Étudiant en troisième année de licence à l’école supérieure d’Art et de Design des Pyrénées, je m’intéresse depuis longtemps à la typographie, ses enjeux, ses remous, ses applications, son ordre et son désordre. L’idée selon laquelle les glyphes ont commencé à jouer un rôle majeur, une importance critique tant dans le fonctionnement de la compréhension, que dans l’appréhension du monde, dès que l’humanité eut besoin de communiquer autrement qu’à l’oral, me parait fascinante.
Pour la plupart des gens, les polices de caractères que l’on voit au quotidien sont des acquis, des formes graphiques du domaine public, immuables. On ne pense pas forcément au travail et aux personnes qui se cachent derrière. En effet, grâce à des constructions sociales bien ancrées depuis des siècles, les dessinateurs de caractères sont à même de produire des formes graphiques et typographiques ayant un vrai enjeu sur l’esprit du/de la lecteur.ice.
Comme l’Art, la lecture et la création de caractères sont des reflets de l’époque dans laquelle elles évoluent. Aujourd’hui, nous pouvons aisément nous retrouver devant un panneau publicitaire composé en caractères dit « ornementaux » ou « displays », mais ce n’est pas anodin. C’est très certainement en lien à l’avancée technologique que nous vivons. L’apparition de l’informatique a largement facilité la production de caractères typographiques et les dessinateurs de caractères ont pu expérimenter, dans un but personnel, le dessin de lettres plus excentriques, comme le confirme André Burnier dans une entretien que j’ai eu la chance d’obetenir avec lui (voir Entretien).
Or il n’y a pas si longtemps, le style suisse et les caractères linéaux constituaient le seul style recevable, étant sobre et rigide, rationnel et puriste, permettant une communication rapide et sans ambiguïté. Mais depuis quelques décennies, à partir des années 1970 pour être précis, et lié à l’émergence du mouvement Do It Yourself, nous assistons à une révolution qui fait de la typographie non plus seulement l’outil du message mais où elle est le message.
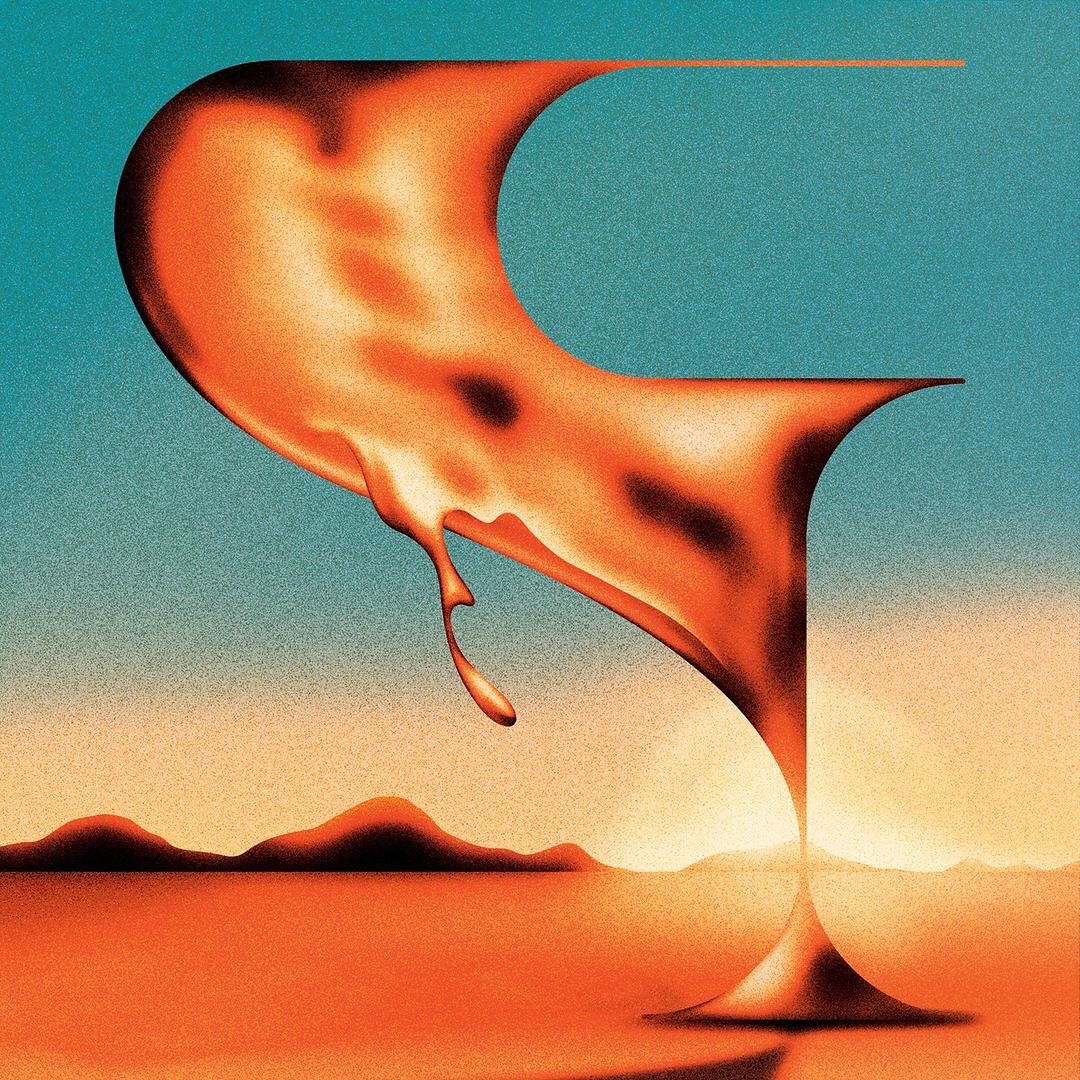
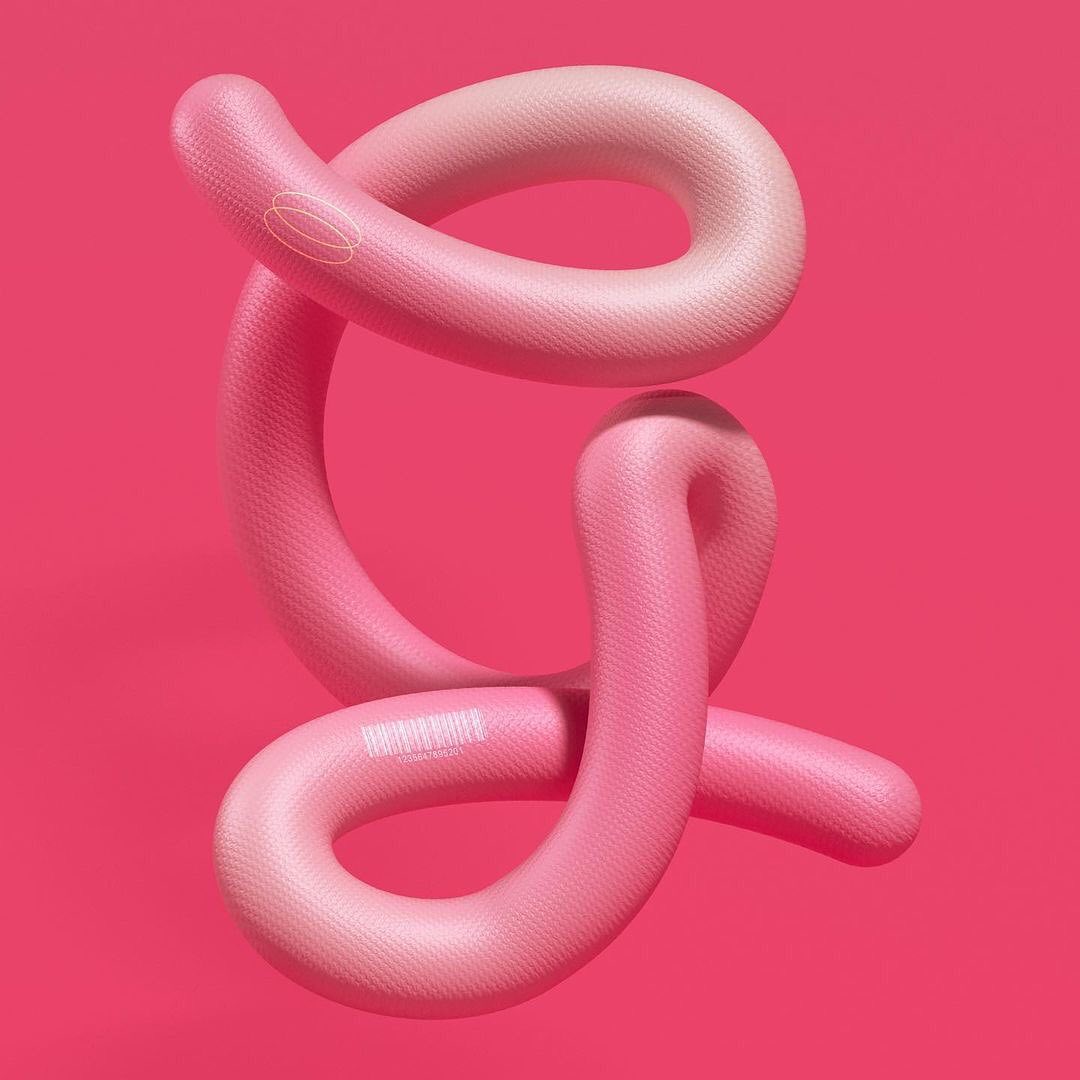
L’année dernière, en tombant par hasard sur une publication Instagram, j’ai découvert le challenge « 36 days of type » (point que nous développerons plus tard). Cette découverte m’a donné à voir un puit incroyablement riche de formes de lettres, usant de médiums et de créativités pour créer des formes de lettres n’ayant plus rien à voir avec ce que l’on connaissait ; c’est ce qui m’a amené à me poser cette question.
Dans un monde d’Helvetica où tout doit aller vite, pourquoi continuer à concevoir de nouvelles formes de lettres, aussi excentriques soient-elles ?
Pour essayer de répondre à ces questions, nous verrons en première partie les origines et termes de notre sujet, en analysant brièvement ce dont il est question et de quel héritage nous disposons aujourd’hui. Puis nous regarderons quels sont les supports de ces caractères, les outils de leurs créations, les expérimentations menées.