Introduction
Le motion design, pratique relativement récente dans l’histoire du design graphique n’a cessé d’évoluer au cours de ces dernières décennies. Durant mon travail de recherche, j’ai pu me rendre compte qu’établir une définition (globale) du motion design est quelque peu un défi. La pratique est difficile à définir, car celle-ci ne possède pas de définition stable du terme. Toutefois, il existe un fond commun à toutes les définitions à savoir: un travail visuel incluant la notion de graphisme en mouvement. Kook Ewo est un motion designer français spécialisé dans les génériques de film, enseignant aux Gobelins et fondateur du festival Motion Plus Design. En 2011, celui ci s’est prêté à l’exercice de définition de sa discipline : « Qu’est-ce que le Motion Design ? »
« Le Motion Design est l’art de donner vie au graphisme. »
En somme le motion design est l’utilisation de graphismes (textuels, géométriques ou factuels) en mouvement dans le but de transmettre un message. Le motion design est un travail de conception visuelle et d’animation d’objets sur une temporalité maîtrisée. Le travail de mouvement se déploie dans le temps et l’espace.
Le motion design couvre un large panel de techniques, entre autres: l’animation et la transformation de caractères typographiques, animations de formes, illustration animée, animation de photographies, manipulation d’illustrations avec de la 3D et de l’animation sur support vidéo. Le motion design se démarque dans bon nombre de réalisations telles que les génériques de films, les habillages d’émissions télévisés, les sites Internet, les interfaces utilisateurs, les affiches publicitaires sur écran, arrière-plans de concerts ect…
On appelle image indicielle l’empreinte du réel dans une vidéo. Tout comme la photographie, le film possède un caractère indiciel : le résultat de l’empreinte physique du réel, de la lumière, sur l’appareil filmique et son enregistrement. Cependant le film est une fiction et l’on ne peut pas nommer l’image qui en résulte de réelle. C’est pourquoi, tout au long de ce mémoire, nous emploierons ce terme pour y renvoyer.
Dans cet article je me demanderai quelles sont les relations entre le motion design et l’image indicielle. Avant d’entrer dans le vif du sujet, je trouvais judicieux dans un premier temps de traiter des origines du motion design, je les confronterai à celles du film d’animation afin d’en définir les frontières. Ensuite, j’aborderais aussi les questions de typographie cinétiques, du générique, afin d’en venir à l’animation sur image filmique. Dans un second temps, je décrirai de façon plus précise un style de motion design que je définis par le terme daydreaming design. Ce style est caractérisé par une animation graphique composée sur une image indicielle qui a pour objectif d’ajouter une visualisation de l’imaginaire au plan filmé. En soulignant cette technique composite, je me suis d’abord demandée si ce n’était pas plutôt de l’ordre du film d’animation, mais en enrichissant ma culture du champ, j’ai pu déduire qu’il est bien question de motion design. En effet, je porte un intérêt particulier pour cette forme de motion dans ma pratique. J’éprouve un attrait dans son style et les atouts qu’il présente. De plus, il y a le défi de surmonter les présomptions de son esthétique.1
Définir le motion design
Les origines et points historiques
Le motion design fait son apparition dans l’histoire du cinéma avec les premières manipulations des pellicules. La séquence titre « Le voyage dans la lune »(1902) MÉLIÈS, Georges. « Le voyage dans la lune » 1902. de Georges Méliès en est un bon exemple. Ensuite, le pôle de création cinématographique se déplace en Amérique. Windsor Mc Cay est un important dessinateur de bandes dessinées américain. Il est considéré comme le pionnier du cinéma d’animation. En effet, il est l’un des premiers à concevoir le mouvement avec une séquence d’image. Il lui a fallu 4 000 illustrations et un mois de travail afin de façonner son film d’animation « Little Nemo »
MÉLIÈS, Georges. « Le voyage dans la lune » 1902. de Georges Méliès en est un bon exemple. Ensuite, le pôle de création cinématographique se déplace en Amérique. Windsor Mc Cay est un important dessinateur de bandes dessinées américain. Il est considéré comme le pionnier du cinéma d’animation. En effet, il est l’un des premiers à concevoir le mouvement avec une séquence d’image. Il lui a fallu 4 000 illustrations et un mois de travail afin de façonner son film d’animation « Little Nemo » McCAY, Winsor. « Little Nemo » 1911. (1911) de quelques minutes. Son aptitude à représenter les mouvements dans l’espace lui vaut un grand succès. Dans les années 40 apparaît les animations expérimentales d’Oskar Fischinger, Norman Mc Laren par exemple, pionniers en la matière. Les processus d’animation émergent dans les limites technologiques et esthétiques des concepts possibles de l’époque de leur création. S’en suit un essor de la discipline au cours de la décennie suivante, d’autres grands noms voit le jour comme Saul Bass, Maurice Binder ou encore Pablo Ferro.
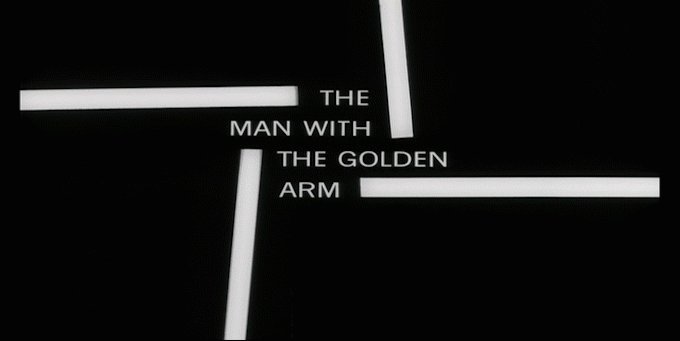
Le travail de Saul Bass, un graphiste américain, a fait de lui un grand nom du motion design contemporain, avec le générique du film « The man with the golden arm »
McCAY, Winsor. « Little Nemo » 1911. (1911) de quelques minutes. Son aptitude à représenter les mouvements dans l’espace lui vaut un grand succès. Dans les années 40 apparaît les animations expérimentales d’Oskar Fischinger, Norman Mc Laren par exemple, pionniers en la matière. Les processus d’animation émergent dans les limites technologiques et esthétiques des concepts possibles de l’époque de leur création. S’en suit un essor de la discipline au cours de la décennie suivante, d’autres grands noms voit le jour comme Saul Bass, Maurice Binder ou encore Pablo Ferro.
Le travail de Saul Bass, un graphiste américain, a fait de lui un grand nom du motion design contemporain, avec le générique du film « The man with the golden arm » BASS, Saul. « The man with the golden arm » 1954. (1954). Il provoqua une révolution dans le domaine des génériques de cinéma, en proposant un style nouveau, plus sophistiqué notamment en jouant sur le mouvement et le rythme des formes géométriques.
De plus, les agents publicitaires et la télévision voient un intérêt dans la création de graphismes animés et misent ainsi sur le motion design dans leurs commandes de logos et titres télévisés.
Par la suite les motion designers n’auront de cesse d’évoluer au même rythme que leurs outils et des technologies qui y sont liés.
Au cours de ces 30 dernières années, la progression devient exponentielle, elle déplace toutes les limites grâce à l’évolution des possibilités du numérique.
BASS, Saul. « The man with the golden arm » 1954. (1954). Il provoqua une révolution dans le domaine des génériques de cinéma, en proposant un style nouveau, plus sophistiqué notamment en jouant sur le mouvement et le rythme des formes géométriques.
De plus, les agents publicitaires et la télévision voient un intérêt dans la création de graphismes animés et misent ainsi sur le motion design dans leurs commandes de logos et titres télévisés.
Par la suite les motion designers n’auront de cesse d’évoluer au même rythme que leurs outils et des technologies qui y sont liés.
Au cours de ces 30 dernières années, la progression devient exponentielle, elle déplace toutes les limites grâce à l’évolution des possibilités du numérique.
Évolution de la définition de motion design et ce qu’elle est aujourd’hui
Avec l’avènement d’Internet et de nouvelles technologies numériques, de nouveaux outils et métiers ont vu le jour. La discipline couvre un éventail de techniques d’animation (graphisme animé, prise de vue, dessin animé, animation 3D, VFX, effets spéciaux, montage…) et du fait de sa définition ouverte et de son large territoire, les contours de la discipline sont instables entre les motions designers eux-mêmes. Chacuns avaient tendance à avoir sa propre définition. Cela se traduit par des appellations différentes telles que :
Design in motion – Film & TV graphics – Typographic animation – Audiovisual motion –Motion graphics – Motion graphic design – Motion design
Depuis le début des années 2000, on remarque que le terme oscille entre motion graphics et motion design. En 2008, fut proposé par Krasner dans une publication du même nom le compromis: Motion graphic design, qui définit assez bien cette large discipline. La notion du mouvement est omniprésente dans la discipline, de ce fait, la question de sa nature se pose.
« Le vrai mouvement (sans séquences, ni étapes) ne se trouve que dans le monde réel. Le mouvement au sein d’une composition visuelle n’est que représentation du mouvement. Les positions des objets ne peuvent que suggérer les forces qui ont influencé son déplacement. »
« Visual Grammar » 2004 ed. Princeton Architectural Press (p. 46)
Ceci est une théorie du mouvement tirée des propos de Christian Leborg de son livre au sujet de la grammaire visuelle. Je trouve sa façon de théoriser le motion design très intéressante dans sa rationalité et sa logique. Il s’efforce de différencier le mouvement physique et le mouvement recréé. De ce fait, une animation n’est pas qu’un mouvement, mais plutôt une manipulation fabriquée et composée avec des éléments visuels et qui se perçoit par un mouvement séquentiel.
- « La forme d’animation la plus simple est une succession d’images statiques qui se rapportent les unes aux autres dans la conception et prennent leurs positions sur l’écran dans une séquence dont la signification est déterminée par d’autres facteurs, par exemple, les génériques animés d’un film, ou certains types de publicités cinématographiques ou télévisuelles. (Halas & Manvell, 1962, p. 13) » 2
- « Relier des images individuelles les unes aux autres afin de représenter une idée dans son ensemble ; communiquer des idées dans l’espace et dans le temps ; comprendre la mécanique du mouvement; être capable de relier le son au mouvement ; avoir le sens du timing ; appliquer l’organisation graphique aux besoins techniques ; pouvoir utiliser la lumière de manière adéquate comme matière première. (Halas, 1984, p. 11) » 3
- « Mouvement est le terme générique désignant une discipline pratiquée par les designers qui créent du mouvement sur des écrans argentiques ou cathodiques. (Heller & Fernandes, 2002, p. 184) » 4
- « Le motion design n’est pas une discipline unique. C’est une convergence de l’animation, de l’illustration, du graphisme, du cinéma narratif, de la sculpture et de l’architecture, pour n’en nommer que quelques-uns. (Woolman, 2004, p. 6) » 5
- « Motion graphics est le terme contemporain utilisé pour décrire un vaste domaine de conception et de production qui englobe le type et l’imagerie pour le cinéma, la vidéo et les médias numériques, y compris l’animation, les effets visuels, les titres de films, les graphismes télévisés, les publicités, les présentations multimédias, etc. récemment l’architecture, et de plus en plus les jeux numériques/vidéo. (Sandhaus, 2006) » 6
- « L’art de l’animation graphique est aussi dynamique que son nom l’indique. Il donne vie à des mots et des images inanimés, en les encodant avec un message destiné à un public cible. Les graphiques animés sont du texte, des graphiques ou une combinaison des deux qui se déplacent dans le temps et dans l’espace et utilisent le rythme et le mouvement pour communiquer. (Gallagher et Paldy, 2007, p. 3) » 7
Nous pouvons considérer que le motion design regroupe toutes les techniques d’animations de contenus et formes graphiques qui ont pour but de communiquer une information, transmettre un message dans la mesure où ce qui est dit n’est pas une narration clairement énoncée. Nous pouvons estimer qu’une narration silencieuse qui passe par des représentations visuelles est du motion design, car justement, le message est transmis via des signes et des images. La conception visuelle d’un travail de motion design amplifie le sens des objets liés à la vitesse, au mouvement, au rythme que l’on lui accorde. Les graphismes ainsi animés sont une solution de communication dynamique et effective.
Typographie cinétique
La photographie séquentielle d’éléments individuels est la base historique de la conception graphique filmée. L’animation de caractères typographiques en combinaison avec de la photographie s’est étendue pour façonner une relation fond-forme composée. PixelValet. « Emotions a kinetic typography » 2015. Via des processus de superpositions le texte coexiste avec l’image statique ou filmée. Dans les médias vidéo, il est souvent nécessaire de transmettre des informations sous la forme de textes (liste des acteurs d’un film, équipe de production, ect…)
PixelValet. « Emotions a kinetic typography » 2015. Via des processus de superpositions le texte coexiste avec l’image statique ou filmée. Dans les médias vidéo, il est souvent nécessaire de transmettre des informations sous la forme de textes (liste des acteurs d’un film, équipe de production, ect…) ONE OK ROCK. « Prove » 2022. Par ailleurs, j’omettrai volontairement de traiter le sujet des publicités et habillages télévisés pour la raison qui est que même si il s’agit bien de motion design sur image indicielle, la volonté artistique est bien faible dans ce type de projet. Les génériques de films présentent les informations via des caractères typographique animés. On parle de typographie cinétique pour décrire les textes en mouvement : premières apparitions dans les travaux de Georges Mélies et plus communément dans les séquences titres de cinéma ou les génériques.
Barbara Brownie est une conférencière en communication visuelle britannique, elle enseigne aussi en troisième cycle dans l’Université de Hertfordshire en design graphique et illustration. Elle a publié des ouvrages traitant de la théorie de la typographie. Dans son ouvrage « Transforming Type », elle décrit avec précision de la typographie en mouvement en la définissant, en présentant ses enjeux et comment les plasticiens exploitent ce terrain d’activité. Elle définit bon nombre de sous-catégories de la typographie temporelle et cinétique telles que la fluid typography, le dynamic layout, le scrolling typography ect… Elle définit la typographie comme l’apparence et la disposition des caractères. La principale notion que l’on retrouve dans la plupart des exemples de typographie cinétique est qu’elle peut être expressive autant visuellement que verbalement. Le média vidéo permet à la typographie de transmettre plus qu’un message linguistique clair. La manipulation des écrits dans le temps octroie à la typographie une expression visuelle dynamique. De plus, le texte peut servir de support à une esthétique visuelle, potentiellement informative pour le spectateur. Par exemple, le générique d’ouverture du film de science-fiction « Splice », conçu par Kook Ewo en 2009 dans lequel il joue du sujet du film, soit les modifications génétiques d’ADN sur des êtres humains pour connoter son introduction. L’ambiance générale de cette introduction est fondée sur une solution de couleur verte renvoyant à la science futuriste et des tissus organiques qui viennent former ingénieusement les noms des principaux acteurs et en dernier le titre du film.
ONE OK ROCK. « Prove » 2022. Par ailleurs, j’omettrai volontairement de traiter le sujet des publicités et habillages télévisés pour la raison qui est que même si il s’agit bien de motion design sur image indicielle, la volonté artistique est bien faible dans ce type de projet. Les génériques de films présentent les informations via des caractères typographique animés. On parle de typographie cinétique pour décrire les textes en mouvement : premières apparitions dans les travaux de Georges Mélies et plus communément dans les séquences titres de cinéma ou les génériques.
Barbara Brownie est une conférencière en communication visuelle britannique, elle enseigne aussi en troisième cycle dans l’Université de Hertfordshire en design graphique et illustration. Elle a publié des ouvrages traitant de la théorie de la typographie. Dans son ouvrage « Transforming Type », elle décrit avec précision de la typographie en mouvement en la définissant, en présentant ses enjeux et comment les plasticiens exploitent ce terrain d’activité. Elle définit bon nombre de sous-catégories de la typographie temporelle et cinétique telles que la fluid typography, le dynamic layout, le scrolling typography ect… Elle définit la typographie comme l’apparence et la disposition des caractères. La principale notion que l’on retrouve dans la plupart des exemples de typographie cinétique est qu’elle peut être expressive autant visuellement que verbalement. Le média vidéo permet à la typographie de transmettre plus qu’un message linguistique clair. La manipulation des écrits dans le temps octroie à la typographie une expression visuelle dynamique. De plus, le texte peut servir de support à une esthétique visuelle, potentiellement informative pour le spectateur. Par exemple, le générique d’ouverture du film de science-fiction « Splice », conçu par Kook Ewo en 2009 dans lequel il joue du sujet du film, soit les modifications génétiques d’ADN sur des êtres humains pour connoter son introduction. L’ambiance générale de cette introduction est fondée sur une solution de couleur verte renvoyant à la science futuriste et des tissus organiques qui viennent former ingénieusement les noms des principaux acteurs et en dernier le titre du film.
Les génériques, typographie sur l’image filmée
La rotoscopie est le mimétisme d’un mouvement filmé et l’ajout d’élément dessiné. Existant depuis le XXe siècle, le processus photographique séquentiel et la rotoscopie sont à l’origine des études d’animations graphiques et d’effets visuels. Ces techniques ont offert la capacité de modifier, assembler, manipuler plusieurs graphismes en une image singulière. Le motion design concerne aussi le travail d’animation sur un support vidéo. En général, les génériques de films mais aussi les VFX sont des travaux de la discipline. Les VFX, visual effects, sont effets spéciaux visuels de post productions destinés à créer des divers éléments impossibles ou du moins très difficiles à ajouter directement dans les prises de vue réelles lors des tournages.8
Globalement, il s’agit d’unifier les différents éléments du générique tout en apportant du sens par rapport à l’action cinématographique qui en découlera. L’utilisation d’effet visuel animé permet une interaction entres les deux matériaux graphiques. « The Secret Life of Walter Mitty » 2013. En visionnant la scène d’ouverture du film « The Secret Life of Walter Mitty » (2013) du réalisateur Ben Stiller (lui-même acteur principal du film), nous pouvons remarquer que le motion designer s’est amusé de l’environnement urbain de le ville afin de les relier avec des formes graphiques. Les panneaux changent pour faire apparaître des textes différents : le titre du film en l’occurrence. Et celui-ci vient mixer l’image filmée des bâtiments avec des aplats de couleurs et formes mouvantes. Les caractères typographiques s’intègrent de façon naturelle dans les murs de briques, les surfaces bétonnées les panneaux de signalisation. Les visuels sont astucieusement apposés sur des éléments urbains. Il en serait presque incertain de savoir si les graphismes font partie de la réalité filmée ou s’ils sont là pour le spectateur. Il est appréciable que le doute soit possible pour certains des plans de cette introduction au film.
« The Secret Life of Walter Mitty » 2013. En visionnant la scène d’ouverture du film « The Secret Life of Walter Mitty » (2013) du réalisateur Ben Stiller (lui-même acteur principal du film), nous pouvons remarquer que le motion designer s’est amusé de l’environnement urbain de le ville afin de les relier avec des formes graphiques. Les panneaux changent pour faire apparaître des textes différents : le titre du film en l’occurrence. Et celui-ci vient mixer l’image filmée des bâtiments avec des aplats de couleurs et formes mouvantes. Les caractères typographiques s’intègrent de façon naturelle dans les murs de briques, les surfaces bétonnées les panneaux de signalisation. Les visuels sont astucieusement apposés sur des éléments urbains. Il en serait presque incertain de savoir si les graphismes font partie de la réalité filmée ou s’ils sont là pour le spectateur. Il est appréciable que le doute soit possible pour certains des plans de cette introduction au film.
Composer avec des graphismes de nature différentes
Et puis la question est de comment assembler des images si différentes. C’est là qu’intervient toute l’aptitude des motion designers avec leur capacité d’associer et de faire se mouvoir les formes et les couleurs. Cela convoque l’imaginaire. De plus, il est assez pertinent d’utiliser des mélanges entre formes graphiques et image filmée comme dans le daydreaming design, car le personnage de Walter Mitty est un homme rêveur constamment absorbé dans ses pensées tant bien qu’il en altère sa vision de la réalité. On appelle compositing « l’art de combiner deux ou plusieurs éléments distincts pour créer un sentiment d’homogénéité ou d’appartenance. Le compositing est utilisé pour sélectionner, ajuster, mélanger ou assembler plusieurs éléments visuels en une seule image. » décrit Austin Shaw dans son livre « Design for motion ». Le compositing concret fait référence à une esthétique photoréaliste qui cherche à imiter de façon crédible la réalité. Alors que le compositing abstrait en est l’opposé. Bien que libre de contourner les règles du réalisme, le traitement des images doit conserver l’harmonie des différents éléments de la composition. Entre ces deux extrémités peuvent se placer un large éventail de styles intermédiaires.
Le réalisme naïf
On estime que le réalisme des graphismes a une influence sur le regard que le spectateur porte à l’information transmise. La crédibilité de l’information est jugée par la qualité réaliste de l’image animée. Ainsi plus le réalisme est poussé plus le spectateur sera tenté de le croire sans douter de la valeur du message. Il s’agit de la notion de réalisme naïf, une théorie tirée de recherches en psychologie cognitive. On qualifie qu’un style photoréalistique de haute-fidélité. Le visionnage d’une image réaliste demande moins de réflexion afin de deviner le sujet qui est représenté. Au contraire une image stylisée sera traité comme étant de basse fidélité et moins fiable dans les a priori du spectateur.
Introduction de ce que je définis par le daydreaming design
Ensuite, je vais vous introduire un style de motion design que j’ai pu identifier que je nomme le daydreaming design. J’attribue cette nomination à des animations non photoréalistes incrustées sur l’image filmée. Dans un premier temps, nous allons traiter du motion design en le mettant en relation avec l’image indicielle. Par exemple, dans le film de 2015, « Les Malheurs de Sophie » produit par Christophe Honoré nous remarquons quelques scènes où les enfants jouent avec des animaux. Ceux-ci furent représentés animés et placés sur les plans vidéos. Le système assume une dissonance stylistique dans l’image et en joue. J’applique le terme daydreaming design à cette forme de motion design, car je pars de l’idée que c’est une projection dessinée de l’imagination du graphiste à la manière d’un rêve éveillé, d’une illusion dans le paysage environnant. Ainsi le daydreaming design se caractérise par des graphismes de basse fidélité et cette forme de animée présente un atout dans sa forme en faveur du message transmis. L’utilisation métaphorique des graphismes animés présente une certaine focalisation sur la forme du message. L’accent est mis sur la fonction poétique du langage utilisé. Par exemple pour la poésie le son des mots est aussi important que leur signification, soit la forme équivaut au fond. La signification apportée par les graphismes animés (en tant que représentation) remplace la sémiose que des mots énoncés ou transcrits pourrait produire. L’objectif est de procurer une expérience de lecture unique. Il est parfois demandé au spectateur de lire l’image de façon implicite via sa symbolique.
Le daydreaming design
Les graphismes animés et leur langage
Dans la suite de ma réflexion je porterai un intérêt pour l’invention d’images composites. À savoir du motion design lorsqu’il est apposé sur une image filmée. Pour rappel, je définis le style de daydreaming design par une animation graphique composée sur une image indicielle. Cette animation est une visualisation de l’imaginaire du créateur sur la scène filmée. TAJIMA, Tao. « Rayons – Waxing Moon » 2016. Comme nous avons pu le voir précédemment, le daydreaming design pose des questions sur la qualité réaliste de l’image. Les graphismes ainsi animés peuvent représenter des objets de la réalité, mais aussi signaler l’état des choses, des actions, ou illustrer des états émotifs. Ils peuvent être mis en évidence avec un ajout textuel ou sonore afin d’en étoffer le sens et transmette une information par rapport à la situation. L’intention stylistique d’un message communiqué enrichi la qualité de sa réception. Ce style est une rencontre entre différents composants qui procure un discours que l’on ne peut généralement pas traiter uniquement à travers l’image filmique ou le coté abstrait du langage. Techniquement parlant, il s’agit d’une articulation et d’une narration de deux modes d’expression, l’orchestration des graphismes, des potentiels textes ou de sons synchronisés définissent la puissance (du ressenti du spectateur sur le visionnage) de la composition. Le travail de construction des métaphores utilise une signalisation partielle transformant les signes en langage potentiel. La sélection et la composition des éléments graphiques forment un comportement verbal, quelque peu un équivalent d’un langage, l’expression graphique se comporte comme une structure grammaticale qui s’applique à la poésie visuelle des formes. Il s’agit d’un jeu de la lisibilité de l’image, on observe une dynamique entre l’imagerie reconnaissable et la simultanéité de l’identification des formes et de leur sens.
TAJIMA, Tao. « Rayons – Waxing Moon » 2016. Comme nous avons pu le voir précédemment, le daydreaming design pose des questions sur la qualité réaliste de l’image. Les graphismes ainsi animés peuvent représenter des objets de la réalité, mais aussi signaler l’état des choses, des actions, ou illustrer des états émotifs. Ils peuvent être mis en évidence avec un ajout textuel ou sonore afin d’en étoffer le sens et transmette une information par rapport à la situation. L’intention stylistique d’un message communiqué enrichi la qualité de sa réception. Ce style est une rencontre entre différents composants qui procure un discours que l’on ne peut généralement pas traiter uniquement à travers l’image filmique ou le coté abstrait du langage. Techniquement parlant, il s’agit d’une articulation et d’une narration de deux modes d’expression, l’orchestration des graphismes, des potentiels textes ou de sons synchronisés définissent la puissance (du ressenti du spectateur sur le visionnage) de la composition. Le travail de construction des métaphores utilise une signalisation partielle transformant les signes en langage potentiel. La sélection et la composition des éléments graphiques forment un comportement verbal, quelque peu un équivalent d’un langage, l’expression graphique se comporte comme une structure grammaticale qui s’applique à la poésie visuelle des formes. Il s’agit d’un jeu de la lisibilité de l’image, on observe une dynamique entre l’imagerie reconnaissable et la simultanéité de l’identification des formes et de leur sens.
GMunk, de son vrai nom Bradley G.Munkowitz, est un designer américain, spécialisé dans le motion design et la photographie. Il est connu pour son travail de design d’interface utilisateur et VFX holographiques. Par exemples films « Tron : Legacy » (2010) et « Oblivion » (2013) ont tous deux été réalisés par Joseph Kosinski. Au début sa carrière au cours d’une résidence d’artistes. Pendant les 4 mois qu’il passa à Interactive Planet (Washington), il produit « FINN », un court-métrage illustrant pourquoi « les petites filles ne devraient jamais prendre de LSD. » Il reçus de nombreux prix suite à la diffusion de ce travail.
La composition de graphismes animés sur images filmées distord le sens de l’image seule et en apporte une tout autre lecture. GMunk a voulu simuler les pensées d’un cerveau en effervescence un peu comme une réalité alternative avec des hologrammes. Il décompose et séquence certains des mouvements des objets filmés (les voitures, la petite fille par exemple), relève des détails de la ville et les agencent selon une logique que l’on n’est pas capable d’identifier. Ici, le motion designer met en place une abondance d’informations grâce à des visuels d’analyses et de caméra de surveillance faisant référence à un style de science-fiction.
Frontière entre film d’animation et motion design
Différence entre film d’animation et illustration animée
Je vais tenter d’éclaircir les frontières entre le film d’animation et le motion design ainsi que la différences entre le film d’animation et l’illustration animée. L’animation est un domaine de l’audiovisuel qui regroupe un ensemble de techniques utilisées pour séquencer un mouvement en se basant sur les principes de la bande dessinée. Le film d’animation a pour objectif de conter une histoire où les personnages s’expriment. « The amazing world of GUMBALL » 2011.
« The amazing world of GUMBALL » 2011.
D’un point de vue stylistique, le motion design se définit par les mouvements complexes de formes épurées aux couleurs volontairement limitées. Ces critères peuvent cependant varier en fonction des travaux. Mise à part la forme, la façon de transmettre un message est grandement différente. Le film d’animation va chercher à raconter une histoire en invitant des personnages à s’exprimer tandis que le motion design transmet une idée ou un message via d’autres moyens d’expression tels que des images ou des mots-clefs par exemple. Dans les travaux de motion design le mode d’expression des personnages mis en scène ne sera pas verbal, en somme les personnages ne seront pas dotés de parole.
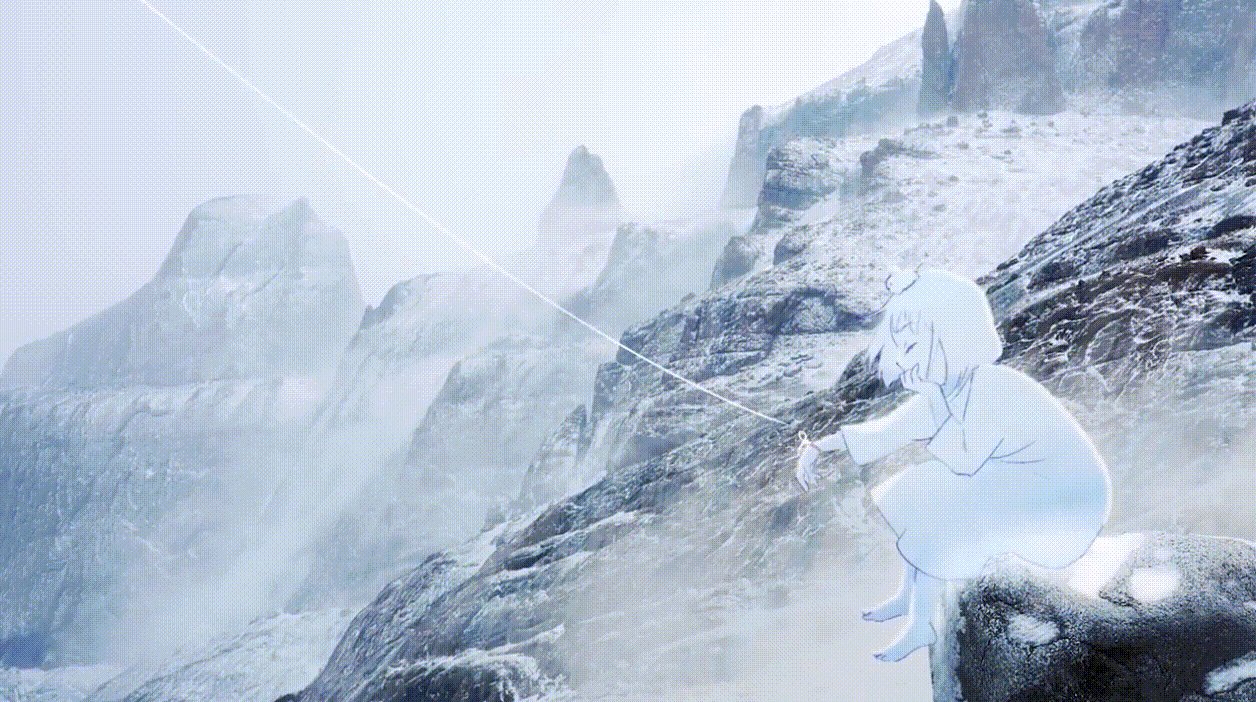
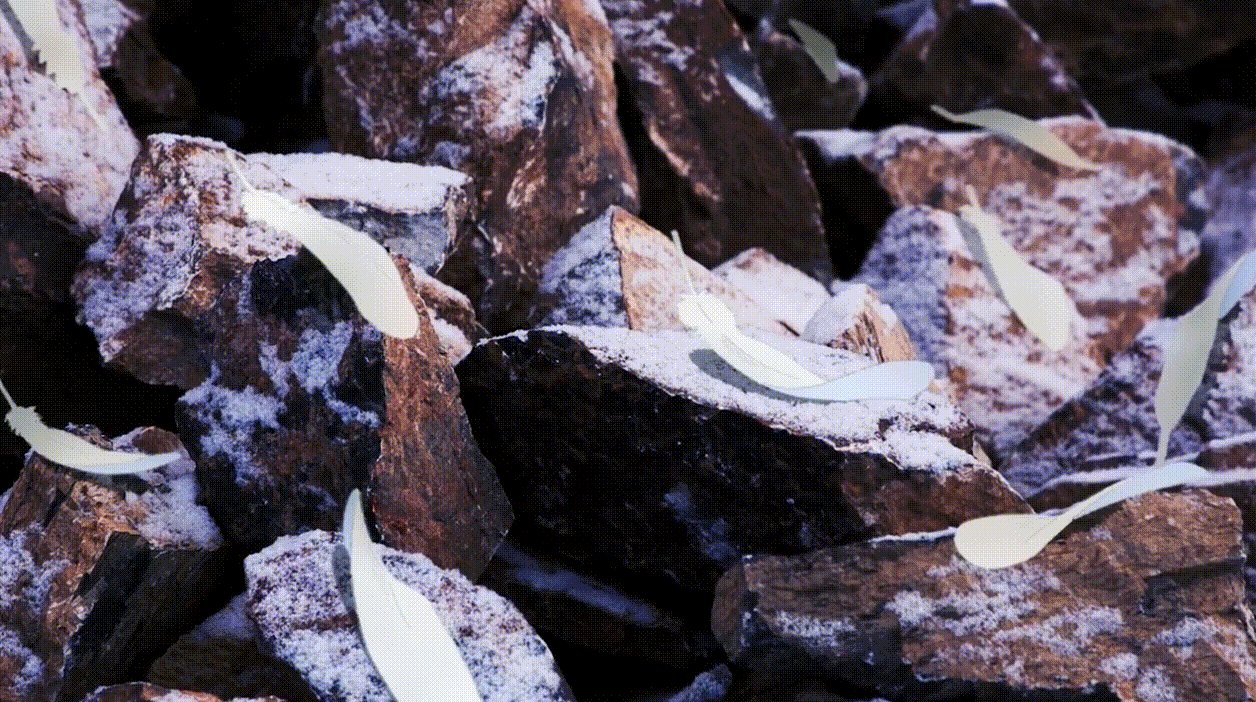
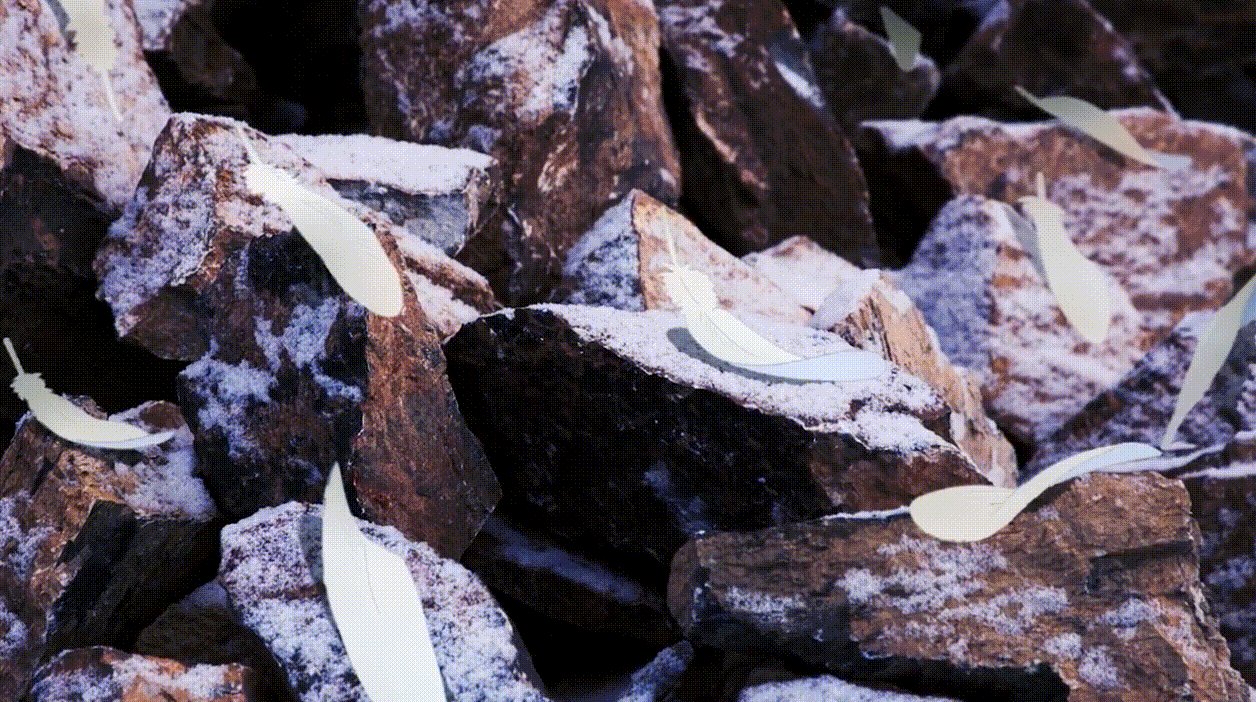
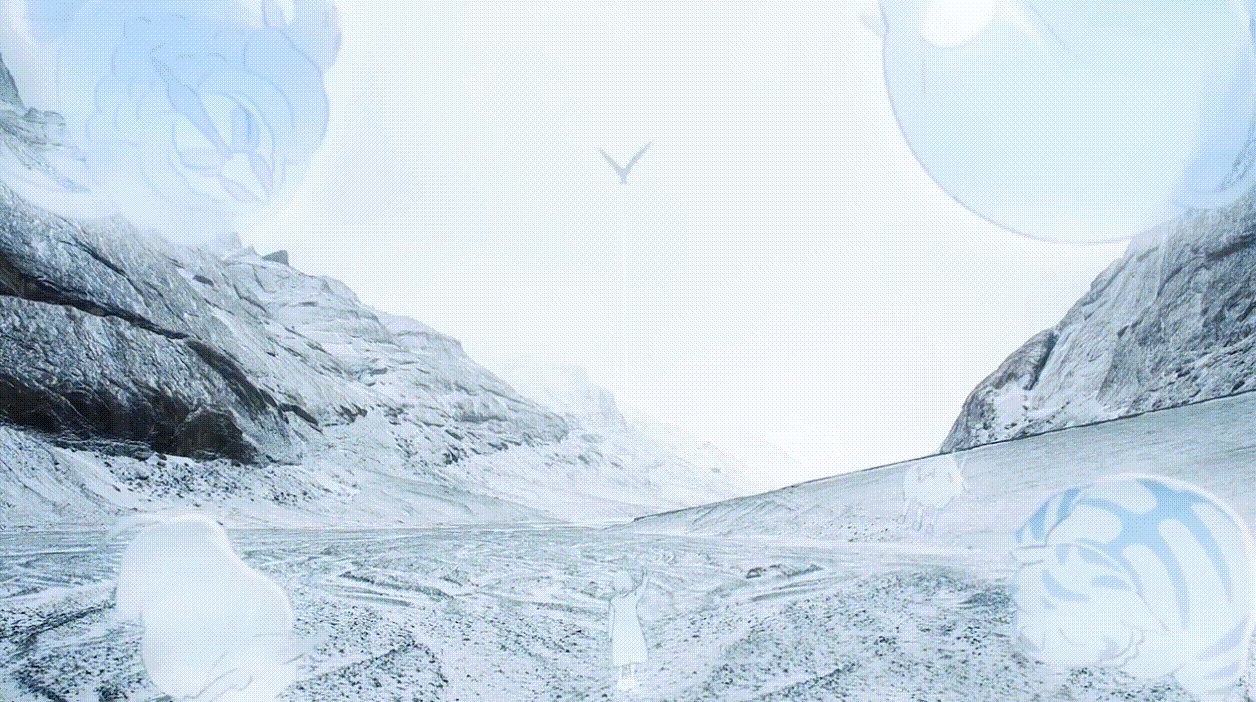
À titre d’illustration de cette ambiguïté entre motion design et le film d’animation, voici l’exemple du clip vidéo « Magic », de la chanteuse Mayuko Hitotsuyanagi alias Cuushe, réalisé en 2020 par le directeur artistique et motion designer japonais Tao Tajima et l’animatrice Yoko Kuno pour le design et l’animation des personnages. TAJIMA, Tao. « MAGIC » 2020. Pour cette commande, Tao Tajima a voulu mettre l’accent sur comment « visualiser ce sentiment, cette évasion du monde où le temps s’est arrêté. » Alors que par hasard, le vidéaste avait récemment visité le Tibet et y avait pris de très nombreuses photos et vidéos des vastes paysages naturels et déserts, il décida de s’en servir et de les monter sur la musique. Il a ensuite transmis cette base vidéo à Yoko Kuno qui a façonné le voyage d’une fille au cours duquelle elle se métamorphose en animaux fantastiques issus des légendes tibétaines. Les personnages ne dialoguent pas, pourtant le coté narratif de l’histoire est présent. C’est justement l’enchaînement des mouvements et des images qui construit le récit, ce que l’on peut donc qualifier de narration silencieuse. Nous pouvons trouver le désir d’exprimer une histoire de façon métaphorique, telle une poésie. Du côté plastique, Tao Tajima a voulu mettre en avant la qualité du travail 2D en faisant en sorte que ses personnages paraissent les plus réalistes possibles en contraste avec le paysage. À l’assemblage, il resta attentif à l’équilibre graphique de l’image avec une correction d’aspect des animations et un ajustement de transparence. Compte tenu de ces différents points, je pense qu’il n’ai pas totalement faux de qualifier que cette vidéo est de l’ordre du motion design plutôt que du film d’animation. Les frontières entre ces deux types d’animation sont encore discutées. Cela dit, j’ai tenté ici d’apporter quelques éléments pour les distinguer à savoir: les techniques d’animation utilisées ou encore la façon dont est narré le récit.
TAJIMA, Tao. « MAGIC » 2020. Pour cette commande, Tao Tajima a voulu mettre l’accent sur comment « visualiser ce sentiment, cette évasion du monde où le temps s’est arrêté. » Alors que par hasard, le vidéaste avait récemment visité le Tibet et y avait pris de très nombreuses photos et vidéos des vastes paysages naturels et déserts, il décida de s’en servir et de les monter sur la musique. Il a ensuite transmis cette base vidéo à Yoko Kuno qui a façonné le voyage d’une fille au cours duquelle elle se métamorphose en animaux fantastiques issus des légendes tibétaines. Les personnages ne dialoguent pas, pourtant le coté narratif de l’histoire est présent. C’est justement l’enchaînement des mouvements et des images qui construit le récit, ce que l’on peut donc qualifier de narration silencieuse. Nous pouvons trouver le désir d’exprimer une histoire de façon métaphorique, telle une poésie. Du côté plastique, Tao Tajima a voulu mettre en avant la qualité du travail 2D en faisant en sorte que ses personnages paraissent les plus réalistes possibles en contraste avec le paysage. À l’assemblage, il resta attentif à l’équilibre graphique de l’image avec une correction d’aspect des animations et un ajustement de transparence. Compte tenu de ces différents points, je pense qu’il n’ai pas totalement faux de qualifier que cette vidéo est de l’ordre du motion design plutôt que du film d’animation. Les frontières entre ces deux types d’animation sont encore discutées. Cela dit, j’ai tenté ici d’apporter quelques éléments pour les distinguer à savoir: les techniques d’animation utilisées ou encore la façon dont est narré le récit.
Généralement utilisé en infographie et dans des vidéos documentaires par exemple, l’illustration animée peut mettre en relation une image photographique et des graphismes animés. L’illustration, longtemps conçue uniquement pour l’impression, se développe aussi sur les écrans, ce qui lui octroie la possibilité de dynamisme visuel. Le format GIF est un bon support du fait de sa propriété de boucle. « Thunderpaw » Jen. « Thunderpaw. In the ashes of fire mountain » 2015. est un bon exemple de travaux avec ce format d’image. En effet, cette bande dessinée publiée sur le web en raison de sa particularité. Elle comprend, dans une grande partie de ses pages, un grand nombre d’illustrations animées. C’est une production intéressante, car cela revisite le genre en incluant les possibilités du numérique.
Jen. « Thunderpaw. In the ashes of fire mountain » 2015. est un bon exemple de travaux avec ce format d’image. En effet, cette bande dessinée publiée sur le web en raison de sa particularité. Elle comprend, dans une grande partie de ses pages, un grand nombre d’illustrations animées. C’est une production intéressante, car cela revisite le genre en incluant les possibilités du numérique.
Les domaines dans lesquels l’illustrateur travaille aujourd’hui sont vastes et entremêlés avec d’autres terrains d’activités connexes. Qu’elle soit statique ou en mouvement, le but premier de l’illustration est de transmettre une information, d’un message, d’une idée. Une composition avec un mouvement efficace transcende la qualité décorative de l’illustration et met en évidence ses atouts pour la communication du message. L’illustration animée est le concept de donner ou redonner vie au moment photographié. Le générique d’ouverture produit par Angus Wall, de la série télévisée américaine « Carnivàle » ou « La caravane de l’étrange » en France (Daniel Knauf, 2003), nous plonge dans des photographies. Celles-ci perdent leur bidimensionnalité et le motion design mis en œuvre permet de lier un moment précis capturé avec un extrait vidéo. Se forme un lien entre l’esthétique des illustrations et le style cinématographique de l’image filmée.
Le point où l’illustration animée se diffère de l’animation est imprécis. L’illustration animée ne suit pas un modèle de bande dessinée avec une progression des personnages ou des actions. De plus, il ne s’agit pas toujours d’un média long. L’illustration animée est conçue pour être courte, voire répétitive et bouclée. Sa fonction principale est d’accompagner des textes, de faire s’exprimer l’image d’elle-même. Par exemple le portfolio d’Andra9 une illustratrice animatrice des Pays-Bas contient des illustrations animées. Celles-ci sont particulièrement attrayantes et judicieuses pour un portfolio.
Le daydreaming design sa place et son territoire
Dans les paragraphes précédents, nous avons pu voir les différences entre plusieurs techniques et styles d’animations. Dans la suite de cette réflexion, re concentrons-nous précisément sur le motion design. Je souhaiterai introduire un événement annuel consacré au motion design : Motion Plus Design fondé par Kook Ewo en 2011.10
L’objectif de cet événement international est de promouvoir le motion design à travers le monde en partageant des ressources sur l’art du motion design via une série de conférences de motion designers sélectionnés par Kook. Il s’agit du plus grand festival international consacré uniquement au motion design et se déroule dans 3 lieux principaux : Paris, Los Angeles et Tokyo. Cet événement est une grosse source d’information sur l’actualité du motion design. Et c’est justement dans l’une de ces conférences, datant du 12 décembre 2020 à Tokyo, qu’est intervenu Tao Tajima un vidéaste indépendant et membre du studio TANGRAM. Il y commente quelques uns de ses travaux. Ce motion designer conçoit des vidéos mélangeant prises de vue réelles et animation. En 2013 il produit « Night scroll ».
Il s’agit d’une vidéo autoproduite pour laquelle il a réalisé toutes les phases de création: le tournage, le montage, les images de synthèse et l’équilibrage. Avec cette vidéo, il voulait savoir quel genre d’images il serait capable de créer, connaître son style personnel, tester ses compétences et faire ses preuves dans le milieu. L’idée initiale de ce projet était de simuler son imaginaire dans l’espace urbain nocturne. Il explique que lorsqu’il se balade la nuit avec de la musique il imagine des formes géométriques qui se mouvent dans le paysage environnant. Il a voulu recréer cette illusion à l’image de ce qui se forme dans ses pensées. Il précise que ce genre de composition existe déjà en proposant l’exemple du film de « Mary Poppins » de 1964 par Disney.
« Les émotions des personnages illustrées par la musique et beaucoup d’éléments animés qui arrivent sur l’écran au fur et à mesure avec finalement une profusion d’images qui expriment visuellement des sentiments. Une expression qui relie les visuels et la musique simultanément. »
TAJIMA, Tao. « Night Scroll » 2013.
Il souhaite utiliser cette méthode et l’adapter en fonction de son propre style. Pour ce qui est du processus de création de la vidéo, il explique s’être concentré sur les effets de synthèse des formes animées et l’illumination globale des scènes. De plus, il modélise en 3D une partie des environnements urbains qu’il avait filmé afin de recréer des réflexions lumineuses réalistes. Puis, il assemble ses effets sur les prises de vue réelles. Ainsi incrustés dans l’image d’arrière-plan, les graphismes deviennent une partie de l’espace filmé montré à l’écran. Cette vidéo est devenue une démonstration de ses capacités, proche d’un portfolio. C’est après avoir eu connaissance de ces explications et de son point de vue par rapport à son travail que j’ai pu nommer cette esthétique le daydreaming design.
La place du motion design dans l’image, son influence, son rôle, sa signification et positionnement du spectateur
Les critères de définition de cette catégorie du motion design ne se basent pas essentiellement sur l’apparence graphique de l’élément animé. L’importance est apportée à la façon dont le message est transmis. Le champ que je définis ne comprend pas le cinéma d’animation car le coté narratif et l’expression directe, orale des personnages vient perturber la poésie de l’illusion que le daydreaming design produit. De plus, une des clefs de ce style est la superposition d’une animation sur une image indicielle. Seront prises en compte des illustration dessinées et animées dans la mesure ou celles-ci répondent aux conditions posées. Cette forme de motion design a aussi la volonté que le spectateur ai une résonance émotionnelle par rapport au travail vidéo. La conception d’un mouvement est la représentation visuelle d’un phénomène. Le mouvement reproduit à souvent pour objectif de faire sentir l’objet comme si il était réel. Le spectateur est engagé à la lecture de la métaphore visuelle qui lui est présenté. La différence sensible entre les deux matériaux utilisés dans le daydreaming design incite, je pense, le spectateur à se questionner sur la dimension symbolique de ce qu’il observe. Par exemple dans les animations du film « Les malheurs de Sophie » « Les Malheurs de Sophie » 2016. on peut voir la matérialisation de l’imaginaire d’enfants avec des animations dessinées d’animaux avec lesquels ils jouent. Nous pouvons aussi remarquer qu’avec un choix graphique crayonné une certaine volonté de ne pas utiliser d’animaux dressés durant le tournage. Des effets spéciaux au réalisme poussé aurait connoté l’intention de tromper le spectateur. Contrairement aux VFX, le daydreaming design demande une esthétique qui correspond au réalisme naïf. Pourtant cette forme présente des atouts par rapport au message comme l’intention de créer des graphismes et des images facilement compréhensibles sans malentendus. Et puis il y a l’idée que le tout est supérieur à la somme des parties qui le compose.11
« Les Malheurs de Sophie » 2016. on peut voir la matérialisation de l’imaginaire d’enfants avec des animations dessinées d’animaux avec lesquels ils jouent. Nous pouvons aussi remarquer qu’avec un choix graphique crayonné une certaine volonté de ne pas utiliser d’animaux dressés durant le tournage. Des effets spéciaux au réalisme poussé aurait connoté l’intention de tromper le spectateur. Contrairement aux VFX, le daydreaming design demande une esthétique qui correspond au réalisme naïf. Pourtant cette forme présente des atouts par rapport au message comme l’intention de créer des graphismes et des images facilement compréhensibles sans malentendus. Et puis il y a l’idée que le tout est supérieur à la somme des parties qui le compose.11
Les parties individuelles qui composent un objet ne sont pas perçues de façon distincte mais comme un ensemble complet. La manière dont on perçoit ou comprend un graphisme animé dépend de son mouvement, ses interactions et sa fonction dans l’ensemble de la composition.
« La vision n’est pas un enregistrement mécanique d’éléments sensoriels, mais plutôt, une appréhension véritablement créative de la réalité. » (Rudolf Arnhein. 1974)
Une composition avec des objets de nature distincte mais complémentaires peut engendrer un contenu plus intéressant, apporte une lecture plus riche qu’individuellement. Le daydreaming design s’exprime via un langage visuel de l’expression et la communication. Il retranscrit une façon particulière de voir le monde par le biais d’illusions sensorielles qui une fois mises en forme et animées prennent une dimension métaphorique et poétique. Prenons le cas du film « ADAM by Eve : A Live in Animation »12 qui est illustre bien cet aspect spécifique du daydreaming design.

 Eve. « Adam by EVE : A Live in Animation » 2022.
Eve. « Adam by EVE : A Live in Animation » 2022.
« Adam by EVE : A Live in Animation », sorti en salle et sur le net le 15 mars 2022, est une expérience hybride de 58 minutes mêlant un film fait de prises de vue réelles, un concert de l’artiste Eve et un film d’animation. Concernant le titre de ce film, l’artiste expliqua lui-même qu’il a joué de son nom de scène et je pense qu’il a aussi voulu glisser un indice de compréhension de son expérimentation en suggérant un rapport à la condition humaine, car c’est quelque peu le sujet de fond du film. À l’intérieur, il critique l’oppression de la société japonaise notamment par le biais de personnages singuliers n’ayant qu’un seul œil. J’ai été particulièrement fascinée par la composition des éléments de son univers et leur mélange. L’animation à été assurée par le studio Khara13 et l’incrustation des VFX par la branche du même studio Khaki.
Ce qui a le plus attiré mon attention fut les incrustations dessinées sur les images du film live. Celles-ci empiètent sur l’espace au fur et à mesure du film, et cela, jusqu’au climax. Le visionnage de ce film fut le point de départ de ce mémoire.
Multidisciplinarité du motion design et ouverture sur le mapping vidéo
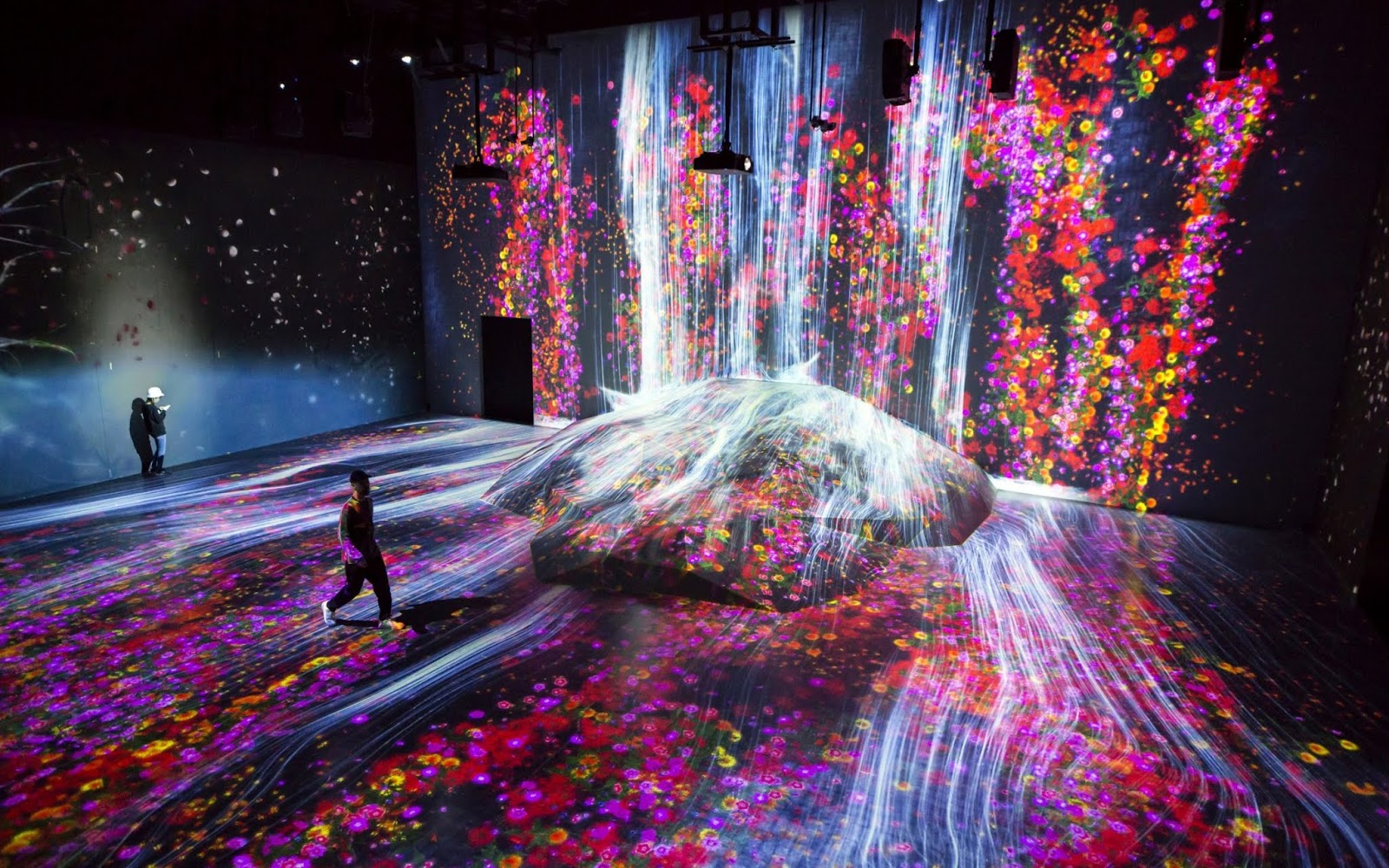
Le motion design est une profession multidisciplinaire qui s’applique à des supports variés de l’audiovisuel. La discipline demande des connaissances en illustration, typographie, composition cinématographique entre autres. Afin de conclure cette réflexion autour du motion design et de son rapport avec l’image indicielle, je souhaiterai vous introduire un procédé de réalité augmentée spatiale: le mapping video. Bien que l’invention de la technique remonte au années 1960, le mapping video est un terme relativement récent. Il désigne une technique de projection vidéo de graphismes animés sur les objets physiques. Cette projection transforme des objets de formes plus ou moins complexent en surface de projection. La discipline est connue pour ses exposition dans l’espace public et ses spectacles Son et Lumières. Combiné à un travail sonore, il permet de façonner des univers immersifs dans un contexte d’exposition. TeamLab est un collectif interdisciplinaire formé en 2001 à Tokyo, au Japon. Le groupe est composé d’artistes, de programmeurs, d’ingénieurs, d’animateurs CG, de mathématiciens et d’architectes. TeamLab crée des illustrations numériques basées sur le concept de « Borderless » (sans frontières) et intègre des technologies avancées. Borderless. 2018. Les films sont projetés sur tous les murs afin de plonger le visiteur dans d’une expérience immersive, d’autant plus que les graphismes animés réagissent au passage du spectateur dans certains cas. L’équipe présente des œuvres immersives et interactives qui veulent briser les frontières entre l’art et les spectateurs. Ils questionnent aussi les environnements numériques, naturels, la relation entre l’homme et la technologie. À noter qu’en France un festival, Immersive Art Festival, consacré à la discipline du design digital immersif fut organisé en 2019, à l’Atelier des Lumières de Paris.
Borderless. 2018. Les films sont projetés sur tous les murs afin de plonger le visiteur dans d’une expérience immersive, d’autant plus que les graphismes animés réagissent au passage du spectateur dans certains cas. L’équipe présente des œuvres immersives et interactives qui veulent briser les frontières entre l’art et les spectateurs. Ils questionnent aussi les environnements numériques, naturels, la relation entre l’homme et la technologie. À noter qu’en France un festival, Immersive Art Festival, consacré à la discipline du design digital immersif fut organisé en 2019, à l’Atelier des Lumières de Paris.
Conclusion
Au cours de cette réflexion sur le motion design et sa relation avec l’image indicielle j’ai porté un regard historique sur son évolution et ses diverses définitions. Ensuite j’ai pu préciser mon analyse en mettant en relation motion design et image filmée, tel que typographie cinétique ou le générique de film. Puis, j’ai pu en dégager la notion de daydreaming design, une invention détachée du réel qui s’ajoute à l’image filmée et interrogé comment l’ajout d’un graphisme animé affecte le sens de l’image indicielle.
Le daydreaming design est un bon exemple de cette mise en relation. En somme, nous avons pu montrer que le motion design entretient un lien avec la notion de réalisme naïf. Ensuite nous avons décrit les différences entre motion design, film d’animation et illustration animée. Nous pouvons conclure que le motion design entretient un relation de complémentarité quand il est ajouté à une image indicielle. Le daydreaming design possède un atout dans sa forme pour l’efficacité de la transmission d’un message.
Bibliographie
AUSTIN, Shaw. Design for Motion: Fundamentals and Techniques of Motion Design, New York : Routledge, 2019, seconde édition.
BETANCOURT, Michael. Semiotics and Title Sequences Text–Image Composites in Motion Graphics, New York : Routledge Focus, 2017.
BETANCOURT, Michael. Synchronization and Title Sequences; Audio-Visual Semiosis in Motion Graphics, New York : Routledge Focus, 2017.
BETANCOURT, Michael. Title Sequences as Paratexts Narrative Anticipation and Recapitulation, New York : Routledge Focus, 2018.
BROWNIE, Barbara. Transforming Type, New York : Bloomsbury, 2014.
CARDON, Dominique. Culture numérique, Paris : Presse de Sciences Po, 2019.
HARRIS, Miriam. HUSBANDS, Lilly. et TABERHAM, Paul. Experimental Animation – From Analogue to Digital, New York : Routledge, 2019.
STONE, R.Brian. et WAHLIN, Leah. The Theory and Practice of Motion Design, New York : Routledge, 2018.
AFP. Paris: un premier festival d’art immersif à l’Atelier des Lumières. 2020. Disponible sur https:
GAULT Adam. Motion plus design Paris. 2016. Disponible sur https:
HOSAGANE Takuya. Motion plus design Paris. 2016. Disponible sur https:
KOOK Ewo. What is Motion Design ?. 2011. Disponible sur https:
MAGHOL Pierre. Motion plus design Paris. 2020. Disponible sur https:
TAJIMA Tao. Motion plus design Tokyo. 2020. Disponible sur https:
Sitographie
Alliance Française des Designers. Alliance Française des Designers: http:
Carnivàle. Art of the title: https:
Blow Up. Arte: https:
zaoeyo. Behance: https:
Traion. Birgitta Hosea: http:
La rotoscopie, entre réel et animation. CNC: https:
Rotoshop, ou la représentation de la réalité. Débordements: https:
Du 14 au 15 octobre 2021 → Workshop : Graphisme génératif et motion design avec p5js et Observable – Lionel Radisson – Stereolux (Nantes). étapes: https:
L’émancipation du motion design, graphisme en mouvement. étapes: https:
Pour son édition parisienne, Motion Plus Design réunit 7 speakers aux écritures variées. étapes: https:
Interactive Virtual Tour Kiosk – The Bakken Museum. Exhibit Interactives: https:
Interactive Touchscreen Table Exhibit. Exhibit Interactives: https:
Interactive Wall – American Writer’s Museum. Exhibit Interactives: https:
Le motion design, Origine et histoire. Festival Motion Design: https:
Dans les abysses Création luminescente et réalité augmentée. Gaîté Lyrique. https:
Exposition-expérience & programmation associée. Gaîté Lyrique. https:
Le motion design en plein essor !. Graphic Style: https:
IndieCade Playable Theatre Symposium. IndieCade: https:
Le Seigneur des Anneaux par Ralph Bakshi – Hommage 2. Le Sens de la digression:https:
Interactive Motion Design ? Florent SCHIRRER. Linkedin: https:
Quantum Space / interactive room. Lumen: https:
Quelle est la différence entre le motion design et l’animation ?. Mapping Motion: https:
Illustration et animation traditionnelle. Motion café: https:
La place du motion design. Motion café: https:
L’art du Générique (avec Kook Ewo). Motion café: https:
Motion Plus Design. Motion Plus Design: https:
Saul Bass On His Approach To Designing Movie Title Sequences. Meduim: https:
Bill Viola, Stations, 1994. MoMA: https:
LIGHT CYCLES AT ILLUMINATE ADELAIDE. Moment Factory: https:
Interactive Shadows Made with Words. My Modern Met: https:
Life in the Universe. NEMO Science Museum: https:
OnionLab: https:
Typographie. Parallel Studio: https:
Les trois âges de la rotoscopie. Pierre Herbert: http:
KIDS Press Kit. Play Kids: https:
The secret life of Walter Mitty Opening Sequence. Prologue: https:
Olafur Eliasson’s Weather Project – Why did he try to recreate the sun ?. Public Delivery: https:
Il nous parle de motion design. Pyramyd Bloc Notes: https:
Tangram: http:
Title sequences designed by Maurice Binder (1925–1991). THE MOVIE TITLE STILLS COLLECTION: https:
Jen. THUNDERPAW In the ashes of fire mountain. Mars 2015 (en cours). http:
What is Crypto Art and Why Should Motion Designers Care. School of motion: https:
The Games on Exhibition: Videogames as Contemporary Art: Abstract. Springer Link: https:
Experience Design For “Targeted” User Emotion. Ux Mag: https:
Living floor interactive floor projections. Vertigo: https:
Volumique. Volumique: https:
Vidéos de Motion Design : comment choisir un style approprié à sa stratégie de communication ?. Web Marketing & CO’M: https:
Alexandre Tylski. Wikipédia: https:
Guillaume Rocheron. Wikipédia : https:
Kinetic Typography. Wikipédia : https:
La Caravane de l’étrange. Wikipédia : https:
Motion Design. Wikipédia: https:
Projection Mapping. Wikipédia : https:
Réalisme naïf. Wikipédia : https:
Rotoscopie. Wikipédia: https:
Son et lumière (show). Wikipédia : https:
Tron. Wikipédia: https:
Winsor McCay. Wikipédia: https:
Ivan Moran. Zerply: https:
Radio Ghost. Zu-uk: https:
Les infographies animées ou comment donner vie à son contenu. 99designs: https:
Vidéos
BASS Saul. The Man with the Golden Arm (1955). 2020. Disponible sur https:
BINDER Maurice. After the Fox (1966). 2018. Disponible sur https:
BOCQUELET Ben. The amazing world of GUMBALL. 2011. Distribué par Cartoon Network. Disponible sur https:
ELASTIC et CLAIR Patrick. True détective opening sequence. 2014. Disponible sur https:
ERICA Hue. Seasons. 2012. Disponible sur https:
EVE. ADAM by Eve: A Live in Animation trailer. 2022. Disponible sur https:
FERRO Pablo. Men in Black II (2002). 2021. Disponible sur https:
FISCHINGER Oskar. An optical Poem (1937). 2018. Disponible sur https:
FULLER Steve. The Pacific Main Title Sequence. 2011. Disponible sur https:
GMunk. The FINN Movie. 2008. Disponible sur https:
KABAI Marton. Epilogue. Disponible sur https:
LYNCH David. Twin Peaks – Last Scene. 2008. Disponible sur https:
McLAREN Norman. Dots (1940). 2008. Disponible sur https:
MÉLIÈS Georges. Le Voyage dans la lune (1902). 2020. Disponible sur https:
MIN SHI. Motion plus design Los Angeles. 2019. Disponible sur https:
SCHWIZGEBEL Georges. Les Jeune Fille Et Les Nuages. 2000. Disponible sur https:
TAJIMA Tao. Cuushe – Magic. 2020. Disponible sur https:
TAJIMA Tao. Night Scroll. 2013. Disponible sur https:
WALL Angus. Canivàle opening sequence. 2003. Disponible sur https:
WINSOR McCay. Little Nemo (1911). 2013. Disponible sur https:
The Secret Life of Walter Mitty (2013). 2016. Disponible sur https:
Glossaire
- Motion design
- L’utilisation de graphismes (textuels, géométriques ou factuels) en mouvement dans le but de transmettre un message. Travail de conception visuelle et d’animation d’objets sur une temporalité maîtrisée. Le travail de mouvement se déploie dans le temps et l’espace.
- Image incielle
- Empreinte du réel dans une vidéo.
- CG
- Acronyme de computed generated
- CGI
- Acronyme de computed generated image
- Typographie
- Différents procédés de composition et d’impression utilisant des caractères et des formes en relief, ainsi que l’art d’utiliser les différents types de caractères dans un but esthétique et pratique.
- Compositing
- Le compositing est l’art de combiner deux ou plusieurs éléments distincts pour créer un sentiment d’harmonie ou un sentiment d’appartenance. Le compositing est utilisé pour sélectionner, ajuster, mélanger ou assembler plusieurs éléments visuels en une seule image.
Remerciements
Mes remerciements à l’équipe pédagogique de l’ÉSAD Pyrénées et à Claire Lageyre pour ses précieux conseils.
Dans le contexte de mes études, j’ai eu la chance de pouvoir effectuer un stage auprès de Claire Lageyre. Cette expérience m’a apporté beaucoup de connaissances dans le champ.
Claire Lageyre est une motion designer paloise, qui travaille notamment avec des organisations engagées dans les causes sociales, environnementales, humanitaires et d’autres agences de communications et entreprises à diverses échelles. ↩& #65038; « The simplest form of animation is a succession of static images that relate to each other in design and take up their positions on the screen in a sequence the significance of which is determined by some other factors for example, the animated credit-titles of a film, or certain kinds of cinema or television commercial. (Halas & Manvell, 1962, p. 13) » &
#8617;& #65038; « Relate individual pictures to each other in order to represent an idea as a whole ; to communicate ideas in space and time ; to understand motion mechanics ; to be able to relate sound with motion; to have a sense of timing ; to apply graphic organization to technical needs ; to be able to use light adequately as a raw material. (Halas, 1984) » &
#8617;& #65038; « Motion is the umbrella term for a discipline practiced by designers who create movement on either silver or cathode ray screens. (Heller & Fernandes, 2002) » &
#8617;& #65038; « Motion graphic design is not a single discipline. It is a convergence of animation, illustration, graphic design, narrative filmmaking, sculpture, and architecture, to name only a few. (Woolman, 2004) » &
#8617;& #65038; « Motion graphics is the contemporary term used to describe a broad field of design and production that embraces type and imagery for film, video, and digital media including animation, visual effects, films titles, television graphics, commercials, multi-media presentations, more recently architecture, and increasingly digital/video games. (Sandhaus, 2006) » &
#8617;& #65038; « The art of motion graphics is as dynamic as its name implies. It gives life to inanimate words and images, encoding them with a message for an intended audience.
Motion graphics are text, graphics, or a combination of both that move in time and space and use rhythm and movement to communicate. (Gallagher & Paldy, 2007) » ↩& #65038; Le terme SFX désigne au contraire les effets spéciaux faisables comme des maquillages poussés, des costumes, de la pluie, de la fumée ou des explosions mineures par exemple. Exemple de SFX : publicitée pour l’Audi Q7 https:
/ &/ youtu .be /BuXRHF2Uycs #8617;& #65038; VLIEGER Andra. Stutpak. https:
/ Elle n’est pas la représentation visuelle du propos dans son entièreté contrairement à l’animation qui est le support de l’idée développée. Du fait que l’illustration animée ne soit pas de l’ordre du film d’animation, la technique fait partie du motion design. &/ www .stutpak .com / #8617;& #65038; Kook Ewo est un motion designer français qui a travaillé sur plus de 40 génériques de films pour le cinéma et la télévision avec les réalisateurs réputés. Il enseigne également le motion design aux Gobelins à Paris. &
#8617;& #65038; Résumé « 1+1 = 3 » par Bernard Werber &
#8617;& #65038; Eve, à prononcer « ibou », est le chanteur japonais à l’origine de cette production. Il a choisi au hasard son nom de scène parmi les propositions que ses fans lui ont envoyé, la sonorité lui convenait. De plus, il a bien affirmé qu’il n’y a aucun lien avec la religion chrétienne. Eve commença à poster des reprises en 2009 sur le site Niconico Douga, un équivalent de YouTube. Aujourd’hui, il est chanteur, parolier et compositeur reconnu dans son domaine. Un de ses titres : Kaikai Kitan était la chanson japonaise la plus jouée à l’international sur Spotify en 2021. &
#8617;& #65038; Le nom du studio est un jeu de mot pour color en anglais. Ces deux studios ont travaillé avec les studios Toho et Toei dans la production de différents films de la franchise Evangelion ainsi que le videoclip Pop Song de Kenshi Yonezu par exemple. &
#8617;& #65038;