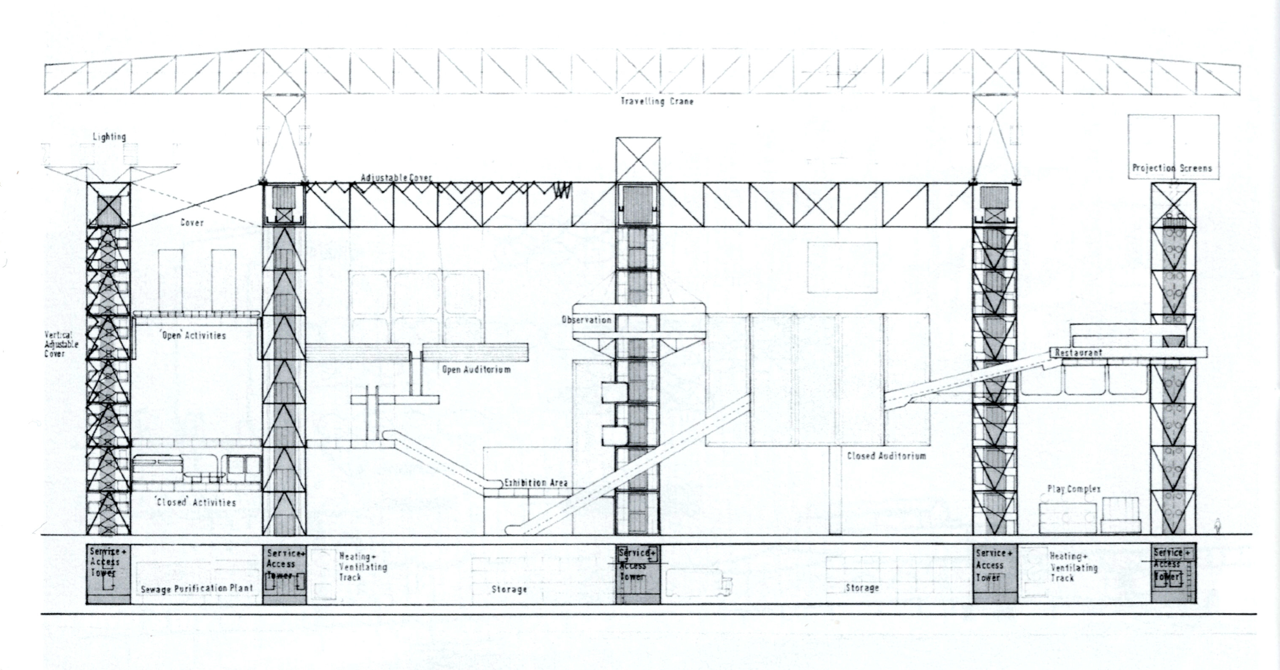
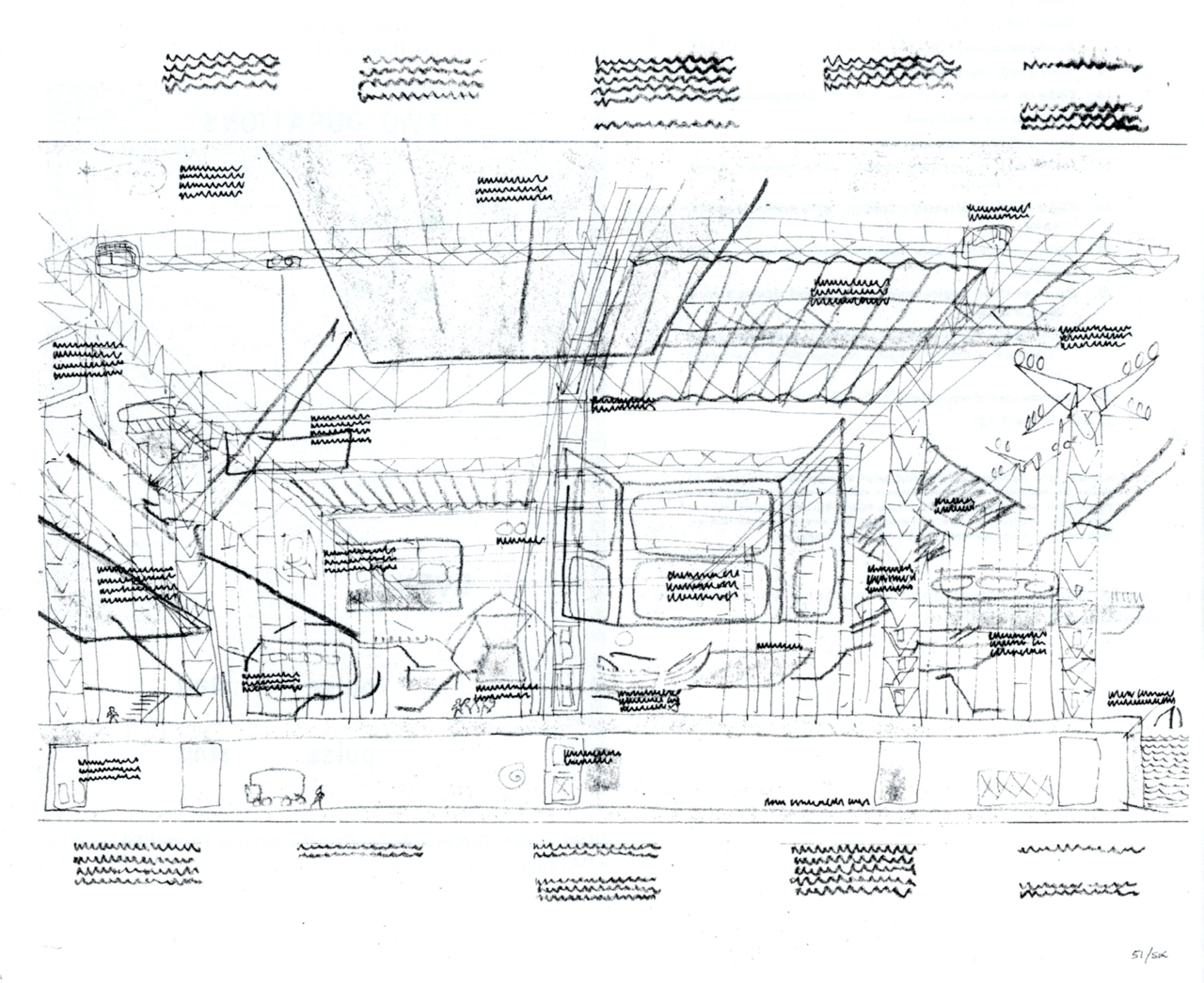
Commençons notre réflexion par le projet Fun Palace de Cedric Price. Il disait lui-même de son projet :
« Fun Palace est un concept social sous une forme architecturale. »5
L’idée naît de sa rencontre avec la metteuse en scène Joan Littlewood. Au cours d’un trajet, elle raconte à l’architecte son rêve :
une « forme alternative d’espace social, un espace expérimental dans lequel le public pourrait interagir librement selon des modes innovants, un espace stimulant la créativité et le connaissance ».6
L’architecture est une proposition radicalement différente des conceptions traditionnelles. La structure modulaire en acier [fig
« Fun palace est un laboratoire : une structure en mutation permanente, qui réagit aux contraintes inhérentes aux usages changeants. L’idée est fondée sur le jeu combiné du performatif, de la situation et de la construction. Le bâtiment se transforme au cours de son utilisation. »7
L’aspect visionnaire du projet est révélatrice d’une pensée contemporaine à Cédric Price. Mais c’est cette idée de transversalité des disciplines et de réflexion nouvelle sur une ce qui est considéré comme le premier art qui rend ce projet plus qu’unique. Ici le cadre du système c’est justement cette idée de grille où les éléments se mettent en place au sein de celles-ci, mis à une échelle macroscopique. On a donc un système complètement modulaire qui crée des solutions plus qu’une simple réponse à un problème. Les sketchs et dessins du projet [fig
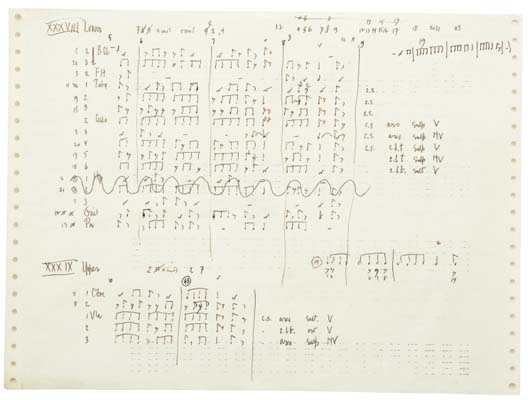
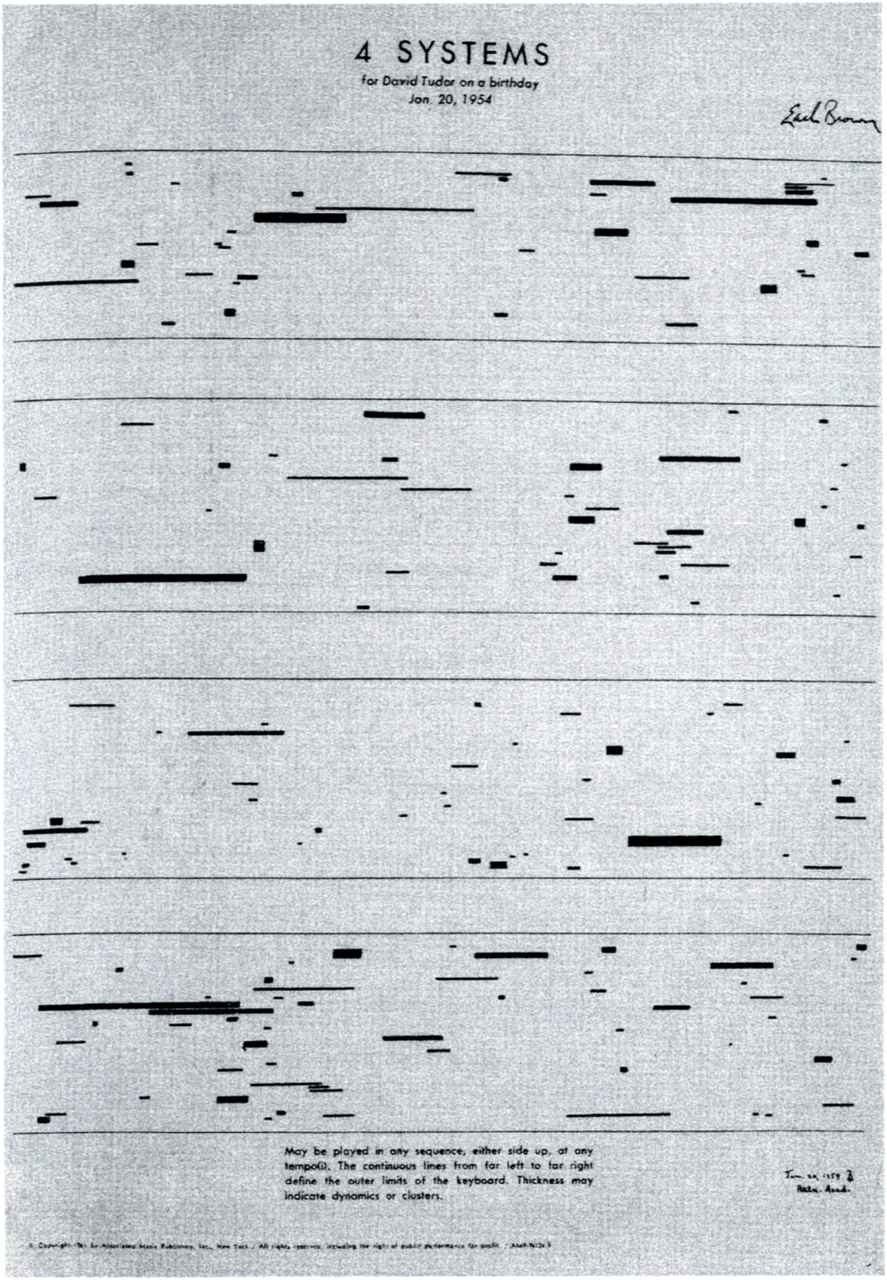
En parlant de partitions, mis à part John Cage, d’autres compositeurs et artistes se sont penchés sur la question de la notation et du diagramme pour faire réaliser des performances par exemple. J’aimerais citer l’exemple assez éloquant du compositeur Earl Brown. Il crée et met au centre de ses compositions la notion de « forme ouverte ». Ces partitions sont décomposées en plusieurs parties, notées par une syntaxe qu’il a crée. L’ordre et la liberté d’interprétation des pièces sont laissés au chef d’orchestre qui indique au musicien quand jouer. Musicalement la forme qu’il donne à ses pièces est vraiment intéressante mais c’est surtout ses partitions qui me marquent et me laissent penser que l’improvisation et la notion de lecture peuvent être existantes au sein du design graphique. La notation musicale, comme élément de langage à part entière, est un procédé transposant la musique en écriture dans le but de l’exécuter. Tout le rapport à la portée, aux notes et aux rythmes est codifié et déterminé. Écrire l’improvisation n’est pas évident et c’est par la notion graphique que les compositeurs du mouvement de la Nouvelle Musique vont réussir à écrire l’imprévu. Karkoschka définit la notation graphique de la façon suivante :
« les compositeurs élaborent les signes destinés à la notation de valeurs approximatives et peu après la ‘graphie musicale’ – ce sont des signes qui ne désignent aucun phénomène musical précis, mais dont les qualités esthétiques et iconographiques sont censées inciter les les exécutants à produire des images sonores analogues ». « Le déroulement évoqué de manière approximative doit désinhiber les interprètes, les libérer afin qu’ils puissent découvrir de manières spontanées des évènements sonores jusqu’alors inconnus ».8
La notation graphique et le système de signe mis en place par les compositeurs sont des processus pour inciter et créer de l’indéterminé contrôlé. La pièce Four Systems [fig
« la partition est une image de (l’)espace à un instant qui doit toujours être saisi comme irréel et transitoire… L’exécutant doit mettre tout cela en mouvement ce qui signifie réaliser qu ‘elle est en mouvement et entrer en elle. Soit se tenir là et la laisser bouger ou se déplacer à travers elle à toute vitesses… ».9
Il est intéressant de considérer l’espace de la feuille comme un espace complètement mouvant et pas comme une donnée brute et inchangeable.
Pour montrer la force d’un système même au sein du design graphique je finirai cette partie en citant un projet du studio suisse Norm, réalisé en 2011 et exposé à la biennale de Chaumont de la même année, Superficial 64 ou Superficial 1+6+15+20+15+6+1=64. Point de départ de la pensée de cet essai, je ne pouvais que le présenter. La première particularité du projet c’est son contexte. Le projet n’est pas une réponse à une commande mais à une création pour un lieu d’exposition, ici la biennale de Chaumont de 2011. Dans ce projet le studio vient travailler sur une des pièces les plus importantes du design graphique : l’affiche. Dans une interview, ils expliquent leur projet de la manière suivante :
« Il s’agit d’une série de 64 affiches sérigraphiées qui répondent d’une certaine façon à la question: Qu’est-ce que le graphisme ?
6 sujets (films), chaque sujet a sa couleur, et de toutes les combinaisons possibles des films en résultent 64 affiches. 1 affiche sans couleur, 6 avec 1 couleur, 15 avec 2 couleurs, 20 avec 3 couleurs, 15 avec 4 couleurs, 6 avec 5 couleurs et 1 avec 6 couleurs = 64.[fig. 14 ]
Les sujets sont imprimés dans un ordre donné: A, B, C, D, E et F, et sont divisés en 3 groupes de 2 comme suit:
GROUPE 1: La forme
GROUPE 2: La lettre
GROUPE 3: L’image
GROUPE 1
A : Surface et division de l’espace (blanc tournant) Diagonale, droite
C : Élément graphique simple (blanc tournant) Ordre, symétrie, vertical, horizontal, courbe
GROUPE 2
Ce groupe n’a jamais le droit d’être à fond perdu
D : Une lettre
Lettre la plus fréquente (anglais)
B : Plusieurs lettres
Mot, message (voir ci-dessous)
GROUPE 3
E : Image abstraite, (blanc tournant) Sans intention, indéfini, entre forme et image
F : Photographie (blanc tournant) Portrait de Rosanna Davison subjective (Miss World 2003), beauté, subjective.
Ces trois groupes représentent les éléments auxquels le graphiste est confronté au quotidien. […] L’ordre d’impression, de A à F, le choix des couleurs ainsi que le choix des sujets sont subjectifs. Le concept est objectif. »10
Quand on leur demande de justifier le nom du projet, ils citent Paul Rand et Bruno Munari.
« J’ai deux objectifs : le premier est que tout ce que je fais en tant que designer doit avoir une idée : il ne suffit pas que ce soit beau. Deuxièmement, il faut que ce soit beau. »11
« La beauté naît de la rigueur »12
De manière générale, le studio travaille toujours avec les grilles, les unités, les chiffres, les systèmes et les restrictions. La force du projet dans la principe combinatoire de celui-ci, est la multiplicité des réponses juste par la mise en place d’un système rigoureux. En mettant les bons éléments comme ingrédients de bases, le système combinatoire crée soixante-quatre affiches qui ont presque toutes leur intérêt à être exposées séparément car représentative à elle seule du système global[fig
Cette deuxième partie montre que le système peut être à la base d’une réflexion de projet de manière à l’ouvrir et le rendre plus perméable. Penser par le système est une réflexion transdiciplinaire. Elle permet d’aborder directement la création d’un projet ainsi que son évolution post-production, d’après livraison.






Dans cette troisième partie, nous allons sortir de systèmes formels pour nous concentrer sur des systèmes techniques de fabrication qui ont, dans leurs effets, des barrières invisibles pouvant limiter la création. Par exemple, en 2012, le numéro de Graphisme en France « code <> outil <> design » questionnait la dépendance du design graphique aux outils de PAO ( Publication assistée par ordinateur ).
Dans son essai Tools R Us, le designer chercheur et enseignant Joost Grootens a établi une liste des outils listés dans les CV des étudiants demandant un stage ou une alternance au sein de son studio. L’étude réalisée en France entre janvier 2016 et juillet 2022 est révélatrice de la relation étudiant/outil. Son étude cherche à comprendre comment sont formés les designers de demain et quels sont les outils enseignés par les écoles pour modeler les pratiques des futurs professionnels. L’étude révèle que les étudiants utilisent principalement les outils d’une seule et même société : Adobe. Les logiciels Photoshop, Illustrator et InDesign sont respectivement utilisés pour la retouche et le montage photo, le dessin vectoriel et la mise en page. Je me sens on ne peut plus concerné par cetteétude car je suis moi-même étudiant et formé pour créer à partir de ces logiciels. La recherche d’alternatives et de créations de nouveuax outils est au cœur de ma réflexion en tant que designer. Cette domination des logiciels et chez les étudiants et les professionnels n’est pas seulement une question de hasard puisque « l’écosystème » et la facilité de communication entre les différents outils de la même suite permettent une vitesse d’exécution et un travail toujours plus rapides. Le problème de ce monopole, outre sont prix, est la limitation, le frein créatif qu’il en résulte. En effet, l’interface a été réalisée par des personnes qui ont pensé les pratiques à la place des utilisateurs. Ils ont pensé des outils spécifiques. Ce choix limite forcément les résultats possibles. Adobe peine à permettre par exemple l’élaboration collective, là où les outils open source sont jsutement basés sur ce mode de fonctionnement. Joost Grootens résume cette pensée :
« La domination d’un outil dans une discipline donnée risque de conduire à une pratique spécifique mais limitée. »13
Dans la pensée transdisciplinaire que j’expose ici, il est également intéressant de faire le parallèle avec le domaine de l’architecture, domaine étant lui aussi confronté directement à cette notion de système. En effet, dans le podcast le code a changé, dans un épisode intitulé « Les courbes en folie : faire de l’architecture avec les ordinateurs » Xavier de La Porte interroge Nadja Gaudillière-Jami. Architecte, elle a soutenu une thèse abordant la question du numérique sur les conséquences directes des lieux que nous voyons, sur ce que Baudelaire appelait joliment « la forme d’une ville » (1’42). Vers le milieu de l’échange cette question de l’outil est relevée. En effet, l’architecte évoque de la suite Autodesk et du programme Revit. Ce dernier est intéressant puisqu’il permet, après avoir reçu une série d’espaces, et de données géométriques et géographiques sur la surface qui va être construite de,
« juste en cliquant oui plein de fois et accepter ce que le logiciel propose d’optimiser par défaut […] et on se retrouve avec autant de variation qu’on veut, qui sont relativement bonnes sur tous les critères que le logiciels a proposé et qu’on a accepté. »14
La force du système est évidente mais est aussi limitée, puisque
« le problème c’est qu’à la fin on a pleins de cubes qui se ressemblent tous ».15
On a donc d’un côté un système qui permet une optimisation de ces espaces voulus mais de l’autre une forme de standardisation des formes qui en découlent avec une homogénéité monotone. Quand Xavier de La Porte lui demande si on ne peut pas éviter que tout se ressemble, elle répond en expliquant qu’il faut savoir où chercher dans l’algorithme d’automatisation pour changer les paramètres qui produiront des itérations différentes. L’utilité de maîtriser un système que l’on connaît ou que l’on peut modifier soit même est donc primordiale. Automatiser par le système permet d’ouvrir les résultats par la multiplication des itérations et la découverte par le principe de sérendipité. Mais ne pas comprendre son fonctionnement et ne pas réussir à le modifier rendrait ce système complètement obsolète puisqu’on le subirait. Il faut être acteur du système pour qu’il prenne toute sa potentialité, le cas échéant nous pouvons juste donner une entrée et espérer que le bon vouloir de règles qui nous dépasse débouche sur une issue favorable. Pour être acteur du système, il existe plusieurs solutions plus ou moins efficaces ou chronophages. Une des solutions réside dans la curiosité de comprendre le mécanisme de manière à pouvoir le modifier directement. D’être des ingénieurs de petits systèmes, c’est ce qui permettrait de vraiment débrider la création et de sortir d’une uniformisation des réponses graphiques. Ici la structure de code est encore un exemple pertinent pour pouvoir illustrer mon propos. En effet, les langages de programmation sont créés pour des applications plus ou moins ouvertes mais permettent une liberté de création unique. Créer par le code permet de pouvoir catalysé l’ensemble des idées dans un système fermé qu’est le langage tout en pouvant modifier les étapes d’un processus amenant à une réponse graphique. Cependant, certains systèmes ont des principes de fonctionnement qui nous échappe en tant qu’humain comme la génération d’images ou de textes par intelligence artificielle par exemple !
Pour continuer ma réflexion sur les intelligences artificielles et le deep learning, je m’intérersserai plus précisément aux intélligences artificielles génératives d’images.
L’intelligence artificielle générative peut être simplifiée comme un système doté d’une entrée (les données d’apprentissage ou input), d’une exécution opaque (le processus de deep learning) et d’une sortie (les résultats générés ou output). Cette opacité algorithmique, souvent comparée à une « boîte noire », pose un problème majeur de compréhension et de contrôle. On peut appuyer notre propos en citant Anthony Masure :
« Dans la vision comportementaliste de l’apprentissage, l’apprenant est semblable à une boîte noire car on ne sait pas — et il n’y a pas besoin de savoir — ce qui se passe à l’intérieur »16
Ni les utilisateurs, ni parfois même les concepteurs ne peuvent expliquer précisément les mécanismes à l’origine des générations produites. Ce manque de transparence complique l’évaluation critique des résultats et soulève des interrogations éthiques et esthétiques. Comment sont répertoriées, triées, réutilisées, associées les images ? Quels biais résultent de ces systèmes automatisés ? Comment arrive-t-on tout simplement à tel ou tel résultat ? On peut citer à nouveau :
« Appelant à davantage d’intelligibilité technique, le designer Boyd Rotgans note que « le défi que nous devons résoudre est d’être transparent sur la façon dont une décision a été prise, ou au moins d’être en mesure de dire quelles données sont entrées et quels résultats en sont sortis. Si vous achetez un produit au supermarché, vous pouvez lire ce qu’il contient et comment il a été produit. Si le fossé entre les humains et les technologies est trop grand, cela devient effrayant. »17
De plus, l’approche actuelle des systèmes d’intelligence artificielle repose largement sur une logique de rendement.
« Ce paradigme de la rentabilité a pour conséquence d’engendrer une société où prime le rendement et non pas l’inventivité, le doute et l’attention au contexte — autant de qualités essentielles dans les champs de la création. »18
Comment éviter une standardisation de production qui tend vers une normalisation dans les résultats de ce type de système ? En effet, l’intelligence ne crée rien de concret mais ressasse seulement et remixe des images déjà existantes créant un paradoxe de nouvelles images biaisées par leur ancrage culturel. Comme le résume très bien Crawford et Paglen en 2019 :
« Plus précisément, il s’agit d’une vision schématique et biaisée du passé, puisque les données servant de base aux résultats sont celles qui sont bien représentées en ligne — ce qui laisse de côté beaucoup d’époques et de contextes culturels ».19
Une des autres limites de ce système réside dans la difficulté de la planification d’un projet de design. Le processus créatif est un cheminement de pensées qui a des subtilités et des aspérités qui ne peuvent pas être automatisées. Même si plusieurs philosophes et théoriciens du design ont essayé de résumer ces processus par des diagrammes et des schémas plus ou moins clairs et pertinents, il suffit de voir le nombre de schéma et modèle différent pour voir que le processus reste quelque chose de propre à chaque designer. Par exemple le modèle du double diamant de Stéphane Vial est un résumé général mais qui ne va pas dans la spécificité du projet de design. La création artistique ou conceptuelle ne se réduit pas à l’application de règles formelles ou de modèles prédéfinis.
Une autre limite spécifique aux intelligences artificielles c’est la génération par le texte, par le mot. Martin Tricaud le souligne :
« Poser des mots sur ce que l’on fait est beaucoup plus compliqué que ce que les concepteur·trices de systèmes comme DALL·E peuvent imaginer. De plus, comme le montre la sociologue Eva Illouz, formaliser verbalement ses intentions peut entraîner une paralysie décisionnelle et une apathie émotionnelle. Par exemple, dans les applications de rencontres, les personnes sont invitées à mettre des mots de plus en plus précis pour définir ce qu’elles cherchent, ce qui dissipe la magie. Si je dessine ou que je peins des tableaux abstraits, c’est précisément car je ne suis pas en capacité de raisonner verbalement. Dans l’art et dans le design, il y a des règles non verbales de composition et de construction, et l’on n’est pas sans cesse dans l’anticipation d’intentions et dans la matérialisation d’un langage. »20
Mettre des mots sur des émotions ou des concepts est une tâche qui lorsqu’elle n’est pas impossible, est limitante. On s’éloigne des approches intuitives et surtout non linéaires. Par exemple comment créer une image polysémique cohérente ?
Cependant, rester sur une vison purement dichotomique serait une erreur de raisonnement et je voudrais nuancer mon propos en citant des pistes d’utilisation de l’IA qui pourrait ouvrir l’usage de ces technologies. En effet, si on réduit la liberté et l’automatisation de ces boites noires en remettant de la lumière sur les processus interne, on pourrait paramétrer judicieusement ces systèmes et créer des systèmes intelligents qui n’auraient plus simplement la fonction de reproduire mais de produire en accompagnant le créateur de manière à l’augmenter. Cette approche existe déjà à travers les « chercheurs augmentés » qui s’aident d’IA très spécifiques. Ces supers systèmes pourraient permettre de créer des variations de combinaisons inattendues et servir de prévisualisation rapide de directions de projets. Le créateur augmenter aurait un rôle de chef de projet, dirigeant en fonction de son expertise et de ses connaissance théoriques, culturelles et techniques. On peut appuyer notre propos par la citation suivante :
« Il faut ainsi déconstruire deux mythes à propos des intelligences artificielles dites créatives : d’une part que l’artiste (ou le·la designer) aurait le contrôle total sur sa production, et d’autre part que la machine serait totalement autonome : une façon plus intéressante de procéder est de jouer avec l’ampleur et l’emplacement du hasard introduit dans des phases de la production. »21
Pour encore préciser mon propos je citerai « L’enjeu est donc de faire en sorte que les technologies du deep learning puissent produire et pas seulement reproduire, ce qui fait écho aux propos de l’artiste et designer László Moholy-Nagy dans son article « Production — Reproduction » (1922) :
« La production (la création humaine) servant au premier chef la constitution humaine, nous devons tenter d’exploiter à des fins productives les appareils (moyens) qui jusqu’alors n’avaient été utilisés qu’à des fins reproductives. Cela nécessite un examen approfondi, basé sur les questions suivantes :
— À quoi sert cet appareil (ce moyen) ?
— Quelle est l’essence de sa fonction ?
— Sommes-nous capables, et est-ce pertinent d’en élargir les possibilités de sorte qu’il puisse également servir à la production ? »
(Moholy-Nagy, (1922) 2007, p. 136) »22
Comme nous avons pu le voir dans cette dernière partie, se réduire à un type d’outil ou de système technique peut enfermer le concepteur dans des productions facilement reproductibles ou aux codes usés par le nombre important de personnes liées à ce systèmes. Ce pendant il est nécessaire pour moi de ne pas rejeter ces systèmes mais au contraire chercher à comprendre comment les rendre plus ouverts et plus propices à l’accompagnement du processus de création.
Toutefois, envisager l’IA comme un simple outil de reproduction serait réducteur. Si les systèmes actuels peinent à réellement produire de la nouveauté, ils peuvent, par des paramétrages judicieux, offrir des perspectives d’assistance à la création. Les technologies du deep learning permettent en effet d’explorer des variations et des combinaisons inattendues, favorisant une forme de sérendipité paramétrable (Manovich, 2020). Certains chercheurs, comme ceux du groupe AI Anarchies, plaident pour une approche plus ouverte et ludique de ces systèmes, en mettant en avant les potentialités de détournement et d’appropriation par les créateurs (Herrmann & Vukajlović, 2022). Une telle approche permettrait de dépasser la vision dualiste opposant la machine et l’humain, pour envisager une collaboration où chacun enrichirait l’autre.
Dans cette introduction à la réflexion de systèmes dans la création, nous avons vu comment cet outil était utilisé depuis les avant-gardes et apprécier son ancrage dans l’histoire transdisciplinaire de la création. Nous avons vu aussi comment ces systèmes pouvaient être à la base de certains projets, leur permettant une ouverture importante par rapport à des projets plus linéaires, avant de voir comment certains systèmes de fabrications enferment plus qu’il ne permettent de découvrir de nouvelles formes d’expressions. Traiter de la question de système est complexe et il reste une pléthore d’éléments à prendre en compte. Il reste encore à analyser la notion de réseau, permettant la communication entre plusieurs systèmes donnés en passant par le partage de ces systèmes à travers la question par exemple de l’open design et des logiciels libres. Cependant je finirai par un exemple que l’on connait tous : la page Web. Élément central ou au moins nécessaire à la vie de tout humain dans notre ère numérique, les sites internet affichés principalement en HMTL, CSS et Javascript, sont les exemples de système ouverts, modifiables, transversaux et en réseau. De l’interface, à l’apparence de style, en passant par l’interface utilisateur et même l’impression de contenus on s’approche de la vision de Brown et de sa partition rendant l’espace à un instant qui doit toujours être saisi comme irréel et transitoire.
Schwitters, K. (1932), Merz, édition Gérard Lebovici, p.189–193.
Moholy-Nagy, L. (1947), The New Vision and Abstract of an Artist (New York: Wittenbom, 1947), p.79.
Papanek, V. (1971), Design for the real world, Human Ecology and Social Change
Dell, C. (2016), La ville comme partition ouverte, Lars Müller Publishers, p93, 96, 64, 69
Chaumont 2009 (2010), 21e festival international de l’affiche et du graphisme de Chaumont, édition Pyramyd
Grootens, J. (2022), Tools R Us
De La Porte, X. (2024), « Les courbes en folie : faire de l’architecture avec les ordinateurs »
Masure, A. (2023), Design sous artifice : la création au risque du machine learning
¶¶¶
Un grand merci aux professeurs pour leurs références et aides. Un merci tout particulier à Corinne Melin pour m’avoir accompagné pendant toute la durée de l’écriture de cet essai.
Merz n°24, K.Schwitters. ↩︎
Merz, K.Schwitters, édition Gérard Lebovici, pp.189–193. ↩︎
The New Vision and Abstract of an Artist (New York: Wittenbom, 1947), László Moholy-Nagy,, p79. ↩︎
« In an environment that is screwed up visually, physically, and chemically, the best and simplest thing that architects, industrial designers, planners, etc., could do for humanity would be to stop working entirely. In all pollution, designers are implicated at least partially », Design for the real world, Human Ecology and Social Change, préface de George Papanek, 1971. ↩︎
« Fun Palace is a social concept in a architectual form » ; La ville comme partition ouverte, Christopher Dell, Lars Müller Publishers, 2016, p. 93. ↩︎
Ibid., p. 96. ↩︎
Ibid. ↩︎
La ville comme partition ouverte, Christopher Dell, Lars Müller Publishers, p. 64. ↩︎
Ibid., p. 69. ↩︎
21e festival international de l’affiche et du graphisme de Chaumont, Collectif Pyramid, Chaumont 2010. ↩︎
« I have two goals : The first is everything I do as a designer must have an idea : it cannot just look nice. The second is : it has to look nice. », Ibid. ↩︎
« La bellezza nasce dal rigore », Ibid. ↩︎
Tools R Us, Joost Grootens, 2022. ↩︎
« Les courbes en folie : faire de l’architecture avec les ordinateurs » Xavier de La Porte interroge Nadja Gaudillière-Jami, 37', 2024. ↩︎
Ibid., 38’07. ↩︎
Design sous artifice : la création au risque du machine learning, Anthony Masure, 2023, p. 23. ↩︎
Design sous artifice : la création au risque du machine learning, Anthony Masure, 2023, p. 39. ↩︎
Ibid, p. 13. ↩︎
Ibid, p. 55. ↩︎
Design sous artifice : la création au risque du machine learning, Anthony Masure, 2023, p. 52. ↩︎
Ibid, p. 82. ↩︎
Ibid, p. 64. ↩︎